首先我們來設置個復雜點的彩色背景,如下圖:

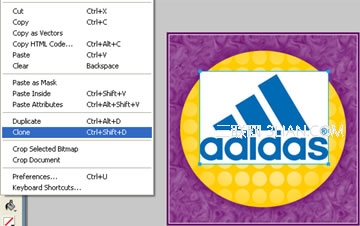
借用一張阿迪達斯(adidas)的標志到場景內作為實例。

快捷鍵Ctrl+Shift+D原位復制一個。當然也可以從菜單 > 編輯 > 克隆來執行。

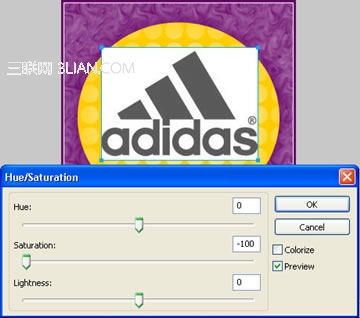
選中剛創建的克隆圖片,在屬性面板調出實時特效濾鏡,調整色彩,色相 / 飽和度。把圖片變成黑白灰階。

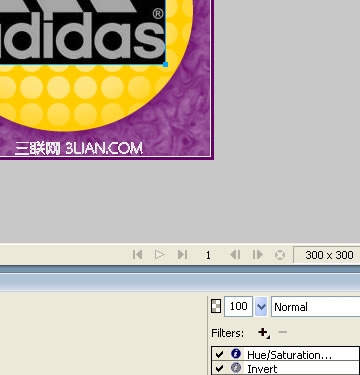
加一層實時特效濾鏡,調整色彩,反相。

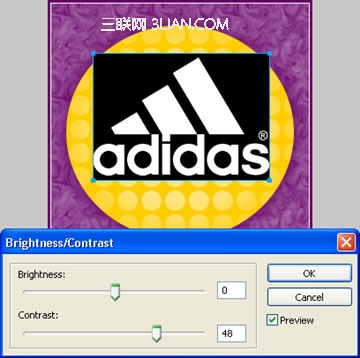
再加一層實時特效濾鏡,調整亮度 / 對比度。這裡的數值不是固定的,按實際情況調整,以圖片盡量黑白鮮明,細節盡可能保留(留意注冊商標的 ® 字),文字不出現鋸齒為准。

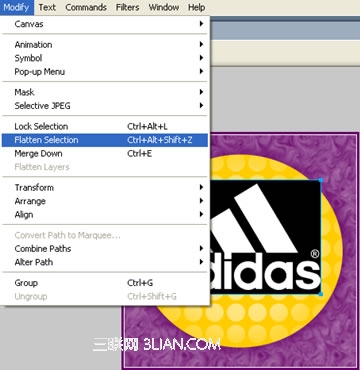
為防止之後的遮罩轉移圖層效果到被遮罩圖層,這裡先轉黑白反相的圖層為位圖。
菜單 > 編輯 > 轉為位圖,或快捷鍵Ctrl+Alt+Shift+Z。

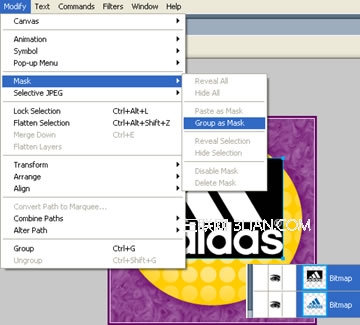
與原始圖片組合成遮罩,菜單 > 編輯 > 遮罩 > 組成遮罩。

完美的標識扣圖已經完成了。

只要是色彩飽和度基本一致,亮度統一的企業標識都可以應用這一方法。
我們來看以下的示例:




如果同一標識色彩亮度不同時該怎麼辦呢?
我們可以把標識解體處裡。
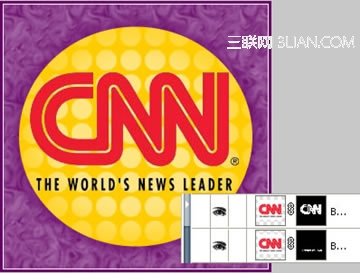
這裡以CNN的logo為例。

快捷鍵Ctrl+Shift+D原位復制一個,轉灰階待用。

使用套索選取工具扣出色彩亮度統一的部分。

CNN的logo就變成了兩個部分。

分別處理剩下的灰度圖轉黑白反相位圖與原圖進行遮罩。

完成如下,只是多了分解標識這一個步驟。

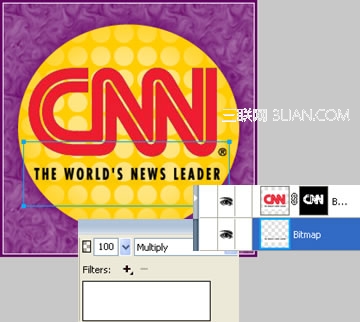
其實這裡還有一個更省力的方法。
我想大家都注意到CNN下面的廣告文字和注冊商標的 ® 字其實都是黑色的。
所以從源圖扣下來後,直接把圖層模式改為Multiply正片疊底就可以了。

同樣,這種方法只適用於圖案顏色較單純,色彩飽和度及亮度基本統一的白底標識。如果是色彩豐富,邊界模糊或顏色過淡的圖案,還是用套索選取工具、鋼筆路徑以及橡皮擦組合來摳圖去底比較實在。
最後,附上PNG源文件給大家參考:

- 上一頁:Fireworks制作邊框
- 下一頁:Fireworks制作精美的文字特效