Dreamweaver 也能做動畫
編輯:Dreamweaver相關
有什麼好辦法讓每一個進入自己網站的球迷朋友也一起激動一下呢?本文將告訴你怎樣使用Dreamweaver和幾個簡單的步驟完成漂亮而富有創意的動畫效果。
效果描述:
當浏覽者進入你的網站後,會看到屏幕左側有一個足球,右側是一個球門,足球將以漂亮的弧線直掛球門死角,並如此循環。
聽起來好象很復雜,別擔心,有Macromedia 的網頁魔法師Dreamweaver MX在此,一切將迎刃而解。制作中主要應用了表格、層以及時間線控制。
步驟1:
首先你應當擁有兩張圖片,一個是足球,一個是球門,在世界杯期間,我實在不知道還有什麼比這兩樣東西更容易找到了,你可以在Fireworks中對找到的圖片素材做進一步處理,當然也可以自己直接在Fireworks中繪制。值得注意的是兩張圖片都請制作為GIF格式的透明圖像。好,現在我們擁有了一張足球圖片Ball.gif,寬為30 ,高也是30;

另外還有一張球門的圖片Door.gif,寬為60 ,高為80。

步驟2:
打開Dreamweaver MX,新建一個頁面並以你喜歡的名字保存,點擊工具欄上的Insert Table圖標按鈕插入表格:

在彈出的對話框中設置Rows為1(一行),Columns為1(一列),Width為778px。
點擊OK按鈕完成表格的插入。使用鼠標選擇剛剛插入的表格(鼠標在表格框線上單擊),在下方Properties面板中設置表格位於頁面正中,即Align屬性為Center。

步驟3:
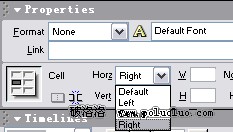
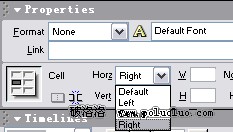
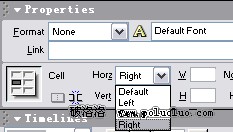
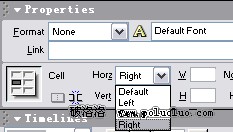
在表格中任意位置單擊鼠標,在下面的Properties面板中設置Align為Right。

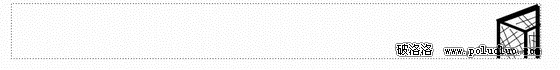
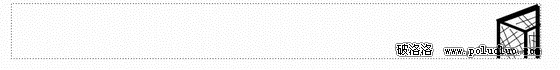
這是設置表格中單元格的對齊屬性。在工具欄上選擇Insert Image按鈕,在彈出的對話框中選擇圖片Door.gif,效果如圖所示。

步驟4:
在工具欄上選擇Draw Layer按鈕:

拖曳鼠標繪制一個層,在層中任意位置單擊鼠標後在工具欄上選擇Insert Image按鈕,在彈出的對話框中選擇圖片Ball.gif,點擊ok按鈕。
步驟5:
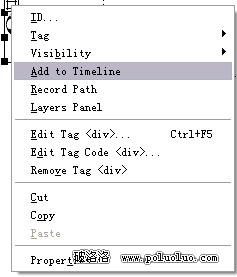
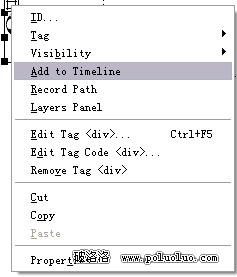
鼠標右鍵單擊繪制的層,在彈出菜單中選擇Add Timelines

