設計背景:在制作網頁時,制作者經常將網頁菜單置於網頁頂端,這樣當浏覽者浏覽較長內容的網頁時,如果想選擇其他菜單,就不得不回到網頁頂端才能選擇其他菜單。前天上QQ的時候突然跳出了群的聊天窗口,裡面有個人問在一個網頁的右端有一個QQ的面板,上面有好多QQ號碼而且可以實現點擊哪個可以在線聊天!並且該QQ面板可以和頁面一起滾動,我看了看覺得這家網站的創意很是不錯,於是就決定研究下怎麼制作的?但是他的代碼太多了!我都懶的看了,於是想到了Dreamweaver,在這裡給大家介紹一下制作方法。
效果說明:浏覽頁面時,右上角的QQ面板跟隨著滾動條的滾動而滾動。
創造這樣的效果很是麻煩,於是想起了插件在網上一找,呵呵,還真有!這裡的插件是 Perisistent Layers 。點擊這裡可以下載該插件下載之後解壓縮找到Perisistent Layers。
操作步驟
1、安裝擴展插件。下載之後解壓縮,找到 Perisistent Layers 直接雙擊就可以了!或者先啟動Dreamweaver之後使用“命令”菜單選擇“擴展管理”來安裝也是可以的。如果不會安裝的話可以看以前的文章。
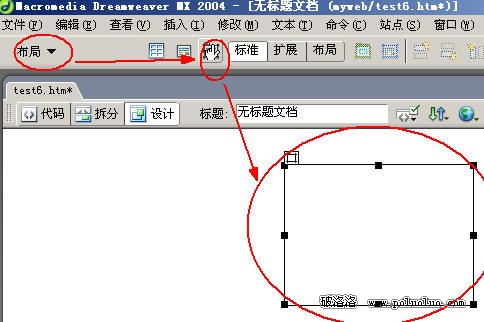
2、繪制描繪層。新建立一個HTML文件,選擇“布局”插入欄中的“描繪層”按鈕,在頁面右邊插入一個圖層,如下圖所示。

3、插入圖片。將光標置於圖層內,在圖層中插入圖片,如下圖所示。

提示:插入圖片後,可以對圖片進行熱點區域的設置。我只是象征性的做了一個熱區,至於QQ在線咨詢的代碼是...大家應該知道吧?在這裡公布下,以後不要再問了。
替換wpa.qq.com/msgrd?V=1&Uin=76312395&Site=在線咨詢&Menu=no
把紅顏色的號碼改為你自己的就可以了。

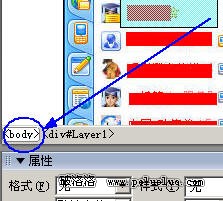
( 4 )添加 Persistent Layers 行為。在文檔窗口的左下角單擊<body>標簽選中整個頁面,打開行為面板,添加 Persistent Layers 行為,如下圖所示。


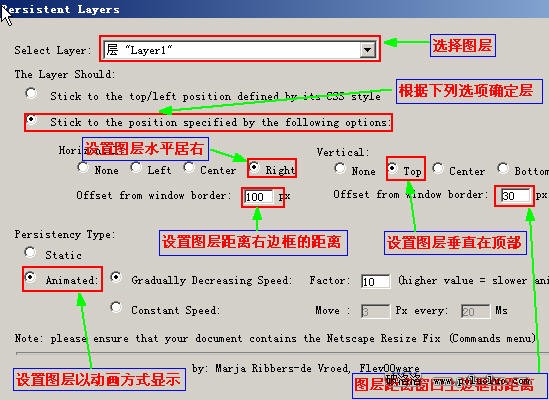
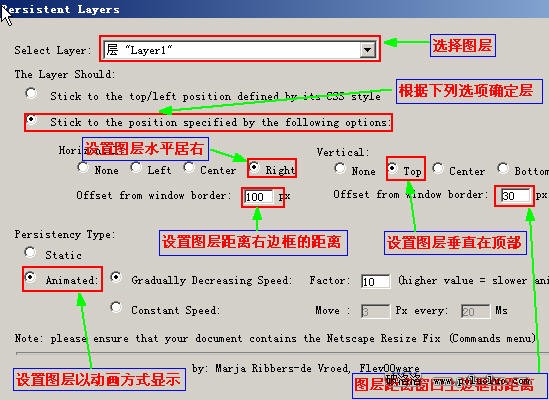
( 5 )設置基本參數。彈出“Persistent Layers”對話框後,在“Select Layer”中選擇要應用行為的圖層 Layer1 ,然後選擇“Stick to the position Specified by the following options”命令,表示根據選項來確定層的位置。
6、設置圖層水平方向和垂直方向的位置參數,並設置圖層以動畫形式滾動,如圖 57-7 所示。設置完成後單擊“確定”按鈕。