Fireworks繪制漂亮的3D質感球體教程
編輯:關於Fireworks
本教程主要使用Fireworks制作3D質感球體教程,教程介紹的很詳細,也很基礎,轉發過來,喜歡的朋友一起來學習吧
效果圖:

教程很簡單 看圖設置↓
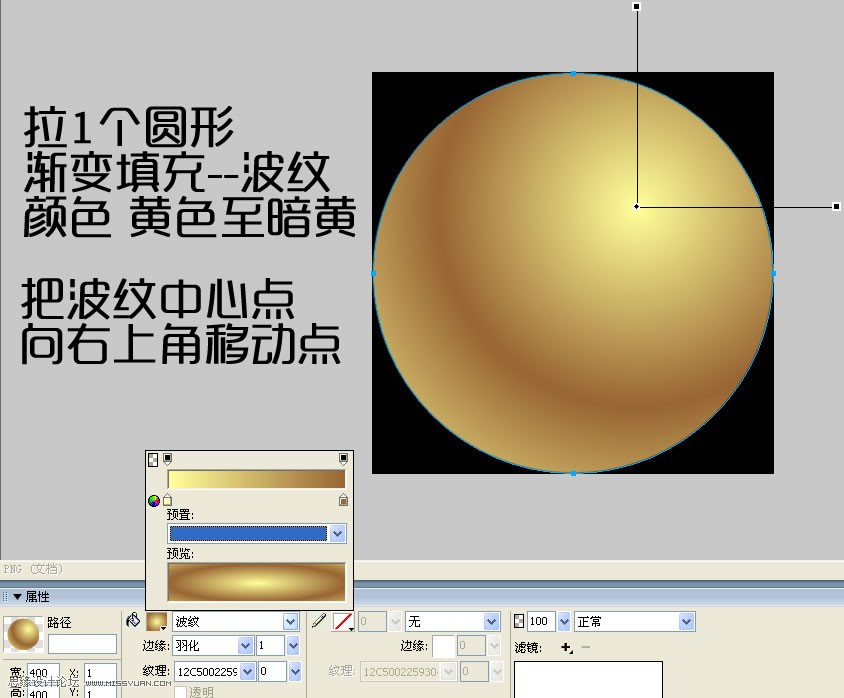
拉1個圓圈巨型 屬性漸變填充--波紋漸變 黃色至暗黃色
然後把羽化設置為1,這樣看起來沒有鋸齒!其他不設置。

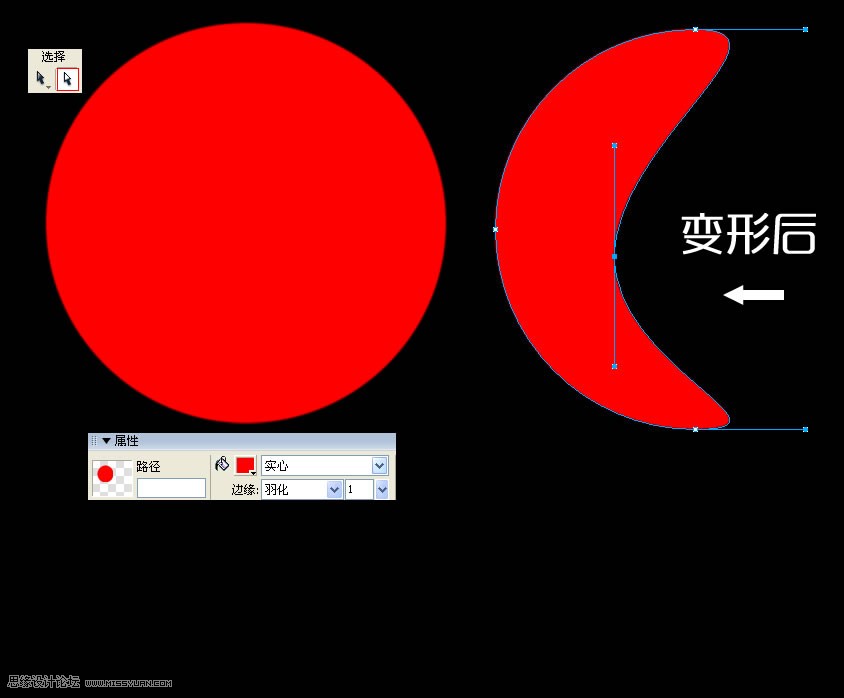
然後復制1個圓圈 屬性設置 顏色實心填充 紅色 其他不設置
點擊第二個指針工具 點擊圓形描點路徑進行移動變形。


