管理窗口和面板
您可以通過移動和處理“ 文檔” 窗口和面板來創建自定義工作區。您也可以保存工作區並在它們之間進行切換。對於Fireworks,重命名自定義工作區會導致意外行為。
注: 下面僅以 Photoshop 為例進行演示。工作區在所有產品中的作用均相同。
重新排列、停放或浮動“ 文檔” 窗口
打開多個文件時, “ 文檔” 窗口將以選項卡方式顯示。
• 若要重新排列選項卡式“ 文檔” 窗口,請將某個窗口的選項卡拖動到組中的新位置。
• 要從窗口組中取消停放(浮動或取消顯示)某個“ 文檔” 窗口,請將該窗口的選項卡從組中拖出。
注: 在 Photoshop 中,您還可以選擇“ 窗口”>“ 排列”>“ 在窗口中浮動” 以浮動單個“ 文檔” 窗口,或者選擇“ 窗口”>“排列”>“ 使所有內容在窗口中浮動” 以同時浮動所有“ 文檔” 窗口”。
注: Dreamweaver 不支持停放和取消停放“ 文檔” 窗口。可以使用“ 文檔” 窗口的“ 最小化” 按鈕創建浮動窗口
(Windows),或者選擇“ 窗口”>“ 垂直平鋪” 以創建並排顯示的“ 文檔” 窗口。有關本主題的詳細信息,請在Dreamweaver 幫助中搜索“ 垂直平鋪”。
• 要將某個“ 文檔” 窗口停放在單獨的“ 文檔” 窗口組中,請將該窗口拖到該組中。
• 若要創建堆疊或平鋪的文檔組,請將此窗口拖動到另一窗口的頂部、底部或側邊的放置區域。也可以利用應用程序欄上的“版面” 按鈕為文檔組選擇版面。
注: 一些產品不支持此功能。但是,這些產品在“ 窗口” 菜單中可能包含“ 層疊” 和“ 平鋪” 命令,也可以用來幫助布置文檔。
• 若要在拖動某個選項時切換到選項卡式文檔組中的其它文檔,可將選項拖到該文檔的選項卡上並保持一段時間。
注: 一些產品不支持此功能。
停放和取消停放面板
停放是一組放在一起顯示的面板或面板組,通常在垂直方向顯示。可通過將面板移到停放中或從停放中移走來停放或取消停放面板。
• 要停放面板,請將其標簽拖移到停放中(頂部、底部或兩個其它面板之間)。
• 要停放面板組,請將其標題欄(標簽上面的實心空白欄)拖移到停放中。
• 要刪除面板或面板組,請將其標簽或標題欄從停放中拖走。您可以將其拖移到另一個停放中,或者使其變為自由浮動。

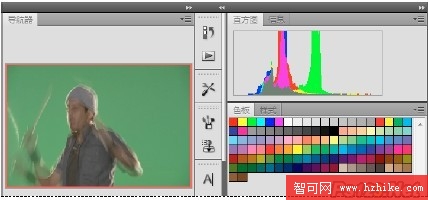
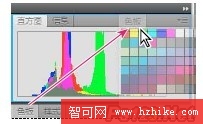
正在拖出到新停放中的“ 導航器” 面板,由藍色垂直突出顯示區域表示

“ 導航器” 面板現在位於其自己的停放中
移動面板
在移動面板時,您會看到藍色突出顯示的放置區域,您可以在該區域中移動面板。例如,通過將一個面板拖移到另一個面板上面或下面的窄藍色放置區域中,可以在停放中向上或向下移動該面板。如果拖移到的區域不是放置區域,該面板將在工作區中自由浮動。
注: 鼠標位置(而不是面板位置)可激活放置區域,因此,如果看不到放置區域,請嘗試將鼠標拖到放置區域應處於的位置。
• 若要移動面板,請拖動其標簽。
• 若要移動面板組,請拖動其標題欄。

較窄的藍色放置區域表示, “ 顏色” 面板將自行停放在“ 圖層” 面板組上面。
A. 標題欄 B. 選項卡 C. 放置區域
添加和刪除面板
如果從停放中刪除所有面板,該停放將會消失。您可以通過將面板移動到工作區右邊緣直到出現放置區域來創建停放。
• 若要移除面板,請右鍵單擊 (Windows) 或按住 Control 單擊 (Mac) 其選項卡,然後選擇“ 關閉”,或從“ 窗口” 菜單中取消選擇該面板。
• 要添加面板,請從“ 窗口” 菜單中選擇該面板,然後將其停放在所需的位置。
處理面板組
• 要將面板移到組中,請將面板標簽拖到該組突出顯示的放置區域中。

將面板添加到面板組中
• 要重新排列組中的面板,請將面板標簽拖移到組中的一個新位置。
• 要從組中刪除面板以使其自由浮動,請將該面板的標簽拖移到組外部。
• 要移動組,請拖動其標題欄(選項卡上方的區域)。
堆疊浮動的面板
當您將面板拖出停放但並不將其拖入放置區域時,面板會自由浮動。您可以將浮動的面板放在工作區的任何位置。您可以將浮動的面板或面板組堆疊在一起,以便在拖動最上面的標題欄時將它們作為一個整體進行移動。

• 要堆疊浮動的面板,請將面板的標簽拖動到另一個面板底部的放置區域中以拖動該面板。
• 要更改堆疊順序,請向上或向下拖移面板標簽。
注: 請確保在面板之間較窄的放置區域上松開標簽,而不是標題欄中較寬的放置區域。
• 要從堆疊中刪除面板或面板組以使其自由浮動,請將其標簽或標題欄拖走。
調整面板大小
• 要將面板、面板組或面板堆疊最小化或最大化,請雙擊選項卡。也可以雙擊選項卡區域(選項卡旁邊的空白區)。
• 若要調整面板大小,請拖動面板的任意一條邊。某些面板無法通過拖動來調整大小,如 Photoshop 中的“ 顏色” 面板。
折疊和展開面板圖標
您可以將面板折疊為圖標以避免工作區出現混亂。在某些情況下,在默認工作區中將面板折疊為圖標。

• 若要折疊或展開列中的所有面板圖標,請單擊停放區頂部的雙箭頭。
• 若要展開單個面板圖標,請單擊它。
• 若要調整面板圖標大小以便僅能看到圖標(看不到標簽),請調整停放的寬度直到文本消失。若要再次顯示圖標文本,請加大停放的寬度。
• 若要將展開的面板重新折疊為其圖標,請單擊其選項卡、其圖標或面板標題欄中的雙箭頭。
• 若要將浮動面板或面板組添加到圖標停放中,請將其選項卡或標題欄拖動到其中。(添加到圖標停放中後,面板將自動折疊為圖標。)
• 若要移動面板圖標(或面板圖標組),請拖動圖標。您可以在停放中向上或向下拖動面板圖標,將其拖動到其它停放中(它們將采用該停放的面板樣式),或者將其拖動到停放外部(它們將顯示為浮動圖標)。