JS實現管理後台多標簽打開關閉模板
編輯:網頁特效代碼
效果體驗:
http://hovertree.com/texiao/js/27/
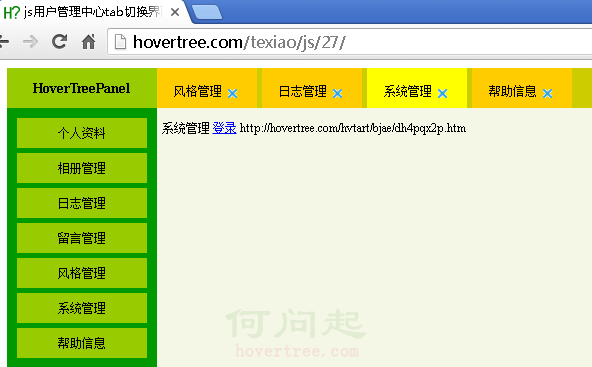
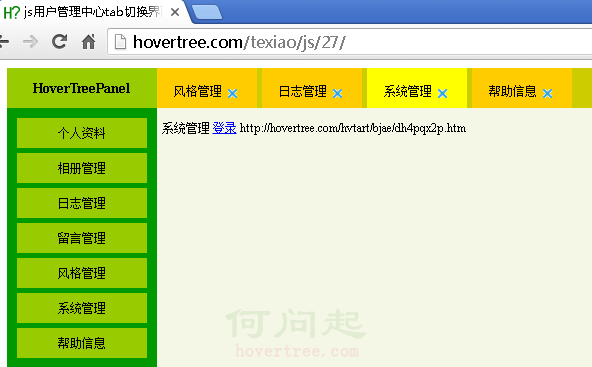
效果圖如下:

代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js用戶管理中心tab切換界面模板 - 何問起</title><base target="_blank" />
<link href="http://hovertree.com/texiao/js/27/css/hovertreepanel.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://hovertree.com/texiao/js/27/js/hovertreepanel.js"> </script>
</head>
<body>
<div id="top">
<h2>HoverTreePanel</h2>
<div id="topTags">
<ul></ul>
</div>
</div>
<div id="main">
<div id="leftMenu">
<ul>
<li>個人資料</li>
<li>相冊管理</li>
<li>日志管理</li>
<li>留言管理</li>
<li>風格管理</li>
<li>系統管理</li>
<li>幫助信息</li>
</ul>
</div>
<div id="content">
<div id="welcome" class="content" style="display:block;">
<div align="center">
<p> </p>
<p><strong>歡迎使用HoverTreePanel用戶管理系統!</strong></p>
<p> </p>
</div>
</div>
<div id="c0" class="content">個人資料 HoverTreePanel 是 一個 js用戶管理中心tab切換界面模板</div>
<div id="c1" class="content">相冊管理 <a href="http://hovertree.com/hvtart/bjae/upnrkt1d.htm">相冊</a></div>
<div id="c2" class="content">日志管理<iframe src="http://hovertree.com/texiao/css3/18/" style="height:100%;width:1360px;"></iframe></div>
<div id="c3" class="content">
留言管理
<a href="http://hovertree.com/h/bjaf/1x1yn77e.htm">http://hovertree.com/h/bjaf/1x1yn77e.htm</a>
</div>
<div id="c4" class="content">風格管理 <a href="http://hovertree.com/texiao/">特效</a></div>
<div id="c5" class="content">系統管理 <a href="http://hovertree.com/hvtart/bjae/dh4pqx2p.htm">登錄</a></div>
<div id="c6" class="content"><a href="http://hovertree.com/about/">幫助</a>信息</div>
</div>
</div>
<div id="footer">HoverTreePanel © for hovertree.com <a href="http://hovertree.com/h/bjaf/hovertreepanel.htm">Help</a></div>
</body>
</html>
http://hovertree.com/texiao/js/27/
效果圖如下:

代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js用戶管理中心tab切換界面模板 - 何問起</title><base target="_blank" />
<link href="http://hovertree.com/texiao/js/27/css/hovertreepanel.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://hovertree.com/texiao/js/27/js/hovertreepanel.js"> </script>
</head>
<body>
<div id="top">
<h2>HoverTreePanel</h2>
<div id="topTags">
<ul></ul>
</div>
</div>
<div id="main">
<div id="leftMenu">
<ul>
<li>個人資料</li>
<li>相冊管理</li>
<li>日志管理</li>
<li>留言管理</li>
<li>風格管理</li>
<li>系統管理</li>
<li>幫助信息</li>
</ul>
</div>
<div id="content">
<div id="welcome" class="content" style="display:block;">
<div align="center">
<p> </p>
<p><strong>歡迎使用HoverTreePanel用戶管理系統!</strong></p>
<p> </p>
</div>
</div>
<div id="c0" class="content">個人資料 HoverTreePanel 是 一個 js用戶管理中心tab切換界面模板</div>
<div id="c1" class="content">相冊管理 <a href="http://hovertree.com/hvtart/bjae/upnrkt1d.htm">相冊</a></div>
<div id="c2" class="content">日志管理<iframe src="http://hovertree.com/texiao/css3/18/" style="height:100%;width:1360px;"></iframe></div>
<div id="c3" class="content">
留言管理
<a href="http://hovertree.com/h/bjaf/1x1yn77e.htm">http://hovertree.com/h/bjaf/1x1yn77e.htm</a>
</div>
<div id="c4" class="content">風格管理 <a href="http://hovertree.com/texiao/">特效</a></div>
<div id="c5" class="content">系統管理 <a href="http://hovertree.com/hvtart/bjae/dh4pqx2p.htm">登錄</a></div>
<div id="c6" class="content"><a href="http://hovertree.com/about/">幫助</a>信息</div>
</div>
</div>
<div id="footer">HoverTreePanel © for hovertree.com <a href="http://hovertree.com/h/bjaf/hovertreepanel.htm">Help</a></div>
</body>
</html>
小編推薦
熱門推薦