首先聲明,這個教程僅僅可以作為一個討論的話題來進行,討論話題的中心是由一個問題引起的,問題如下:
問題:如何才能制作出這樣一個矩形框--有兩個圓角,兩個直角?比如下面的效果圖所示:

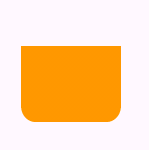
如果上面的效果圖你感到煩亂的話,那麼就來看看這個單一的效果圖吧:![]()
制作的方法有很多,你可以想到有幾種呢?我們的答案是:6種!
[第一種方案:Mask(遮罩)的靈活運用]
如果是剛剛通過遮罩教程學習的朋友看到這個問題,想必會不經思索的會說:“Easy,使用Mask,就可以輕松實現這種效果!”果真如此嗎?請看:
1、選取工具箱的圓角矩形繪制工具,在編輯區繪制一個任意形狀的圓角矩形(有關圓角矩形的繪制方法,我們在《圓角矩形按鈕》制作一文中已經有了詳細的講述,請查閱),如下圖:

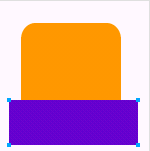
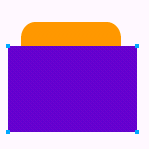
2、選取矩形工具在編輯區繪制一個矩形,以能夠覆蓋住圓角矩形的一半大小為佳,如下圖所示:

3、選定矩形對象,快捷鍵“Ctrl+X”,剪切它,然後執行菜單命令“Edit--Paste as Mask”,這樣我們需要的效果就已經出現了,如下圖所示:

方案總結:是一種比較好的思路方法,但是太復雜……不適合初學者
[第二種方案:使用“Modify--Combine--Punch”命令來實現]
1、繪制圓角矩形。
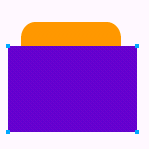
2、繪制一個矩形框,放置到圓角矩形需要產生直角的那一端,位置擺放如下圖所示:

3、同時選定兩個對象,執行菜單命令“Modify--Combine--Punch”,效果已經出現了,請看下圖:

方案總結:方便快捷,好方法……
[第三種方案:使用“Modify--Combine--Intersect”命令實現]
1、畫出圓角矩形。2、繪制一個矩形框,矩形框的大小要以能夠覆蓋住圓角矩形為宜,具體的位置擺放如下圖所示:

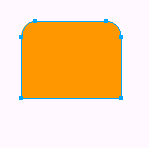
3、同時選定兩個操作對象,執行菜單命令“Modify--Combine--Intersect”,看看效果是不同樣出現了?如下圖所示:

方案總結:不錯的方法,但是一半不會考慮使用它……或者考慮不到:)
[第四種方案:使用“Modify--Combine--Crop”命令實現]
1、畫出圓角矩形。
2、繪制一個矩形框,矩形框的大小要以能夠覆蓋住圓角矩形為宜,具體的位置擺放如下圖所示:

3、同時選定兩個操作對象,執行菜單命令“Modify--Combine--Crop”,看看效果是不同樣出現了?如下圖所示:

方案總結:可以發現該命令和“Modify--Combine--Intersect”這個命令有異曲同工之妙,一般不會想到使用它……
[第五種方案:使用“Modify--Combine--Union”命令實現]
1、繪制一個圓角矩形。
2、選定該圓角矩形,快捷鍵操作“Ctrl+Shift+D”,原地克隆一個相同的圓角矩形,將克隆對象向下拖動一段距離,如下圖所示:

3、選定克隆對象,打開Object(對象)面板,將該圓角矩形的Roundness的數值調整至“0”,這樣,圓角矩形就又變成了矩形,調整方法如下圖所示:

4、調整後的編輯區的兩個對象如下圖所示:

5、同時選定編輯區的兩個對象,執行菜單命令“Modify--Combine--Union”,我們可以發現,同樣的效果圖也產生了,請看下圖:

方案總結:想來想去,我總感覺這才是解決本問題的正解,而且非常符合題意,你不這樣以為?呵呵,沒關系,還有最後一種方案……
[第六種方案:使用工具箱的Knife  工具實現]
工具實現]
1、繪制出一個圓角矩形。
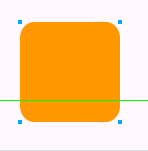
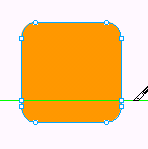
2、從上側標尺欄拖出一條水平方向的輔助線,位置根據你的需要而定了,如下圖所示:

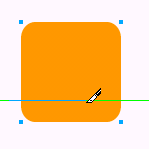
3、選定圓角矩形對象,然後選取工具箱的Knife工具,沿著輔助線水平方向對圓角矩形進行切割,如下圖所示:

4、切割完成,我們可以清楚的看到,圓角矩形已被切割成兩大部分了,從路徑節點的顯示情況就可以說明這一點了,請看下圖路徑節點的顯示情況:

5、使用點選工具  將切割的兩個部分分別拖開,需要的部分留下,不需要的部分當然喀嚓掉了——刪除!
將切割的兩個部分分別拖開,需要的部分留下,不需要的部分當然喀嚓掉了——刪除!

方案總結:還是這種方案比較利索,這是我的感覺啊~~呵呵 : ) 方便,快捷~~是六個方案之中最好的一個方案!
通過上面我們采用六個方案來解決同一個問題的操作過程,希望大家對FW中一些命令和工具的掌握能夠更熟練些,也希望大家的思路能夠更開拓一些……
不管怎樣,希望這篇教程能夠給你一些幫助!