簡單講解jQuery中的子元素過濾選擇器
編輯:關於JavaScript
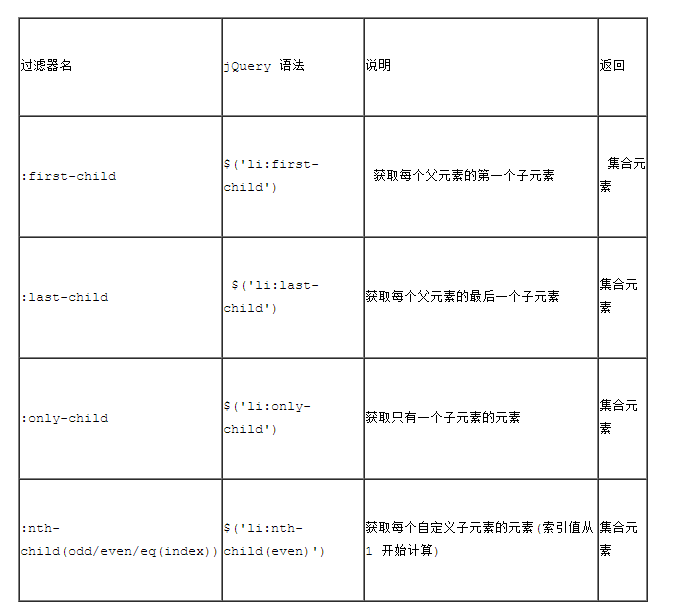
子元素過濾器的過濾規則是通過父元素和子元素的關系來獲取相應的元素。

$('li:first-child').css('background', '#ccc'); //每個父元素第一個li 元素
$('li:last-child').css('background', '#ccc'); //每個父元素最後一個li 元素
$('li:only-child').css('background', '#ccc'); //每個父元素只有一個li 元素
$('li:nth-child(odd)').css('background', '#ccc'); //每個父元素奇數li 元素
$('li:nth-child(even)').css('background', '#ccc'); //每個父元素偶數li 元素
$('li:nth-child(2)').css('background', '#ccc'); //每個父元素第三個li 元素
我們知道使用
:first
過濾選擇器可以獲取指定父元素中的首個子元素,但該選擇器返回的只有一個元素,並不是一個集合,而使用
:first-child
子元素過濾選擇器則可以獲取每個父元素中返回的首個子元素,它是一個集合,常用多個集合數據的選擇處理。
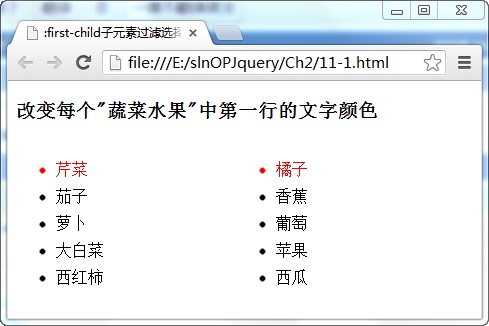
如下圖,如果想把頁面中每個ul中的第一個li獲取到,並改變其顏色。則可以使用
: first-child
<body>
<h3>該百年額米格“蔬菜水果”中第一行的文字顏色</h3>
<ul>
<li>芹菜</li>
<li>茄子</li>
<li>蘿卜</li>
<li>大白菜</li>
<li>西紅柿</li>
</ul>
<ul>
<li>橘子</li>
<li>香蕉</li>
<li>葡萄</li>
<li>蘋果</li>
<li>西瓜</li>
</ul>
</body>
<script type="text/javascript">
$("li:first-child").css("color", "red");
</script>
在浏覽器中顯示的效果:

通過
$("li:first-child")
選擇器代碼,獲取了兩個<ul>父元素中的第一個<li>元素,並使用
css()
方法修改了它們在頁面中顯示的文字顏色。
小編推薦
熱門推薦