網頁設計教程(5):網頁視覺設計
編輯:前端技巧
上一篇文章:網頁設計教程(4):關於素材和言志
網頁設計進階之五--構圖的均衡與視覺引導、曲線/弧/光和影的運用
構圖的均衡1、在非等形等量的情況下的構圖以“均衡”來概括和衡量。與等形等量的平衡各站構圖的50%。
2、均衡的要素:平衡、變化和統一、明暗、色彩、空間層次等等等等。
構圖的關系
形狀、位置、面積、方向、層次
構圖的規律
平衡/規律
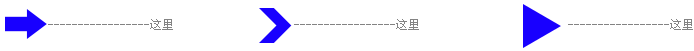
視覺引導的基本特征:(遵循正常的閱讀順序)
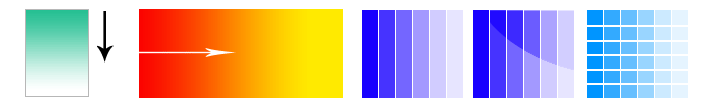
一、色彩引導

二、形狀引導

三、姿勢引導

四、明暗引導
五、瞬間捕捉

六、比例
------------------------------------可愛的分割線-----------------------------------
可能你會覺得有很多重復的地方。但如果不將它們獨立出來。無法更細致的讓讀者理解。可能還有不是很准確或我未分析出的東西。希望大家能夠幫忙給補齊咯。
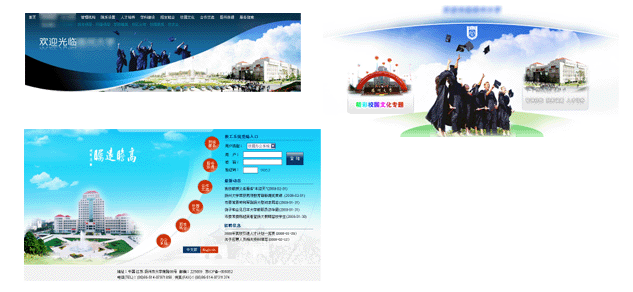
畫面/視覺引導的作用:
1、引導閱讀順序。雖然是正常的閱讀順序,但還是有所變化的。
2、引導至重點
3、引導區分頁面的輕重關系及內容與功能塊的區分
4、引導對設計思路的理解
5、引導區域文化(比如中文/ENGLISH)
6、引導,具體內容集中體現在導航。
曲線、弧、光和影
新手對姿勢引導、形狀引導理解不夠深的時候,慎用弧
------------------------------------謹慎的分割線-----------------------------------
曲線和弧,可以很柔和的當作分割頁面來應用.效果大家都知道,很好.但是如何運用得當呢?
遵循以上的所有要點.明確的知道你的弧起到什麼作用.稍微去思考思考顏色和透明值的設置,我想,這不是很難的吧.

一個起始點和一個結束點.要考慮到畫面的大小,考慮到不同分辨率下各看到多少內容.如果沒有結束點,那麼視覺延伸和
引導的聯想應該怎樣去表達.
想一想荷花荷葉的形狀,想一想芭蕉頁的形狀,想一想飛機在天上打彎的尾氣.其實弧就在你的身邊... ...
什麼樣的弧,才讓人感覺自然呢?目前這一點還沒研究出來.估計我也沒那個能力去研究.
帖一篇物理方面的吧:http://www.arcmanusa.com/arcforum/viewtopic.php?t=108
光和影
這裡說的不是電影.
具體我也說不清楚.總之這種效果很絢,很GOOD.我很喜歡.
它還是遵循以上所說的視覺引導和弧的理論.

在我的收藏夾裡,這個網站的注釋為:”光與影的顛峰應用”,地址:http://www.nopattern.com/nopattern/
引申的其他概念
本篇文章其實也是在無意之中完成的。在開始的時候,我花了大約2個小時的時間將均衡這一名詞做了解釋,目的是為了
提高同事的能力。之前將的一些東西他們掌握的很好。在均衡的手寫教程和口頭講解結束後。我想到的畫面的視覺引導
這一主題。隨後做出了概述。與均衡的原理想結合,讓我產生了闡述一下弧的想法,隨後深入到光和影的處理。剛好手上
有這方面的優秀作品。
在這些東西或深或淺或殘缺的闡述之後,我的腦袋裡不由得冒出一個詞“視覺重量”。
目前還未能對這個詞做出准確的定義或論述。但是我想我能夠把它給形容出來。
1:規律與秩序決定視覺重量的層次、輕重
2:對比與統一產生的和諧,才能襯托出視覺重量的均衡
3:一斤棉花和一斤鐵(直覺告訴我和這個有關)
4:閱讀習慣,首尾要比中間要重一些。(在等形等量的基礎上。比如一行字)
5:質感與聯想。
這一點解釋起來就比較容易的多。白雲和棉花的感覺是壓不死人的,雖然可以通過色調給人一種窒息、壓抑的感覺。
但是比起大理石或鋼鐵之類的質感還是要輕很多。調動了讀者的聯想思維。那麼視覺重量的概念會更清晰一些。
6:二維和三維在同等表現下,三維的視覺重量要比二維重。
我試圖找出一些物理上的依據,但是通過搜索引擎只找到H.K.哈特蘭,G.沃爾德的<發現眼睛的化學及重量視覺過程>的這個
條目,說的是這倆人獲得過諾貝爾獎.但是沒有相關的闡述.而且我英文很差.
-----------------------------------------------------------------------------------
下邊是我的手稿,手機拍的:

原始JPG下載
小編推薦
熱門推薦