繼續Fireworks 4做GIF動畫
編輯:Fireworks基礎
今天我們繼續來“用Fireworks 4”做GIF動畫的話題,今天來講一個重要的概念:遮罩!遮者,傘也,罩者,蓋也,[我發覺曲解這些文字有時真的非常有意思]說來說去,遮罩就是拿一些東西把另一些東西給遮著蓋著,來個金屋藏嬌,到用了時再把它拿出來楊一下眼!廢話少說,跟著來吧!
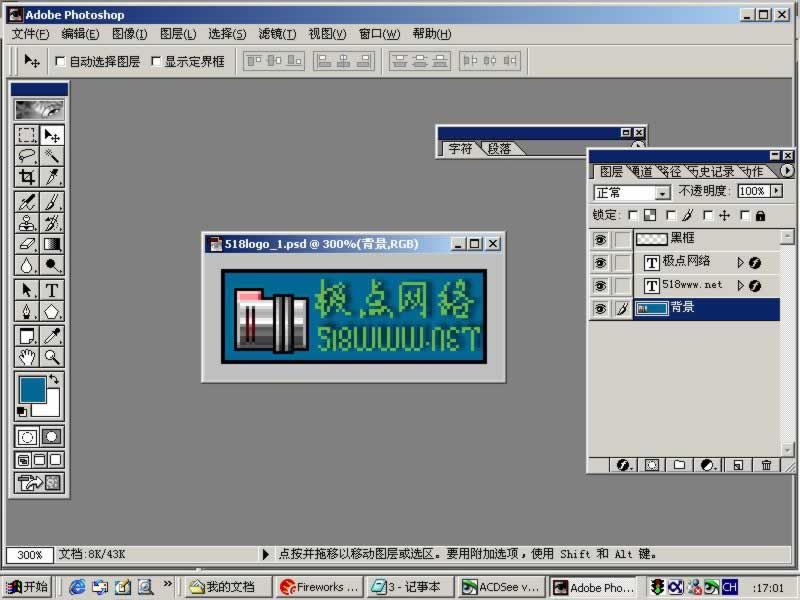
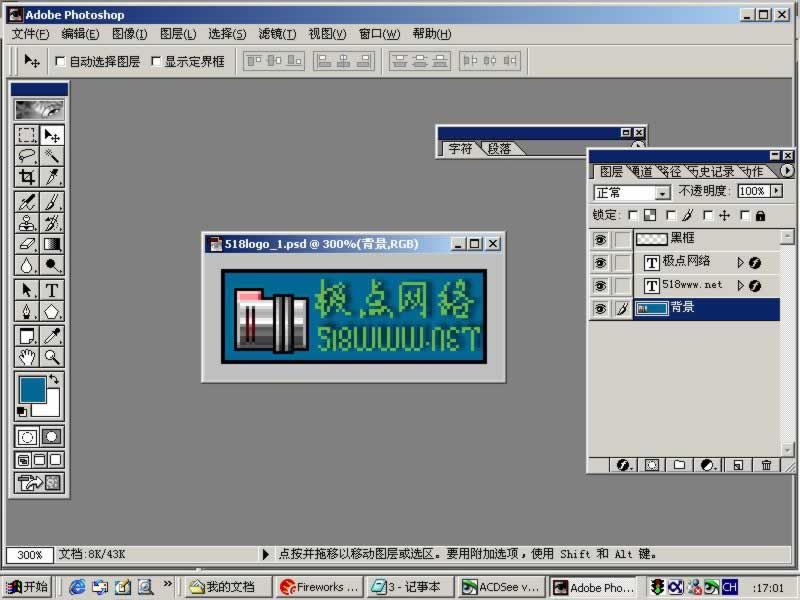
1.打開文件[這個文件是我在Photoshop中已經處理好了的]如圖1

圖一
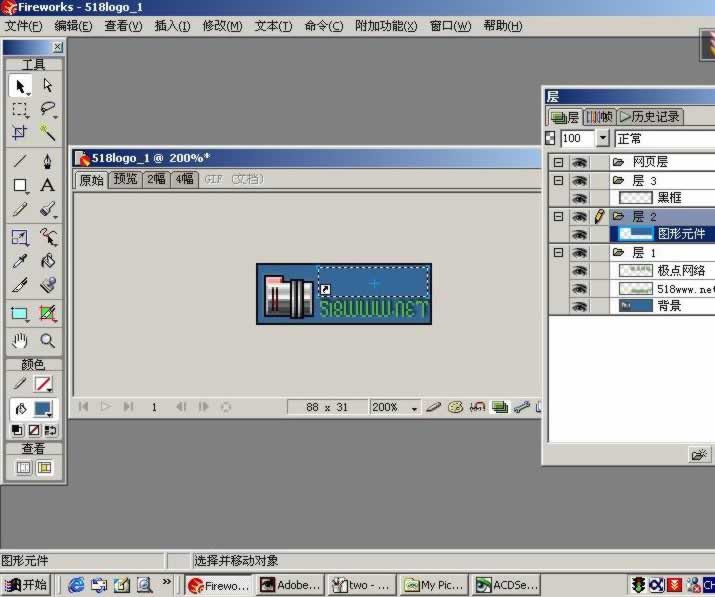