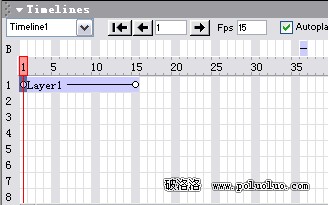
這樣就添加了一根時間線。我們可以在下方的Timelines面板中看到。

步驟6:
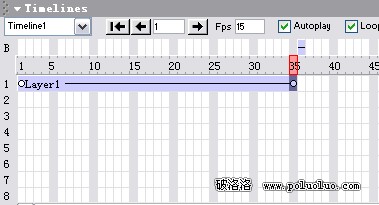
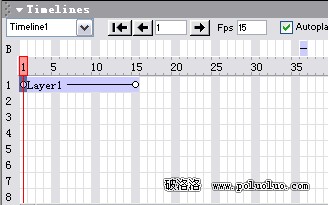
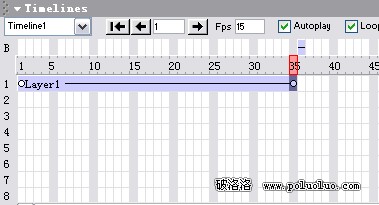
我們在Timeline上的最後一幀(第15幀)按下鼠標並拖拽,將最後一幀拖拽到第35幀。

確認你現在選擇了第35幀(如果沒有,請用鼠標單擊第35幀),然後鼠標拖曳繪制好的層向球門方向運動,並放置在球門上。

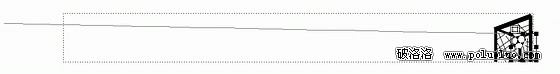
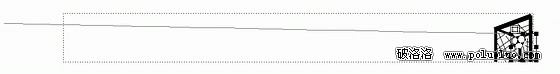
你可以看到一條線段將Ball.gif的起始位置(第1幀的位置)與終點位置(第35幀)連接起來,這就是它的運動軌跡。
12下一頁
效果描述:
當浏覽者進入你的網站後,會看到屏幕左側有一個足球,右側是一個球門,足球將以漂亮的弧線直掛球門死角,並如此循環。
聽起來好象很復雜,別擔心,有Macromedia 的網頁魔法師Dreamweaver MX在此,一切將迎刃而解。制作中主要應用了表格、層以及時間線控制。
步驟1:
首先你應當擁有兩張圖片,一個是足球,一個是球門,在世界杯期間,我實在不知道還有什麼比這兩樣東西更容易找到了,你可以在Fireworks中對找到的圖片素材做進一步處理,當然也可以自己直接在Fireworks中繪制。值得注意的是兩張圖片都請制作為GIF格式的透明圖像。好,現在我們擁有了一張足球圖片Ball.gif,寬為30 ,高也是30;

另外還有一張球門的圖片Door.gif,寬為60 ,高為80。

步驟2:
打開Dreamweaver MX,新建一個頁面並以你喜歡的名字保存,點擊工具欄上的Insert Table圖標按鈕插入表格:

在彈出的對話框中設置Rows為1(一行),Columns為1(一列),Width為778px。
點擊OK按鈕完成表格的插入。使用鼠標選擇剛剛插入的表格(鼠標在表格框線上單擊),在下方Properties面板中設置表格位於頁面正中,即Align屬性為Center。

步驟3:
在表格中任意位置單擊鼠標,在下面的Properties面板中設置Align為Right。

這是設置表格中單元格的對齊屬性。在工具欄上選擇Insert Image按鈕,在彈出的對話框中選擇圖片Door.gif,效果如圖所示。

步驟4:
在工具欄上選擇Draw Layer按鈕:

拖曳鼠標繪制一個層,在層中任意位置單擊鼠標後在工具欄上選擇Insert Image按鈕,在彈出的對話框中選擇圖片Ball.gif,點擊ok按鈕。
步驟5:
鼠標右鍵單擊繪制的層,在彈出菜單中選擇Add Timelines

這樣就添加了一根時間線。我們可以在下方的Timelines面板中看到。

步驟6:
我們在Timeline上的最後一幀(第15幀)按下鼠標並拖拽,將最後一幀拖拽到第35幀。

確認你現在選擇了第35幀(如果沒有,請用鼠標單擊第35幀),然後鼠標拖曳繪制好的層向球門方向運動,並放置在球門上。

你可以看到一條線段將Ball.gif的起始位置(第1幀的位置)與終點位置(第35幀)連接起來,這就是它的運動軌跡。
12下一頁
小編推薦
熱門推薦