時間軸實根據時間的流逝移動圖層位置的方式顯示動畫效果的一種動畫編輯界面,在時間軸中包含了制作動畫時所必須的各種功能。
1、時間軸的各項功能
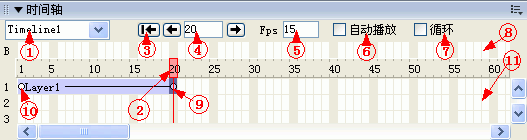
(1)時間軸彈出菜單:表示當前的時間軸名稱。
(2)時間軸指針:在界面上顯示當前位置的幀。
(3)不管時間軸在哪個位置,一直移動到第一幀。
(4)表示時間指針的當前位置。
(5)表示每秒顯示的幀數。默認值時15幀。增加幀數值,則動畫播放的速度將加快。
(6)自動不放:選中該項,則網頁文檔中應用動畫後自動運行。
(7)LOOP(循環):選中該項,則繼續反復時間軸上的動畫。
(8)行為通道:在指定幀中選選擇要運行的行為。
(9)關鍵幀:可以變化的幀。
(10)圖層條:意味著插入了“層”等對象。
(11)圖層通道:它是用於編輯圖層的空間。

2、在DW8中顯示時間軸
選擇菜單欄的窗口/時間軸或按快捷鍵Alt+F9,則顯示時間軸。
四、創建時間軸動畫
時間線只能移動分層對象,如果想移動文本或圖像之類的對象,可以將其放在層中。
1、打開09.html文件,
把光標放到頁面左上方的位置,在插入面板選擇布局>繪制層,創建六個層。分別輸入文字“小”、“木”、“web”、“歡”、“迎”、“你”,將圖層排列在適當的位置。
2、打開時間軸。選擇層1後,拖動到時間軸的第一行上。
3、用同樣的方法,把包含有其它文字的層也根據文字的順序拖動到時間軸的第2-6行上。
4、為了減慢文字移動的速度,把時間軸中的15幀全部擴展為25幀。
5、在時間軸中選擇Layer1的第一幀,在屬性面板的頂端坐標值(T)中輸入(-50),這樣,可以把文字放置到上側。
6、用同樣的方法選擇其余層的第一幀後,把頂端坐標值(T)統一設定為(-50)。
7、為了每個一段時間下落一個文字,從第二個動畫條開始向後移動5幀。勾選“自動播放選項”。
8、按F12浏覽效果。
查看全套“dreamweaver8.0教程”