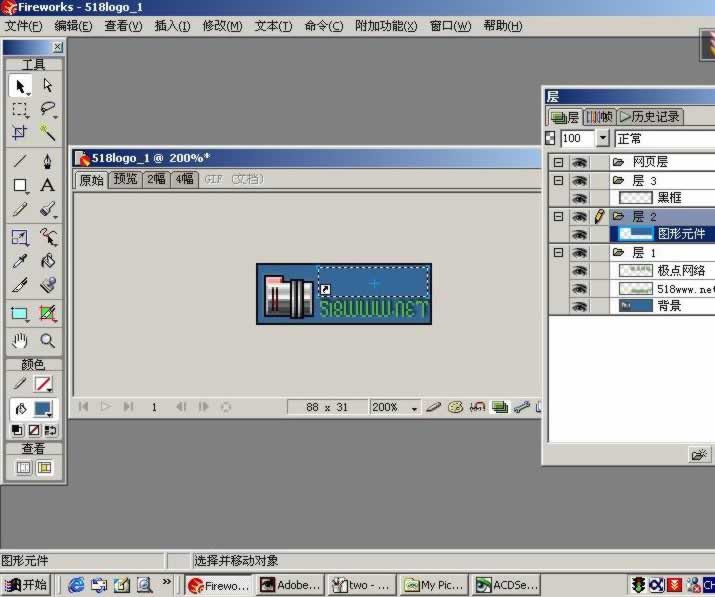
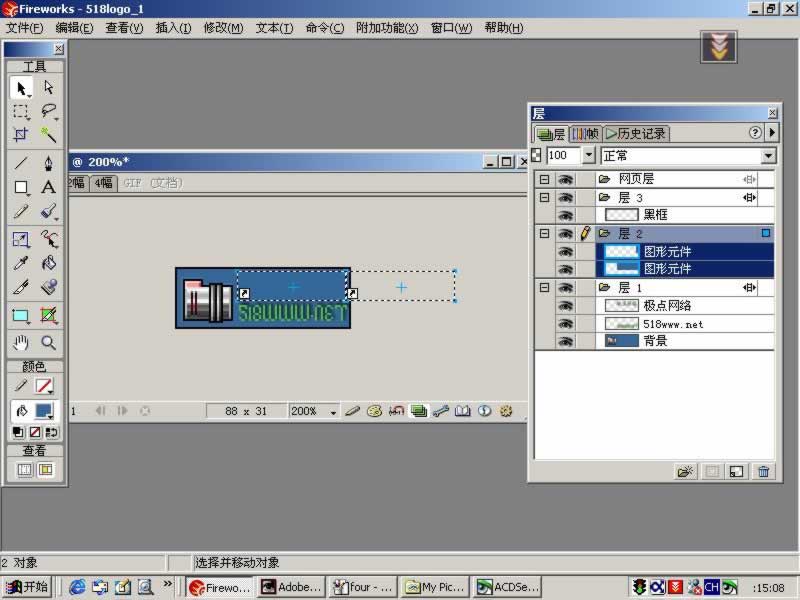
2.新建層2、層3。把黑框移到層3[這樣到後面做動畫時可把層2的元件遮住而不露出來],在層2中用四邊形工具建一個與背景同色且剛好遮住“極點網絡”四字的四邊形,這是要運動的,把它定義為元件[明白了吧,在做動畫時,凡是要動的,你就把它定義為元件!];如圖2

圖二
1.打開文件[這個文件是我在Photoshop中已經處理好了的]如圖1

圖一
2.新建層2、層3。把黑框移到層3[這樣到後面做動畫時可把層2的元件遮住而不露出來],在層2中用四邊形工具建一個與背景同色且剛好遮住“極點網絡”四字的四邊形,這是要運動的,把它定義為元件[明白了吧,在做動畫時,凡是要動的,你就把它定義為元件!];如圖2

