用DW編制會議通知
編輯:Dreamweaver相關
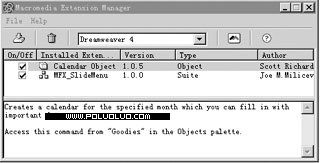
隨著網頁制作熱潮的興起,Dreamweaver 強大的功能深受眾多網頁制作者的喜愛。特別是Dreamweaver 中有許多第三方插件,這些插件增強了Dreamweaver 的功能。本例利用日歷插件實現會議通知。從網上下載calendar.mxp文件,雙擊該文件自動裝入Dreamweaver 4.0擴展管理器,如圖1。

圖1 Dreamweaver 的擴展管理器
1、單擊對象面板上方的小三角箭頭選擇其中的“Goodies組”。
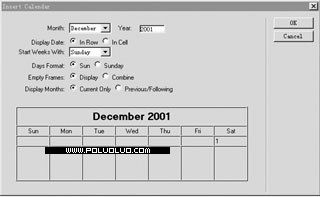
2、在“Goodies組”中選擇“按鈕”。彈出如圖2所示的對話框。
對話框選項說明:
Month 選擇要制作的月份 Year 輸入要制作的年份 Display Date 表示日期顯示方式。“In Row”按行顯示。“In Cell”所有日期都顯示在一列中,不分行 Start Weeks with 每星期從星期幾開始。默認為Sunday,所以第一列為“Sun” Days Format 表示日期格式。縮寫還是全寫 Empty Frames 如果日期輪空的話這一格的處理方式。“Display”顯示一個空格。“Combine”不顯示空格和其他格子混在一起 Display Months 顯示月份。“Current Only”只顯示當前月。選擇“Previous/Following”上個月的跟著顯示

圖2 對表格日期進行設置
設定完畢按“F12”看一下效果如何。然後可以修改相應的文字和單元格格式
- 上一頁:文字在網頁設計中的運用
- 下一頁:輕松處理DW段落縮進
小編推薦
熱門推薦