json的前台操作和後台操作實現代碼
編輯:JSON基礎
例子如下:
復制代碼 代碼如下:
<html>
<body>
<h2>通過 JSON 字符串來創建對象</h3>
<p>
First Name: <span id="fname"></span><br />
Last Name: <span id="lname"></span><br />
</p>
<script type="text/javascript">
var txt = '{"employees":[' +
'{"firstName":"Bill","lastName":"Gates" },' +
'{"firstName":"George","lastName":"Bush" },' +
'{"firstName":"Thomas","lastName":"Carter" }]}';
var obj = eval ("(" + txt + ")");
document.getElementById("fname").innerHTML=obj.employees[1].firstName
document.getElementById("lname").innerHTML=obj.employees[1].lastName
</script>
</body>
</html>
然後這次的應用是在前台頁面中存儲數據到json中,然後傳送到後台.
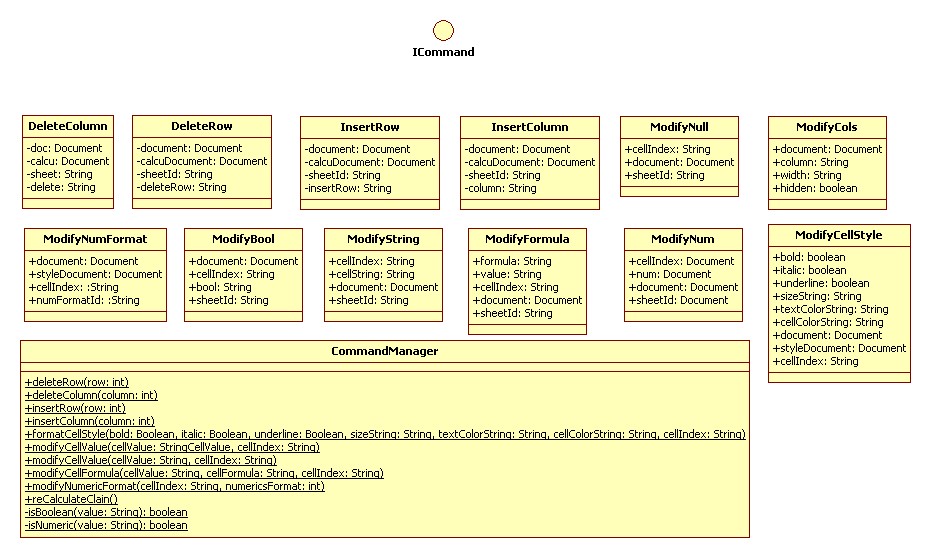
附應用圖一張:

由圖可知ModifyCellStyle負責的font的style部分,但是不能控制居中居左居右和上對齊,居中對齊等對齊方式.ModifyString是修改cell中的內容.
使用格式如下:
復制代碼 代碼如下:
var arrObj = []; //動作
Var act =
{"action":"ModifyCellStyle","bold":"true","italic":"false","cellIndex":rowx+":"+rowy};
arrObj.push(act); });
var sObj = JSON.stringify(arrObj);
將json轉化成數組。
以ModifyCellStyle方法為例:其中的bold(加粗),itelic(斜體),underline(下劃線)的值為布爾值。即取真或假即可。其他的sizeString,textColorString,cellColorString等的取值為string,cellIndex的取值為“x,y”即橫坐標和縱坐標。
這個API主要用在excel中,用於對單元格的操作。記錄其歷史操作。點擊保存的時候,然後json轉換的String傳向後台,後台接收數據,從後台操作excel。
當然這個要加載json2.js文件。可以自己下載
復制代碼 代碼如下:
<html>
<body>
<h2>通過 JSON 字符串來創建對象</h3>
<p>
First Name: <span id="fname"></span><br />
Last Name: <span id="lname"></span><br />
</p>
<script type="text/javascript">
var txt = '{"employees":[' +
'{"firstName":"Bill","lastName":"Gates" },' +
'{"firstName":"George","lastName":"Bush" },' +
'{"firstName":"Thomas","lastName":"Carter" }]}';
var obj = eval ("(" + txt + ")");
document.getElementById("fname").innerHTML=obj.employees[1].firstName
document.getElementById("lname").innerHTML=obj.employees[1].lastName
</script>
</body>
</html>
然後這次的應用是在前台頁面中存儲數據到json中,然後傳送到後台.
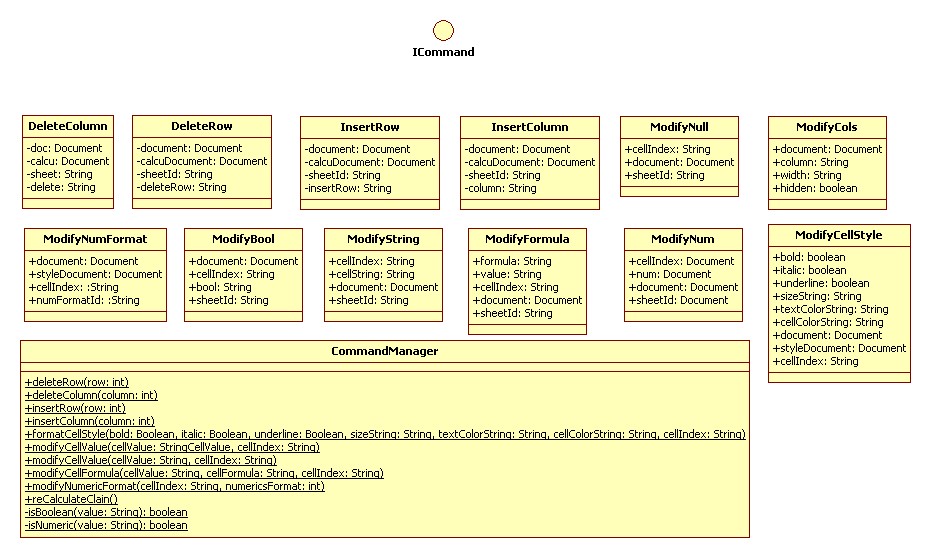
附應用圖一張:

由圖可知ModifyCellStyle負責的font的style部分,但是不能控制居中居左居右和上對齊,居中對齊等對齊方式.ModifyString是修改cell中的內容.
使用格式如下:
復制代碼 代碼如下:
var arrObj = []; //動作
Var act =
{"action":"ModifyCellStyle","bold":"true","italic":"false","cellIndex":rowx+":"+rowy};
arrObj.push(act); });
var sObj = JSON.stringify(arrObj);
將json轉化成數組。
以ModifyCellStyle方法為例:其中的bold(加粗),itelic(斜體),underline(下劃線)的值為布爾值。即取真或假即可。其他的sizeString,textColorString,cellColorString等的取值為string,cellIndex的取值為“x,y”即橫坐標和縱坐標。
這個API主要用在excel中,用於對單元格的操作。記錄其歷史操作。點擊保存的時候,然後json轉換的String傳向後台,後台接收數據,從後台操作excel。
當然這個要加載json2.js文件。可以自己下載
- 上一頁:JS對象與JSON格式數據相互轉換
- 下一頁:JSON 數據格式介紹
小編推薦
熱門推薦