圖二
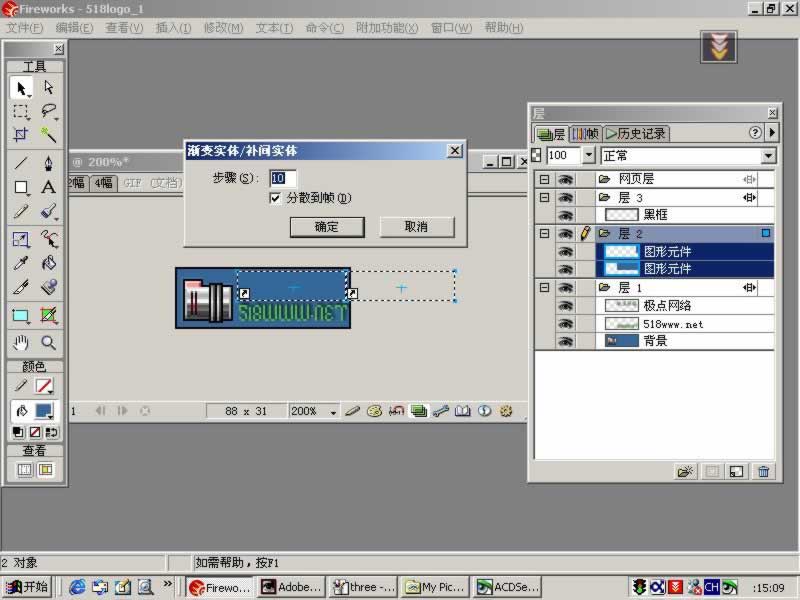
3.回到層2,選取圖元元件,將其克隆[Ctrl+Shift+d]後,移動到你想要的位置,按住Shift同時選取層2的兩個元件,將兩者組成實例[Ctrl+Alt+Shift+t],在彈出的對話框中記得勾選“分散到幀”!如圖3,4
圖三
圖四
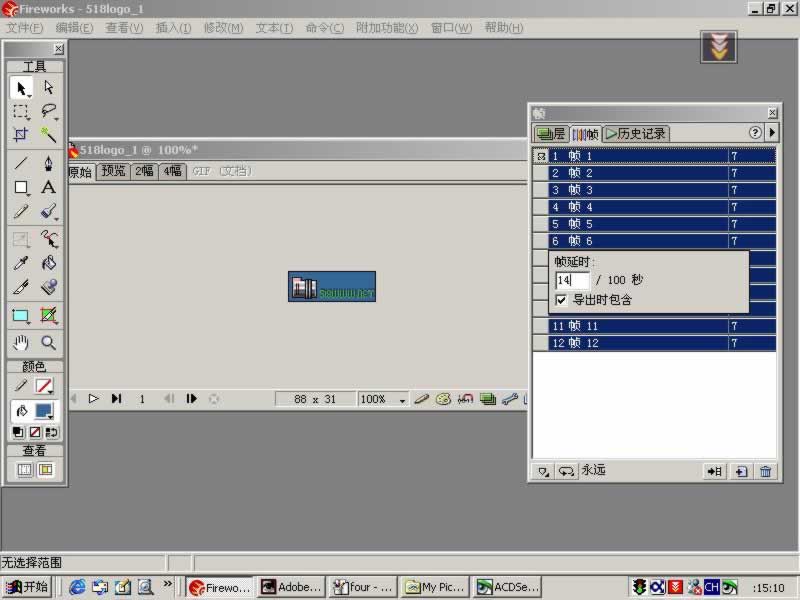
4.很簡單,就這樣做好了,如果覺得太快或太慢了,可在幀面板中改變它的速度!如圖5 圖五
圖五
png文件![]()
哈哈,我近來無事可做,實在無聊,只好做這些東西打發日子,寫得不好或做得不好,不要見笑!
小編推薦
熱門推薦