CSS(Cascading Style Sheet)級聯樣式表常用術語總結
編輯:前端技巧
如果使用CSS不要忘了寫DOCTYPE,文檔類型定義。
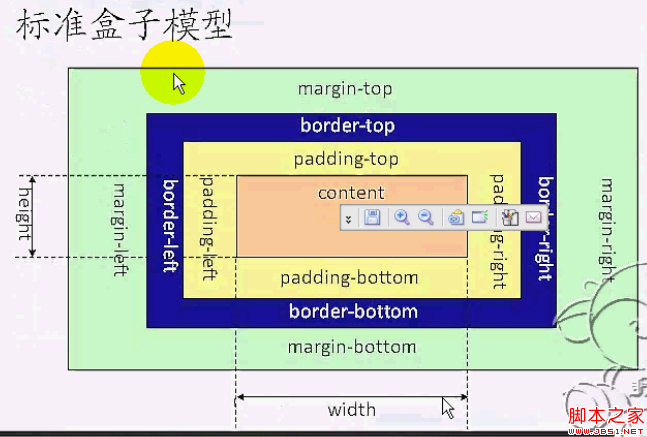
標准盒子模型

1、元素分類
塊級元素(block)
Div+css(DIV和CSS均為容器)
<p> 是段落標記,塊級元素。
行內元素
Span,不響應盒子模型的屬性。
2、標准流
標簽的排列方式。
3、盒子模型
把元素放入盒子
外邊距(marjin)4(兩個在一起的時候取最大值,不加和)
內邊距(padding)4個
內容區(寬和高)
畫框(border)4
樣式可以寫在一起。
4、浮動
脫離標准流。
5、定位
絕對:absolute 脫離標准流,絕對於包含該元素的盒子。
相對:相對原來位置relative 但未脫離標准流
6、超鏈接樣式的設置
a:link是超級鏈接的初始狀態
a:hover是把鼠標放上去時懸停的狀況
a:active 是鼠標點擊時
a:visited是訪問過後的情況
7、CSS hack(關於CSS hack詳細內容,請移步:http://baike.baidu.com/view/1119452.htm)
*margin-top:10px!important; /*僅IE678識別該規則*/
_margin 僅IE6識別。
而其他核心浏覽器可以識別!Important(提高優先級)
解決IE空隙問題:Margin-top :-2em 讓外邊框向上兩個e單位的距離即可
8、加載切圖時一定要有這三個屬性
background-image
background-position
background-repeat: /*不重復*/
9、* 空間表示對所有的元素的設置
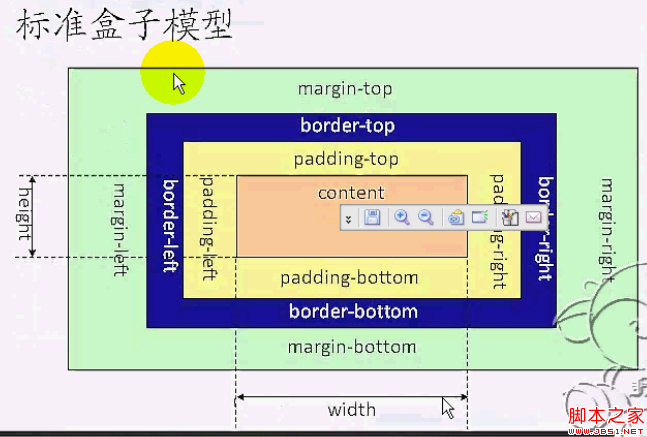
標准盒子模型

1、元素分類
塊級元素(block)
Div+css(DIV和CSS均為容器)
<p> 是段落標記,塊級元素。
行內元素
Span,不響應盒子模型的屬性。
2、標准流
標簽的排列方式。
3、盒子模型
把元素放入盒子
外邊距(marjin)4(兩個在一起的時候取最大值,不加和)
內邊距(padding)4個
內容區(寬和高)
畫框(border)4
樣式可以寫在一起。
4、浮動
脫離標准流。
5、定位
絕對:absolute 脫離標准流,絕對於包含該元素的盒子。
相對:相對原來位置relative 但未脫離標准流
6、超鏈接樣式的設置
a:link是超級鏈接的初始狀態
a:hover是把鼠標放上去時懸停的狀況
a:active 是鼠標點擊時
a:visited是訪問過後的情況
7、CSS hack(關於CSS hack詳細內容,請移步:http://baike.baidu.com/view/1119452.htm)
*margin-top:10px!important; /*僅IE678識別該規則*/
_margin 僅IE6識別。
而其他核心浏覽器可以識別!Important(提高優先級)
解決IE空隙問題:Margin-top :-2em 讓外邊框向上兩個e單位的距離即可
8、加載切圖時一定要有這三個屬性
background-image
background-position
background-repeat: /*不重復*/
9、* 空間表示對所有的元素的設置
小編推薦
熱門推薦