空間環繞 5
編輯:Fireworks基礎
空間環繞(五)
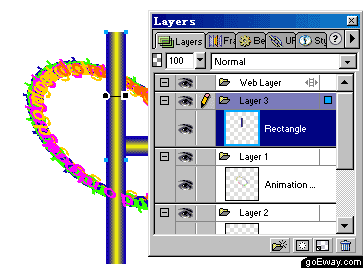
十三、在Layers面板中選擇Layer3。按下Ctrl+v,粘貼剛才所復制的漸變色矩形,用指針工具移動到如下圖所示的位置。因為Layer3處於目前的最高層,所以它在所有對象的上面,覆蓋住了文字層。
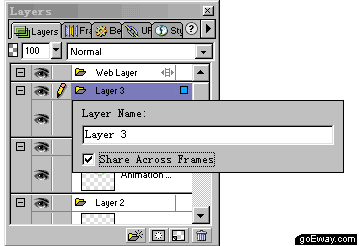
 十四、雙擊層標簽,在彈出的對話框中選中Share Across Frames,使其前面有個鉤,表示層共享。在緊接著跳出來的Fireworks4警告窗口中點擊確定按鈕。用同樣的方法,把Layer2也進行共享。
十四、雙擊層標簽,在彈出的對話框中選中Share Across Frames,使其前面有個鉤,表示層共享。在緊接著跳出來的Fireworks4警告窗口中點擊確定按鈕。用同樣的方法,把Layer2也進行共享。
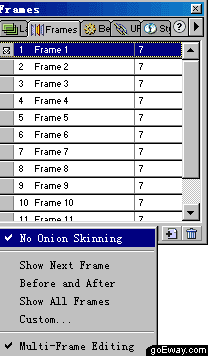
 十五、在Frame面板中,取消顯示全部的幀,你只需要選擇No Onion Skinning就可以了。
十五、在Frame面板中,取消顯示全部的幀,你只需要選擇No Onion Skinning就可以了。
 好啦,這個動畫完工了,您可以在幀面板中調節每幀的速度,如果感覺速度滿意的話也可以直接進行輸出。方法為:使用菜單命令file->export prevIEw,在輸出對話框中,format(格式)選擇為animated gif(動畫GIF)按export按鈕輸出到指定的目錄中。 你學會了嗎?
好啦,這個動畫完工了,您可以在幀面板中調節每幀的速度,如果感覺速度滿意的話也可以直接進行輸出。方法為:使用菜單命令file->export prevIEw,在輸出對話框中,format(格式)選擇為animated gif(動畫GIF)按export按鈕輸出到指定的目錄中。 你學會了嗎?
- 上一頁:空間環繞 4
- 下一頁:衛星轉動效果 ...
小編推薦
熱門推薦