教你用Fireworks設計一個動態LOGO,
一、選擇圖片
1、打開psotoshop,在“文件”裡打開一張你准備使用的圖片,最好是JPG格式的靜態圖片,此教程由軟件自學網首發,同時注意圖片的選取要有作為LOGO圖標的價值,這就看個人眼光了。——我這裡選用的是一個叫靜雪兒妹妹曾經在我的論壇上發過的一張圖片,覺得它還有利用的價值,呵呵。如下圖。

大家如果看不到的話可以點下圖片就可以看到
2、圖片的上方如果顯示是“索引”字樣,就必須用“圖象”——“模式”——改為“RGB顏色”,否則很多功能無法使用。如果直接就顯示為RGB,那就不必改了。如下圖。

看不到的話同上
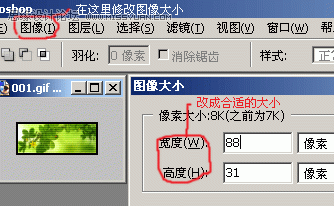
3、然後選擇工具欄的“裁切工具”,裁切一個88*31大小的圖片,圖片切得大了就繼續切,切到合適為止,切得小了就重來。這裡裁切的尺度是80*31。如下圖。
(或者可以用矩形工具選取一個88831的區域,再新建一個空白圖片粘貼上去)

看不到的話同上
4、在這個例子裡圖片寬度不夠,裁切出來的大小是80*31,應該放大為88*31。如下圖。

二、加入文字
在LOGO中顯示的一般是網站名稱和地址,這裡以本論壇名稱“天空之城”和地址“www.vanely.com”為例。做LOGO最主要的是用各種顯示的方法突出文字信息,以給人深刻和良好的印象。下面就舉例介紹一下幾種常用的文字變換的顯示方法:滑行效果、模糊效果、漸變效果、打字效果、顏色過渡效果、閃光效果。其他效果就需要自己慢慢摸索學習了。
滑行效果:字體從旁邊慢慢滑行出來的效果。
1、在工具欄選擇文字工具——文字工具的樣子的大寫的“T”,在合適的地方輸入文字,一般LOGO的文字格式是默認的宋體,12號大小,去掉鋸齒。如下圖。

……同上
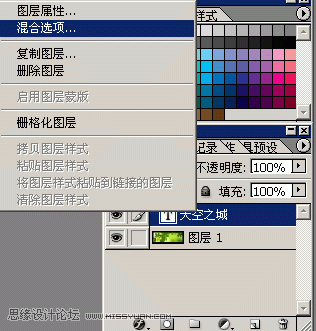
字體常用的特效有投影、描邊、模糊等,這裡的例子用白色字體,綠色描邊。進入特效設置的方法是在右下角的圖層上用右鍵點出“混合選項”,如下圖。

同上。
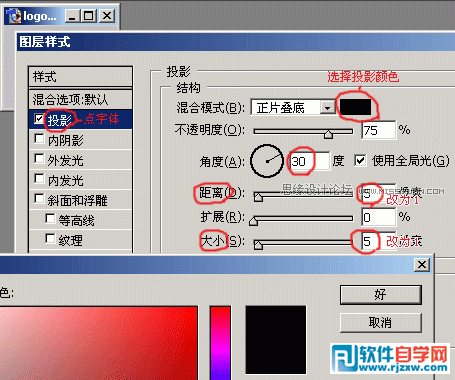
2、簡單介紹一下這幾種效果的使用方法。點擊“投影”字樣(而不是點擊它前面的選框),把投影選項中的“距離”“大小”改為1,“角度”改為150或120,“不透明度”自己定——不透明度是指投影顏色的深淺,在“混合模式”後面的黑框裡選擇顏色。如下圖。

這張看不清楚的話,方法同上。
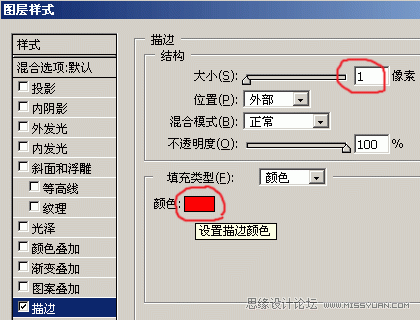
3、點擊“描邊”,把“大小”改為1,把顏色改成你想要的。如下圖。

同上。
另外一個“模糊”效果是在“濾鏡”——“模糊”——“動感模糊”裡。呆會再說。