jQuery水果SVG圖標垂直光標懸浮突出菜單
編輯:網頁特效代碼
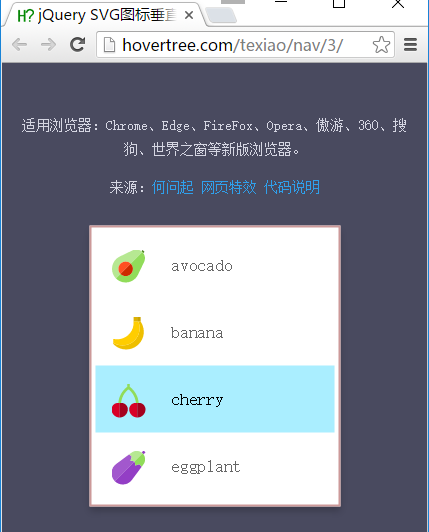
效果展示
jQuery SVG圖標垂直導航菜單代碼是一款當鼠標滑過菜單項時,會有一個背景遮罩層跟著鼠標移動,效果非常炫酷,圖標還是SVG矢量圖。
源碼下載
效果圖如下:

HTML文件代碼如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery SVG圖標垂直導航菜單代碼 - 何問起</title><base target="_blank" />
<link rel="stylesheet" href="http://hovertree.com/texiao/nav/3/css/style.css">
<style>
body{
background: #494A5F;
color: #D5D6E2;
font-weight: 500;
font-size: 1.05em;
}
a{color:mediumvioletred}
</style>
</head>
<body>
<div style="text-align:center;margin:5px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<h1>jQuery SVG圖標垂直導航菜單</h1>
<!--何問起提示:菜單開始-->
<div class="menu-container">
<menu>
<a href="http://hovertree.com">
<menuitem>
<img src="http://hovertree.com/texiao/nav/3/img/144211.svg" />
avocado
</menuitem>
</a>
<a href="http://hovertree.com/menu/texiao/">
<menuitem>
<img src="http://hovertree.com/texiao/nav/3/img/144207.svg" />
banana
</menuitem>
</a>
<a href="http://hovertree.com/h/bjaf/30dq3r8y.htm">
<menuitem>
<img src="http://hovertree.com/texiao/nav/3/img/144210.svg" />
cherry
</menuitem>
</a>
<a href="http://hovertree.com/h/bjaf/ati6k7yk.htm">
<menuitem>
<img src="http://hovertree.com/texiao/nav/3/img/144198.svg" />
eggplant
</menuitem>
</a>
</menu>
<div class="sliding-bar"></div>
</div>
<!--何問起提示:菜單結束-->
<p>請移動光標到菜單項上。適用浏覽器:Chrome、Edge、FireFox、Opera、傲游、360、搜狗、世界之窗等新版浏覽器。</p>
<p>
來源:<a href="http://hovertree.com/" target="_blank">何問起</a>
<a href="http://hovertree.com/menu/texiao/">網頁特效</a>
<a href="http://hovertree.com/h/bjaf/buik5tfi.htm">代碼說明</a>
</p>
</div>
<script src="http://down.hovertree.com/jquery/jquery-3.0.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(window).ready(function(){
initMenu();
});
$('menuitem').hover(function(){
var offset = $(this).offset();
$('.sliding-bar').offset(offset);
});
$('menu').hover(function(){
$('.sliding-bar').css({opacity:1});
},function(){
$('.sliding-bar').css({opacity:0});
})
var initMenu = function () {
var $initElem = $('menuitem:first-of-type');
var initOffset = $initElem.offset();
var initSize = {
width: $initElem.css('width'),
height: $initElem.css('height')
}
$('.sliding-bar')
.offset(initOffset)
.css(initSize)
}
</script>
</body>
</html>小編推薦
熱門推薦