Fireworks畫圖標的完整方法
編輯:Fireworks設計案例
基本上平面軟件做立體圖標也是先建模再渲染的過程,然而這些都得自己去做,雖然再逼真度上和3D軟件還是有差距,但是更多變的風格和效果使平面軟件制作圖標給了設計者更多發揮空間.下面是我畫一個USB接頭的過程(個人認為圖標不要太接近實物為好,更卡通風格,選用更代表性的物體才是優秀的圖標...雖然我還做不到 )
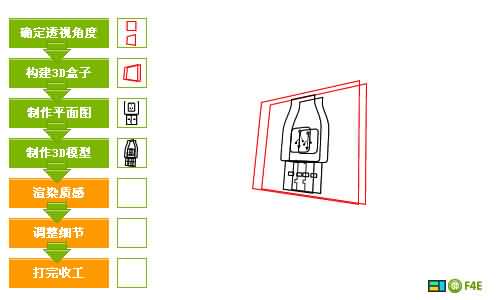
上面為制作的流程和最終效果圖
第二頁是畫3D模型的教程
第三頁是畫質感的教程
第四頁是源文件和該教程我保存下來的透視的命令
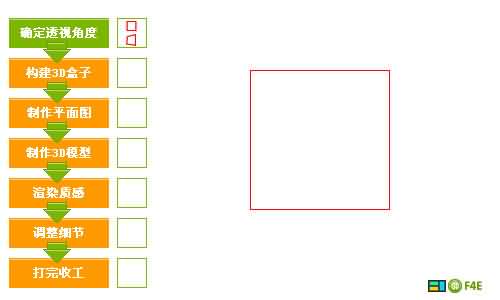
首先我要說的是..FW本身不帶直接透視功能,不過有透視輔助線(其實也不太方便)和3D插件.但是直接做更好的練習自己的透視能力.我這裡畫的整套圖標都是同一個角度透視的,所以我采用一個正方形而不是這個USB插頭本身 是為了適應更多圖標..
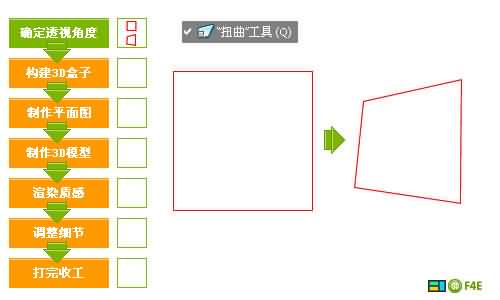
2 使用扭曲工具把他變形成從側面看的效果.這裡可以用FW中的輔助線來制作或者使用3D插件透視一個正方形.完成變形以後千萬記得把這個變形的歷史記錄保存到命令中..第四頁我提供了這個命令的JSF文件下載
tips:很多朋友在經典問不知道扭曲工具是什麼..為什麼我的扭曲總是放大或者縮小而不能任意變形呢?? 扭曲工具是變形工具的第三個!如果你還不明白這一步的含義請看
FW制作移動硬盤
FW繪制3D圖形(ipod)
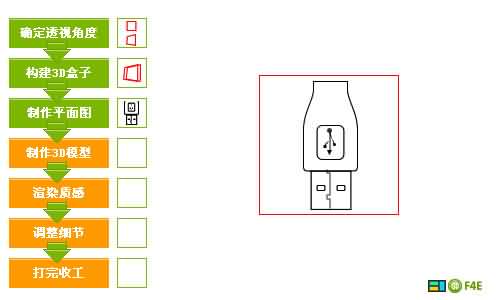
4 把畫好的兩個面收起來(隱藏)~~以後再用..然後畫上平面圖片.USB插頭的內容都在一個面上,所以畫正面就好了.如果立體圖形的幾個面內容都很多..那就要畫三視圖的 平面圖了..這張平面圖的內容最好把所有你覺得可能出現的都畫上,甚至包括很明顯的色彩過渡.

上面為制作的流程和最終效果圖
第二頁是畫3D模型的教程
第三頁是畫質感的教程
第四頁是源文件和該教程我保存下來的透視的命令
首先我要說的是..FW本身不帶直接透視功能,不過有透視輔助線(其實也不太方便)和3D插件.但是直接做更好的練習自己的透視能力.我這裡畫的整套圖標都是同一個角度透視的,所以我采用一個正方形而不是這個USB插頭本身 是為了適應更多圖標..

1 如上!很正的正方形

2 使用扭曲工具把他變形成從側面看的效果.這裡可以用FW中的輔助線來制作或者使用3D插件透視一個正方形.完成變形以後千萬記得把這個變形的歷史記錄保存到命令中..第四頁我提供了這個命令的JSF文件下載
tips:很多朋友在經典問不知道扭曲工具是什麼..為什麼我的扭曲總是放大或者縮小而不能任意變形呢?? 扭曲工具是變形工具的第三個!如果你還不明白這一步的含義請看
FW制作移動硬盤
FW繪制3D圖形(ipod)

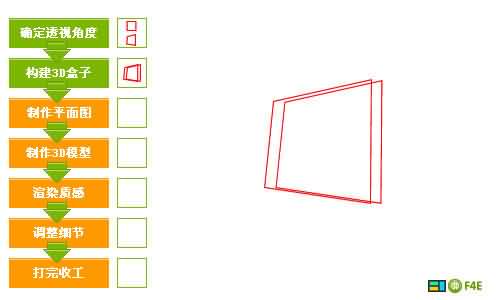
3 復制一個然後向右邊移動幾個象素,再縮小到99%,大致的畫出這裡畫的USB插頭的正面和反面所在的平面..為了更准確的達到立體效果不失真,真的能不失真嗎?請繼續向下看.
tips:後面的面要比前面的面稍小一點點..近大遠小嘛.用過相機拍攝微距的朋友一定知道,鏡頭越近,前後大小差別越大

4 把畫好的兩個面收起來(隱藏)~~以後再用..然後畫上平面圖片.USB插頭的內容都在一個面上,所以畫正面就好了.如果立體圖形的幾個面內容都很多..那就要畫三視圖的 平面圖了..這張平面圖的內容最好把所有你覺得可能出現的都畫上,甚至包括很明顯的色彩過渡.

小編推薦
熱門推薦