為了使Doking's BLOG程序上傳到遠程空間後能正常的運行,下面介紹幾個安裝要點。
1.本教程提供的Doking's BLOG程序是以站點根目錄為主,由於要用到web.config配置文件、bin目錄以及aspnet_client腳本庫,這三個文件和目錄必須放在站點的根目錄下才能數據集、窗體驗證程序正常運行。
2.本教程的源程序文件和web.config配置文件、bin目錄以及aspnet_client腳本庫都放在同一目錄中,這三個文件位置是不能動的,如果想把Doking's BLOG頁面放在根目錄下的二級目錄中,比如這樣:
http://localhost/dkblog/
上面地址中,dkblog目錄是放置Doking's BLOG頁面文件的,除了web.config配置文件、bin目錄以及aspnet_client腳本庫上傳到根目錄中外,其它所有文件都可以復制到dkblog目錄中。
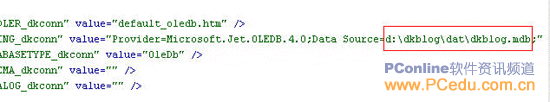
3.由於Dreamweaver MX把連接數據庫的字符串存放在web.config配置文件中,打開web.config配置文件,可以看到如圖12-1紅色圈所示是數據庫在本地的物理路徑。

圖12-1 web.config配置文件部分內容
由於上傳到遠程空間,其物理路徑一般不會本地的物理路徑相同。在web.config配置文件中也不能使用諸如Server.MapPath之類的服務器變量來獲取遠程空間的數據庫物理路徑。
可以通過以下方法來獲取數據庫在遠程主機的真實目錄物理路徑。假定,在上傳遠程空間的域名地址如下:
http://www.pconline.com.cn/dkblog
通過上面的虛擬地址訪問遠程虛擬主機的二級目錄dkblog,數據庫文件保存在dat文件夾中,因此實際虛擬地址為:http://www.pconline.com.cn/dkblog/dat
在Dreamweaver中新建一個空白的ASP.NET VB動態頁,切換到代碼視圖,輸入如下代碼:
<%=server.MapPath("") %>
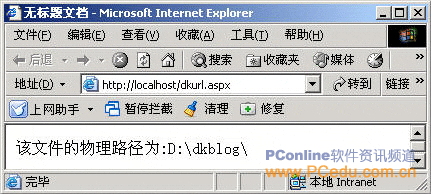
保存為dkurl.aspx,在IE浏覽,結果如圖12-2所示。

圖12-2 測試物理路徑
可以看到dkurl.aspx所在的物理路徑就是:D/dkblog/,那數據庫的物理路徑自然是:D:/dkblog/dat/dkblog.mdb。
得到遠程主機的物理路徑後,打開web.config配置文件,修改數據庫的物理路徑。
提醒:到此Doking’s BLOG的程序開發已完成。該程序十分簡單,但有利於初學者開發數據庫。實際應用的BLOG程序其實十分復雜,許多技巧有待讀者去深思和研究。