在 Dreamweaver 的“文檔”窗口中打開 index.html 頁面,插入一個三列的表格,在由三列組成的表格的中間一列中放置的圖形之上單擊一次。

選擇“插入”>“媒體”>“Flash 視頻”。
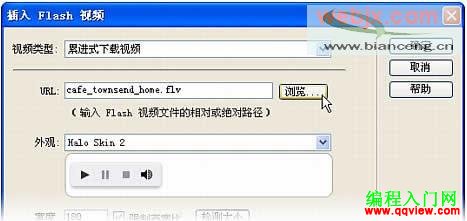
在“插入 Flash 視頻”對話框中,從“視頻類型”彈出式菜單中選擇“漸進式下載視頻”。 關於…
關於 Flash 視頻 使用 Dreamweaver 中的“插入 Flash 視頻”命令,可將 Flash 視頻內容插入 Web 頁面,而無需使用 Flash 創作工具。該命令可以插入 Flash 組件;當您在浏覽器中查看它時,它顯示您選擇的 Flash 視頻內容以及一組播放控件。
“插入 Flash 視頻”命令提供以下選項,用於將視頻內容發送給站點訪問者:
累進式下載視頻將 Flash 視頻 (FLV) 文件下載到站點訪問者的硬盤上,然後播放。但是,與傳統的“下載並播放”視頻傳送方法不同,累進式下載允許在下載完成之前就開始播放視頻文件。
流視頻將 Flash 視頻內容進行流處理並立即在 Web 頁面中播放。若要在 Web 頁面中啟用流視頻,您必須具有對 Macromedia Flash Communication Server 的訪問權限,這是唯一可對 Flash 視頻內容進行流處理的服務器。
在 URL 文本框中,指定 cafe_townsend_home.flv 文件的相對路徑,方法是單擊“浏覽”,浏覽至 cafe_townsend_home.flv 文件(位於站點的 cafe_townsend 根文件夾中),並選擇該 FLV 文件。

從“外觀”彈出式菜單中選擇 Halo Skin 2。
所選外觀的預覽會出現在“外觀”彈出式菜單下方。“外觀”選項指定將包含 Flash 視頻內容的 Flash 視頻組件的外觀。
在“寬度”和“高度”文本框中,執行以下操作:
在“寬度”文本框中,鍵入 180。
在“高度”文本框中,鍵入 135 ,然後按 Enter 鍵。

提示
單擊“檢測大小”以確定 FLV 文件的准確寬度和高度。但是,有時 Dreamweaver 無法確定 FLV 文件的尺寸大小。在這種情況下,必須手動輸入寬度和高度值。
“寬度”和“高度”文本框中的值以像素為單位指定 FLV 文件的寬度和高度。可以任意調整這些值以更改 Web 頁面上的 Flash 視頻的大小。增加視頻的尺寸時,視頻的圖片品質通常會下降。
注意
“包括外觀”是 FLV 文件的寬度和高度與所選外觀的寬度和高度的加和。
其余選項保留默認的選擇值:
限制高寬比保持 Flash 視頻組件的寬度和高度之間的高寬比不變。默認情況下會選擇此選項。
自動播放指定在 Web 頁面打開時是否播放視頻。默認情況下取消選擇該選項。
自動重新播放指定播放控件在視頻播放完之後是否返回起始位置。默認情況下取消選擇該選項。
單擊“確定”關閉對話框並將 Flash 視頻內容添加到 頁面。
“插入 Flash 視頻”命令生成一個視頻播放器 SWF 文件和一個外觀 SWF 文件,它們用於在 Web 頁面上顯示 Flash 視頻內容。(您可能需要單擊“文件”面板中的“刷新”按鈕來查看新的文件。)這些文件與 Flash 視頻內容(在此情況下,為 cafe_townsend 根文件夾)所添加到的 HTML 文件存儲在同一目錄中。當您上傳包含 Flash 視頻內容的 HTML 頁面時,Dreamweaver 將這些文件作為相關文件上傳(只要單擊“要上傳相關文件?”對話框中的“是”)。
保存該頁,然後可以測試下效果。