在實例《構建開發環境》中已經為開發網絡應用程序構建好了開發環境,但要開發網絡數據庫,還必須做好數據庫的連接工作。從本實例開始 將以一家玩具公司電子商務平台的開發為例,詳細講解 Dreamweaver+ASP.NET+Access 網絡數據庫的開發過程。本實例主要講解數據庫連接技術。
效果說明
通過單擊【數據庫】面板中的【 OLE DB 連接】,創建與 Access 的數據庫連接“ dwconn ”,結果如圖 75-1 所示。

創作思想
某玩具公司電子商務平台的數據庫由 DreamweaverCP 表、 DreamweaverGL 表和 DreamweaverKH 表組成。 DreamweaverCP 表用於存儲該公司的產品信息; DreamweaverGL 表用於存儲該公司管理員的相關資料; DreamweaverKH 表用於存儲該公司客戶的有關資料。首先在 Access 中創建數據庫“ dwdat.mdb ”,並創建 3 個數據表,然後在 Dreamweaver 站點“ Dreamweaver100 ”(在實例《構建開發環境》中已經創建的站點)中創建該數據庫連接,以便於電子商務平台的開發。
操作步驟
( 1 )復制好“ dwdat.mdb ”文件並用 Access 打開。將“光碟 源文件 實例 75 ” 目錄下的數據庫文件“ dwdat.mdb ”復制到“ C: Inetpubwwwrootdat ”目錄(該目錄為實例 1 中所建站點“ Dreamweaver100 ”下的目錄)下,並在 Access 中打開“ C: Inetpubwwwrootdatdwdat.mdb ”文件,數據庫“ dwdat.mdb ”中包括“ DreamweaverCP ”、“ DreamweaverGL ”、“ DreamweaverKH ”、“ CPDD ”和“ POLL ” 5 個數據表,其中“ DreamweaverCP ”表用於存儲該公司產品的有關資料,其數據結構如圖 75-2 所示;“ DreamweaverGL ”表用於管理該公司人員的有關資料,其數據結構如圖 75-3 所示;“ DreamweaverKH ”表用於存儲該公司的用戶注冊信息,其數據結構如圖 75-4 所示;“ CPDD ”表用於存儲該公司的產品訂單信息,其數據結構如圖 75-5 所示;“ POLL ”表則用於存儲該公司的在線調查資料,其數據結構如圖 75-6 所示。

( 2 )新建動態頁。運行 Dreamweaver MX 2004 ,選擇【文件】|【新建】菜單命令,在彈出的【新建文檔】對話框中創建一個名為“ ASP.NET VB ”的動態頁,如圖 75-7 所示。

提示:這裡是以實例 2 中建立的站點來開發玩具公司網絡應用程序的,有關站點的建立請參考實例 2 。
( 3 )創建數據庫連接“ dwconn ”。切換到數據庫面板,單擊【+】按鈕,在彈出的菜單中選擇【 OLE DB 連接】,創建數據庫連接“ dwconn ”,如圖 75-8 所示。

提示:在圖 75-7 所示的步驟 2 中,由於這裡連接的數據庫是 Access 數據庫,所以應選擇【 OLE DB 連接】,而當要連接的數據庫是 SQL SERVER 時,則應選擇【 SQL 服務器連接】。
在圖 75-7 所示的步驟 4 中,如果單擊【建立】按鈕時沒有任何反應,就會無法打開【數據鏈接屬性】對話框。導致此問題發生的一個原因可能是 MDAC 2.8 、 XP SP2 及 Windows2003 中默認包含著 MDAC 2.8 。 XP SP1 的用戶如果安裝了 MDAC 2.8 ,也會受到此問題的影響,詳細情況請查閱 http://www.macromedia.com/cn/support/dreamweaver/ts/documents/dw_xp_sp2.htm#build 。
( 4 )創建“數據庫連接 .udl ”。單擊【開始】|【所有程序】|【附件】|【記事本】菜單命令,創建一個空白記事本,並命名其為“數據庫連接 .udl ”(文件名可隨便取,但文件名的後綴必須是“ .udl ”,而不是“ .txt ”,存儲位置也可隨便設置),如圖 75-9 所示。本實例,是將“數據庫連接 .udl ”保存在桌面上。

提示:什麼是 UDL 文件呢? UDL 是通用數據連接文件,通過該文件可以保存連接字符串。使用 UDL 文件存儲數據庫連接的方式和使用“ ODBC 數據源名稱 ( DSN )”非常相似。 UDL 文件可以存儲 OLE DB 連接信息,例如提供程序、用戶名、密碼和其他選項。
( 5 ) 選擇 OLE DB 提供程序。 關閉該記事本,用鼠標左鍵雙擊“數據庫連接 .udl ”,打開【數據鏈接屬性】對話框,切換至【提供程序】窗口,選擇【 OLE DB 提供程序】列表中的“ Microsoft.Jet OLE DB 4.0 Provider ”,單擊【下一步】按鈕,如圖 75-10 所示。

( 6 )選擇並測試連接數據庫。在【連接】選項卡中選擇連接數據庫,並測試連接,如圖 75-11 所示。
( 7 ) 復制數據庫連接命令。 單擊鼠標右鍵,在彈出的快捷菜單中選擇【打開方式】|【 NOTEPAD 】菜單命令,以記事方式打開“數據庫連接 .udl ”,復制其數據庫連接命令,如圖 75-12 所示。

