使用FWMX制作水滴效果
編輯:Fireworks基礎
教程重點簡述:透明漸變及其聯合功能、路徑鋼筆等工具靈活運用……
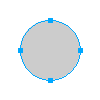
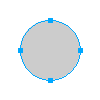
 1新建100x 100 象素圖像。然後按需3次(R)選擇橢圓工具,拉一個 60x60 象素在畫布的中間的圓圈。圓可以是任何顏色,但是保證無邊框。
1新建100x 100 象素圖像。然後按需3次(R)選擇橢圓工具,拉一個 60x60 象素在畫布的中間的圓圈。圓可以是任何顏色,但是保證無邊框。
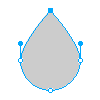
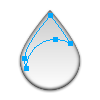
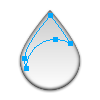
 2現在選擇鋼筆工具
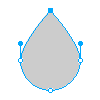
2現在選擇鋼筆工具 。 並且在你的圓圈的頂上點按最頂端的點調整。使形狀成為看起來更像水落下,你的形狀應該在左邊上看起來像圖象
。 並且在你的圓圈的頂上點按最頂端的點調整。使形狀成為看起來更像水落下,你的形狀應該在左邊上看起來像圖象
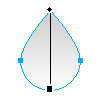
 3用箭頭工具選擇你的形狀。 在屬性欄裡選擇填充類型為線性填充。 左顏色值為 #CCCCCC 右顏色#FFFFFF 。
3用箭頭工具選擇你的形狀。 在屬性欄裡選擇填充類型為線性填充。 左顏色值為 #CCCCCC 右顏色#FFFFFF 。
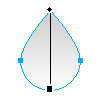
 現在選擇箭頭工具調整,如左圖像。 應該是垂直的並且應該從頂( #CCCCCC) 到底部( #FFFFFF)。
現在選擇箭頭工具調整,如左圖像。 應該是垂直的並且應該從頂( #CCCCCC) 到底部( #FFFFFF)。
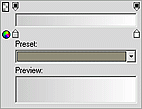
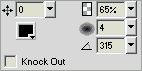
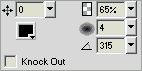
 4 打開效果( ALT+F7)。 選擇陰影和光暈==>陰影菜單。 按左圖設置。
4 打開效果( ALT+F7)。 選擇陰影和光暈==>陰影菜單。 按左圖設置。
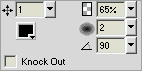
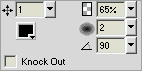
 重加陰影效果1,如左圖。
重加陰影效果1,如左圖。
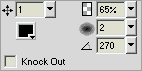
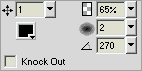
 重加陰影效果2,如左圖
重加陰影效果2,如左圖
 現在我們需要給它象水一樣外觀。做這,首先復制落下層 ( CTRL + C 、 CTRL + V) 。然後按(a)選擇粘貼層。現在縮放最高的層與數字轉變選擇 ( CTRL + SHIFT + T) ) 。選規模和集合為寬度和高度到 86% 。單擊“確認”。
現在我們需要給它象水一樣外觀。做這,首先復制落下層 ( CTRL + C 、 CTRL + V) 。然後按(a)選擇粘貼層。現在縮放最高的層與數字轉變選擇 ( CTRL + SHIFT + T) ) 。選規模和集合為寬度和高度到 86% 。單擊“確認”。
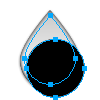
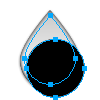
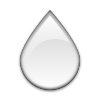
保證你的圓圈層在你的 86% 落下層上並且當在移動按鈕下面保持時,按SHIFT鍵選擇兩層。現在去修改|聯合路徑|打孔。 結果如左圖
結果如左圖
 用箭頭工具選擇你的創建的形狀。在顏色采摘器上去性質檢查員和按靠著充滿類型編輯坡度。都改變左邊顏色值為 #FFFFFF 的顏色。然後從 100% 改變亮度值為 0% 。效果如左圖。
用箭頭工具選擇你的創建的形狀。在顏色采摘器上去性質檢查員和按靠著充滿類型編輯坡度。都改變左邊顏色值為 #FFFFFF 的顏色。然後從 100% 改變亮度值為 0% 。效果如左圖。
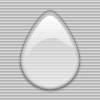
 最後
最後
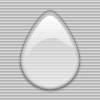
效果如左圖 加入TV掃描線增加背景層,改變層的亮度,並且在水滴外形層上改變錨點使它更圓。
加入TV掃描線增加背景層,改變層的亮度,並且在水滴外形層上改變錨點使它更圓。

 1新建100x 100 象素圖像。然後按需3次(R)選擇橢圓工具,拉一個 60x60 象素在畫布的中間的圓圈。圓可以是任何顏色,但是保證無邊框。
1新建100x 100 象素圖像。然後按需3次(R)選擇橢圓工具,拉一個 60x60 象素在畫布的中間的圓圈。圓可以是任何顏色,但是保證無邊框。
 2現在選擇鋼筆工具
2現在選擇鋼筆工具 3用箭頭工具選擇你的形狀。 在屬性欄裡選擇填充類型為線性填充。 左顏色值為 #CCCCCC 右顏色#FFFFFF 。
3用箭頭工具選擇你的形狀。 在屬性欄裡選擇填充類型為線性填充。 左顏色值為 #CCCCCC 右顏色#FFFFFF 。 現在選擇箭頭工具調整,如左圖像。 應該是垂直的並且應該從頂( #CCCCCC) 到底部( #FFFFFF)。
現在選擇箭頭工具調整,如左圖像。 應該是垂直的並且應該從頂( #CCCCCC) 到底部( #FFFFFF)。  4 打開效果( ALT+F7)。 選擇陰影和光暈==>陰影菜單。 按左圖設置。
4 打開效果( ALT+F7)。 選擇陰影和光暈==>陰影菜單。 按左圖設置。
 重加陰影效果1,如左圖。
重加陰影效果1,如左圖。
 重加陰影效果2,如左圖
重加陰影效果2,如左圖
 現在我們需要給它象水一樣外觀。做這,首先復制落下層 ( CTRL + C 、 CTRL + V) 。然後按(a)選擇粘貼層。現在縮放最高的層與數字轉變選擇 ( CTRL + SHIFT + T) ) 。選規模和集合為寬度和高度到 86% 。單擊“確認”。
現在我們需要給它象水一樣外觀。做這,首先復制落下層 ( CTRL + C 、 CTRL + V) 。然後按(a)選擇粘貼層。現在縮放最高的層與數字轉變選擇 ( CTRL + SHIFT + T) ) 。選規模和集合為寬度和高度到 86% 。單擊“確認”。保證你的圓圈層在你的 86% 落下層上並且當在移動按鈕下面保持時,按SHIFT鍵選擇兩層。現在去修改|聯合路徑|打孔。
 結果如左圖
結果如左圖
 最後
最後效果如左圖
 加入TV掃描線增加背景層,改變層的亮度,並且在水滴外形層上改變錨點使它更圓。
加入TV掃描線增加背景層,改變層的亮度,並且在水滴外形層上改變錨點使它更圓。

小編推薦
熱門推薦