Fireworks繪制炫彩光影纏繞DNA圖案(3)
編輯:Fireworks基礎
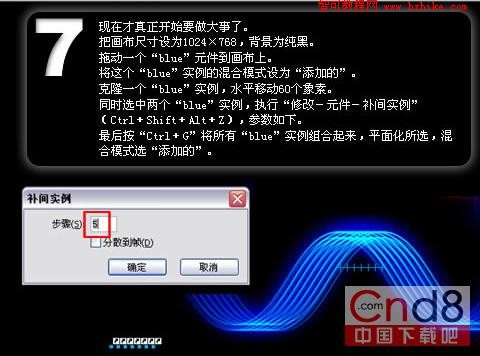
7. 現在才真正開始要做大事了。把畫布尺寸設為1024×768,背景為純黑。
拖動一個“blue”元件到畫布上。將這個“blue”實例的混合模式設為“添加的”。
克隆一個“blue”實例,水平移動60個象素。同時選中兩個“blue”實例,執行“修改-元件-補間實例”(Ctrl+Shift+Alt+Z),參數如下。
最後按“Ctrl+G”將所有“blue”實例組合起來,平面化所選,混合模式選“添加的”。

8. 相似地,拖一個“red”實例到畫布,進行和第7步相同的操作。
如下圖所示,將兩個位圖(分別平面化和應用了混合模式的“添加的”)擺放好。

9. 畫一個矩形將圖像覆蓋,應用如下所示的填充和漸變手柄調節。營造明暗效果。(呵呵,這個是慣用伎倆了。)

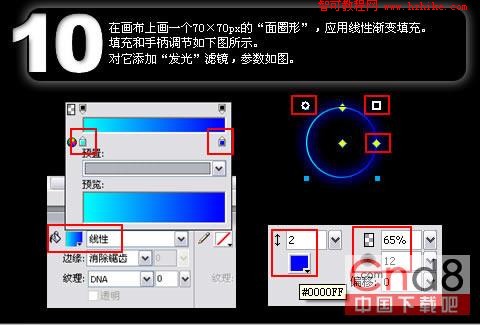
10. 在畫布上畫一個70×70px的“面圈形”,應用線性漸變填充。
填充和手柄調節如下圖所示。對它添加“發光”濾鏡,參數如圖。

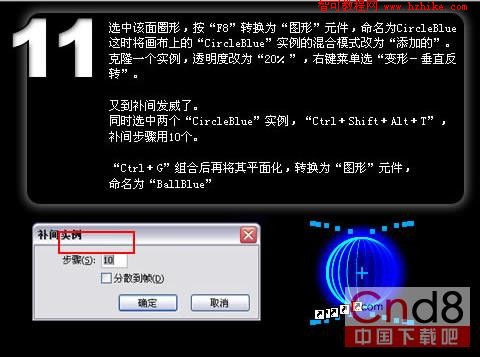
11. 選中該面圈形,按“F8”轉換為“圖形”元件,命名為CircleBlue。這時將畫布上的“CircleBlue”實例的混合模式改為“添加的”。
克隆一個實例,透明度改為“20%”,右鍵菜單選“變形-垂直反轉”。
又到補間發威了。同時選中兩個“CircleBlue”實例,“Ctrl+Shift+Alt+T”,補間步驟用10個。
“Ctrl+G”組合後再將其平面化,轉換為“圖形”元件,命名為“BallBlue”

小編推薦
熱門推薦