DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> Juqery Html(),append()等方法的Bug解決方法
Juqery Html(),append()等方法的Bug解決方法
編輯:JQuery特效代碼
這幾天在做動態加載圖片熱區,我用Ajax獲取到了area標簽,這裡有多個area,在IE8和FF裡測試正常,可一到IE7,和IE6裡面就顯示不正常了。
後來發現jquery中的append將HTML加入到標簽裡的方法都不好用,都會出現下面的問題
先給出我的獲取熱區的代碼
 下面是熱的HTML
下面是熱的HTML代碼如下:
<img src="Image.aspx?reganise_id=<%=ViewState["RegionValue"]%><%=ViewState["ID"] %>" width="930px" usemap="#Map" border="0" id="NodeImage"/>
<map name="Map" id="Map"></map>
如下是結果:
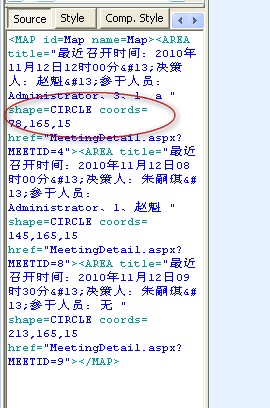
1.我要的正確代碼

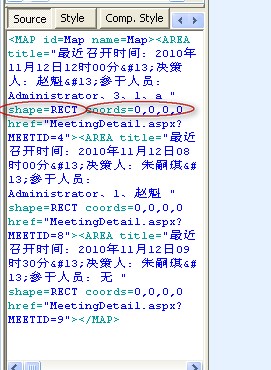
2.不正確的代碼

上面的兩種結果是從IETEST裡截圖出來的。
先前我用$("#Map").html();方法來獲取熱區,可以一直出現圖2的問題。
後來我用alert();測試了一下,得出的結果是沒有問題的,直接用innerHtml()問題就解決了,就是最上面注釋了的那行Code。
其實有的時候還是JS本身的一些東西兼容比較好,這要看需求了。Jquery不是萬能的!
這可能就是jquery的Bug吧,只是個人意見,僅供參考!
小編推薦
熱門推薦