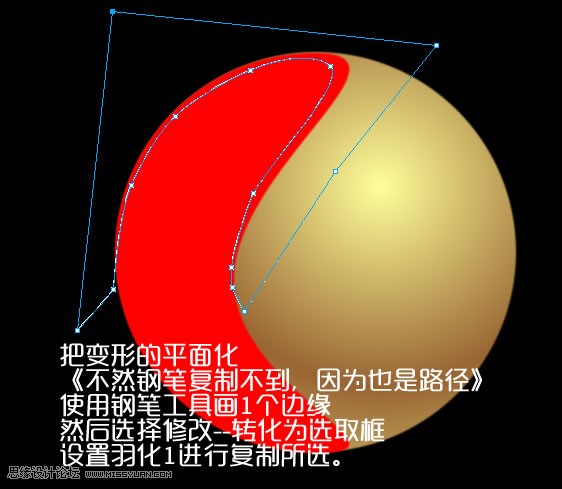
把變形後的形狀--點擊修改--平面化所選 形成位圖
《因為都是路徑,我們要復制一部分所以必須要轉換為位圖》
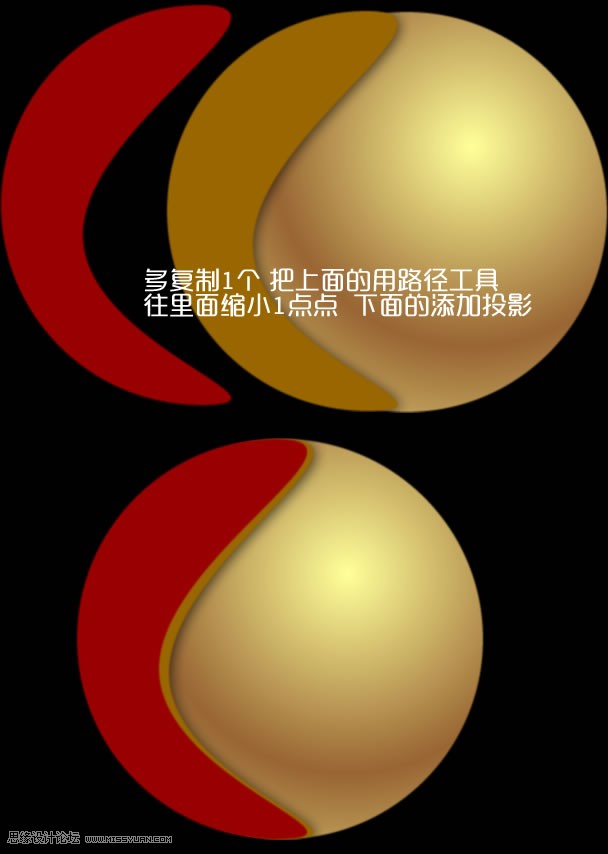
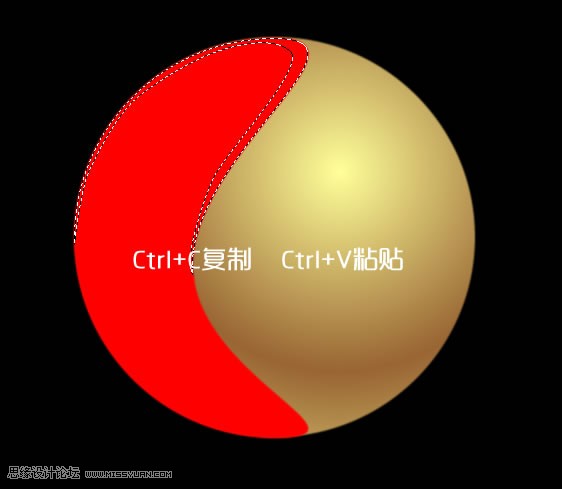
然後用鋼筆工具畫個邊緣轉換為選取框 點擊平面化的那個變形位圖 設置羽化1 復制邊緣即可!


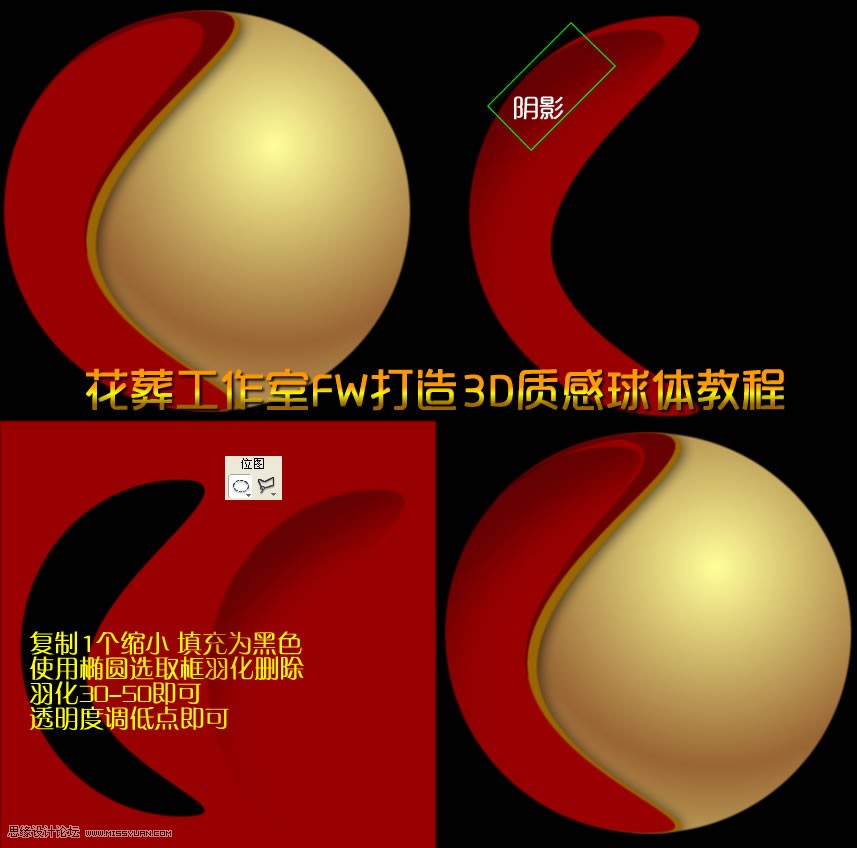
添加投影 與顏色的不同 自己應該會吧?

最終效果:

教程結束,以上就是Fireworks繪制漂亮的3D質感球體教程,喜歡的朋友可以跟著一起來學習!
小編推薦
熱門推薦