LOGO制作實例教程
編輯:Fireworks基礎
1.會打開FW就會.
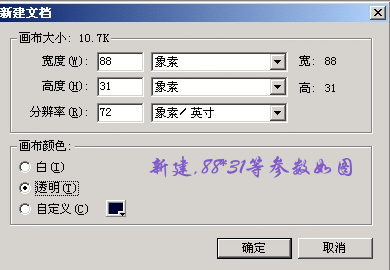
2.找個喜歡的圖片,切88*31大小下來~~復制過來,放到 1上.....
然後在上面寫上網站名和地址,擺在適當的位置......
如圖
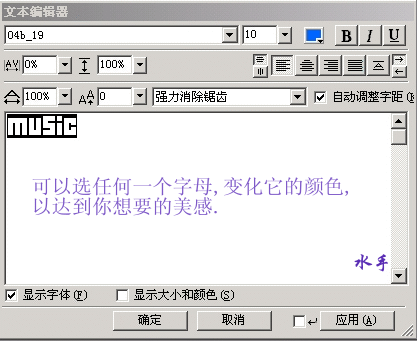
3.細節制作.(需要04B號字,沒裝的自己去下一個,人家說是做LOGO的專業字體`哈`)
藍色淚滴 用一個發光效果~~
MUSIC我用04B-19
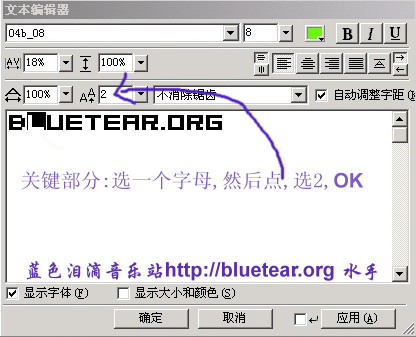
bluetear.org我用04B-08,人家說用這個字體,地址看的清楚`我覺得也是~~~所以我就用了......

彈跳效果實現........
4.碰撞效果.................
開始碰撞.....
向2邊漸進散開.....
漸進靠攏................
最後一步定形....
如果感覺變化的太快,自己調整時間.......
小編推薦
熱門推薦