( 8 )測試數據庫連接。切換到 Dreamweaver 中,粘貼數據庫連接命令,並測試數據庫連接,如圖 75-13 所示。

( 9 )在測試數據庫連接時,如果出現如圖 75-14 所示的對話框或如圖 75-15 所示的對話框,則說明當前系統中沒有正確分配用戶權限,以便對數據庫進行修改等操作。


其解決方法如下:
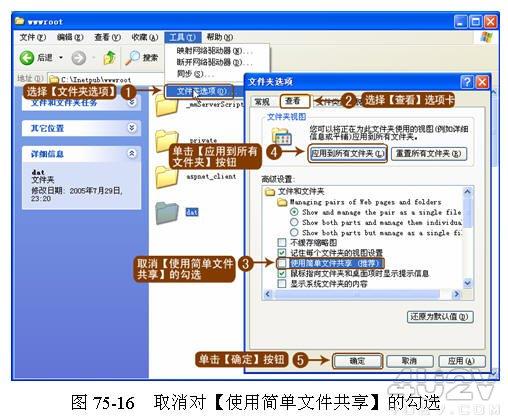
① 打開“ c:Intepudwwwroot ”文件夾,執行【打開】|【文件夾選項】菜單命令,在彈出的【文件夾選項】對話框中取消對【使用簡單文件共享】的勾選,如圖 75-16 所示。

② 單擊鼠標右鍵,在彈出的快捷菜單中選擇【屬性】菜單項,然後在彈出的【 dat 屬性】對話框中設置“ ASP.NET Web Admin ”用戶權限,如圖 75-17 所示。

③ 在【 dat 屬性】對話框中設置“ Internet 來賓賬戶”、“啟動 IIS 進程賬戶”的權限為允許修改。
( 10 )如果測試成功,但在【數據庫】面板中展開【表】項時,只出現“無”字,而沒有展現數據表,如圖 75-18 所示,則用如下方法解決。
① 退出 Dreamweaver ,雙擊“光碟 源文件 實例 75 SP2DBFix 1.0.2 .mxp ”安裝該擴展文件。
② 再次運行 Dreamweaver ,執行【站點】|【高級】|【移除連接腳本】菜單命令。
③ 再次測試數據庫連接,在【數據庫】面板中展開【表】項,即可展開各數據表。
( 11 )這時在站點的根目錄下會添加一個新的文件“ web.config ”,說明它完成數據庫連接工作,結果如圖 75-1 所示。
提示:在如圖 75-8 所示的步驟 4 中單擊【建立】按鈕,就能夠直接打開【數據鏈接屬性】對話框,而無須創建“數據庫連接 .udl ”及復制其數據連接命令,在【數據鏈接屬性】對話框中可直接設置數據庫相關連接,如圖 75-10 和圖 75-11 所示。
( 12 )查看物理路徑。由於 Dreamweaver MX 是把連接數據庫的命令存放在 web.config 配置文件中的,因此只需打開 web.config 配置文件,並切換到代碼視圖,便可以看到如圖 75-19 中線框所示物理路徑。

( 13 )獲取數據庫在遠程主機上的路徑。由於網站最終會被上傳到遠程服務器中,所以其物理路徑一般不會與本地的物理路徑相同,並且在 web.config 配置文件中也不能使用諸如 Server.MapPath 之類的服務器變量來獲取遠程空間的數據庫物理路徑。但可以通過其他方法來獲取數據庫在遠程主機上的真實目錄物理路徑。先假定上傳遠程空間的域名地址為 http://www.4u2v.com/Dreamweaver100 。
通過上面的虛擬地址來訪問遠程虛擬主機的二級目錄 Dreamweaver100 ,由於數據庫文件保存在 dat 文件夾中,因此實際的虛擬地址為 http://www.4u2v.com/Dreamweaver100/dat 。
那麼,將一個只包括“ ”代碼的 ASP.NET VB 動態頁,上傳遠程空間的域名地址為 http://www.4u2v.com/Dreamweaver100 ,通過該 ASP.NET VB 動態頁就可以獲取該遠程空間的物理路徑出來,從而得出數據庫文件存放在該遠程空間的物理地址。
( 14 )下面舉一個例子:
在 Dreamweaver 中新建一個空白的 ASP.NET VB 動態頁,切換至代碼視圖,輸入代碼 。
將其保存為 dwurl.aspx ,在 IE 中浏覽,結果如圖 75-20 所示。

在圖 75-20 中可以看到 dwurl.aspx 在服務器中的物理路徑是 C:Inetpub wwwroot ,而數據庫的物理路徑為 C:Inetpubwwwrootdat dwdat. mdb 。得到遠程主機的物理路徑後,打開 web.config 配置文件,修正上傳到服務器數據庫中的物理路徑中。
這裡所介紹的數據庫鏈接的創建方法是通過 UDL 文件創建來實現的。在 Dreamwaver MX 中開發 ASP 網絡應用程序時,也可以通過本實例所介紹的方法來創建數據庫鏈接 。本實例所創建數據庫“ dwdat.mdb ”及數據庫連接“ dwconn ”將被運用於實例 76 至實例 90 中。至此,本實例操作完畢。
注:更多精彩教程請關注網頁設計教程 欄目,