Dm MX使用小圖標讓網站更個性
編輯:Dreamweaver相關
別小看一個小小的圖標,它可以充分展現出網頁的個性,本實例將介紹如何在自己的個人主頁上放上一個小圖標。
效果說明 在地址欄上出現的已經不是微軟的網頁文件圖標了,而變成了自己的小圖標,如圖 33-1 所示。如果將該網頁添加到收藏夾裡,那麼收藏夾中也會出現個性的小圖標,如圖 33-2 所示。


效果說明 在地址欄上出現的已經不是微軟的網頁文件圖標了,而變成了自己的小圖標,如圖 33-1 所示。如果將該網頁添加到收藏夾裡,那麼收藏夾中也會出現個性的小圖標,如圖 33-2 所示。

創作思想 通過放置圖標文件或者直接在網頁中添加代碼,制作出網站中的個性小圖標。
操作步驟
( 1 )如果想在整個網站所有網頁的地址欄上都顯示出自己的個性小圖標,只需要將圖標文件命名為 favicon.ico ,然後將該圖標文件放置在網站服務器中的網站根目錄下就可以了。
注意:使用此方法時一定要將圖標文件命名為 favicon.ico ,並將其放置在網站根目錄下。
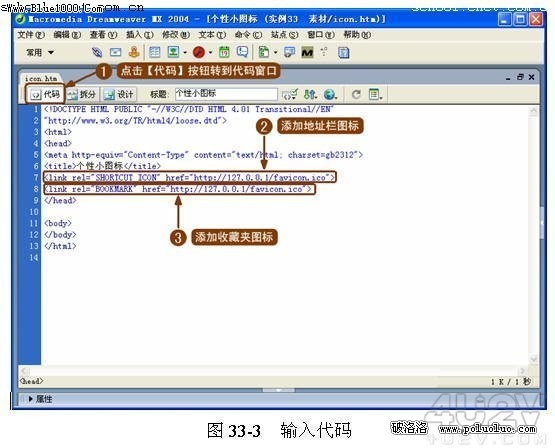
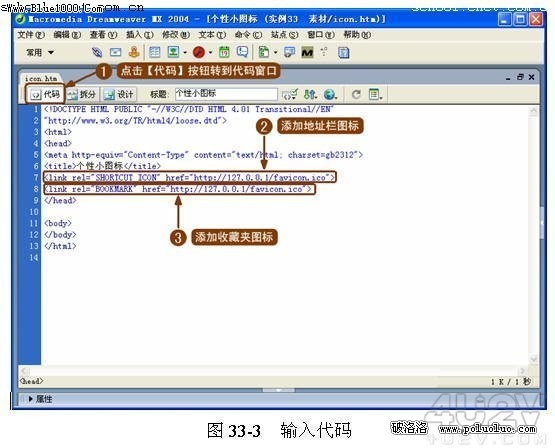
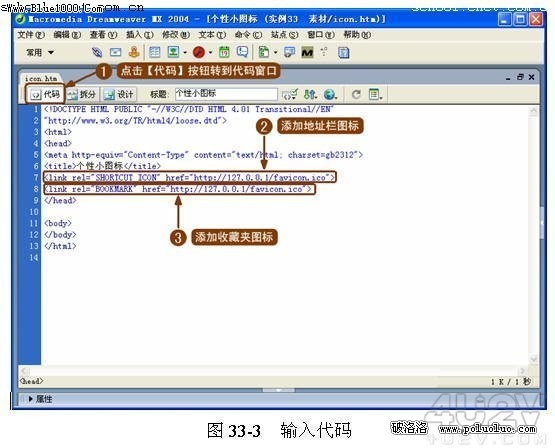
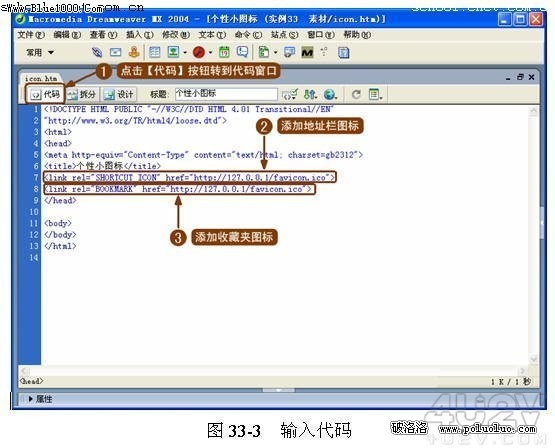
( 2 )輸入鏈接代碼。如果讀者只想在一個頁面上放置個性圖標或者在不同網頁上放置不同的圖標,那麼就需要在網頁 <head> ( HTML 文件頭標簽)中輸入鏈接代碼了,如圖 33-3 所示。

(讀者可通過【光盤】|【源文件】|【實例 33 】|【 33.1.txt 】,直接打開並復制這段代碼)
注意:代碼中鏈接圖標的 URL 必需是絕對路徑。圖標文件的文件名不一定非得是 favicon.ico ,可以自己隨意命名。“ shortcut icon ”表示地址欄圖標,“ bookmark ”表示收藏夾圖標。
圖中的代碼如下所述。
<link rel="SHORTCUT ICON" href="替換127.0.0.1/favicon.ico">
<link rel="BOOKMARK" href="替換127.0.0.1/favicon.ico">
( 3 )保存網頁文件,然後將文件放置到網站服務器上,浏覽網頁就可以看到效果了,本實例操作完畢。本實例提供了兩個不同的方法實現地址欄的圖標,讀者可以根據需要進行選擇,使用代碼方法要注意根據自己圖標所在位置更改“ href=../../ ”後面的 URL
- 上一頁:web標准布局實例教程
- 下一頁:Dreamweraver MX圖片應用技巧
小編推薦
熱門推薦