
Web界面設計
封皮上是這樣描述本書的:想知道怎樣在今天的Web上創造偉大的用戶體驗嗎?……本書以當前最流行的Web站點為例,介紹了兩大良行之有效的Web界面設計模式。如果你想構建或重構站點,並希望站點以豐富的交互為特色,那麼本書就是你出奇制勝的寶典。
首先,這是一本工具書。
其次,這是自認為一本比較糟糕的好書。好書,因為它提供了大量思路與操作辦法(“最佳實踐”的部分);糟糕的是平庸的用例和花裡胡哨的組織(重復與濫用)。鑒於此,我廢棄書中巧言令色、不知所雲的“六大原理”,按功能重新組織。另外,這本書定價80元,有點離譜。
正文之前,必須強調:“偉大的用戶體驗”並不等同於原理和模式的疊加,而是有選擇、有特色地按需部署。現在的互聯網富交互技術已經呈現泛濫之勢了。
一、鼠標原理
涉及鼠標的“直接操作”分類到鼠標原理中。
1、懸停
懸停即現,基於懸停顯示工具可以減少界面上的視覺干擾。設計時要避免任何元素的偏移;否則用戶的視線就到了不該到的地方。
2、單擊

“編輯”鏈接
頁內單擊編輯內容,一來,用戶不用離開頁面;二來,編輯時可以直接參考上下文。要麼能讓用戶知道這裡可以編輯,要麼就加上“編輯”的字樣或按鈕。
3、雙擊
書中貌似沒提到這點,但用過網上地圖的人(可能)知道,有“放大地圖”的功效。關於此條的建議同下。
4、右鍵
右鍵菜單,執行任務就像應用程序那麼方便了。右鍵菜單一般不容易發現,所以一定得具有可替代性。
5、拖放

拖放布局
拖放排序、布局和拖放處理任務,符合用戶的心智模型。要適時地提示可以拖放,算好啟動拖放的距離單位(5像素)和時間單位(按住鼠標0.5秒)。拖放時,用戶需要隨時獲得必要信息。
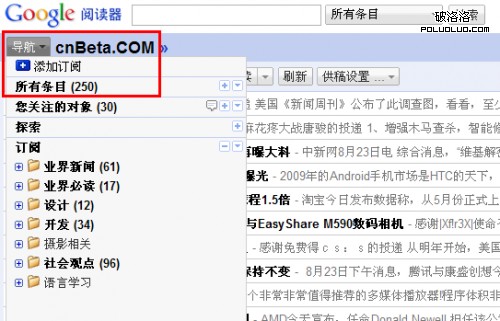
6、滾動

滾動實時加載新內容
滾動實時加載新內容,脫離翻頁的枷鎖。基於個人所有的連續性內容用這個辦法比較好。個人認為,還應該保證顯示的流暢性。比如,谷歌閱讀器和谷歌圖片搜索很流暢,而人人網和QQ空間老給人一卡一卡的感覺。
二、鍵盤原理
歸類方法同鼠標原理。
1、實時建議
用戶不用輸完也許就能命中。一般而言,每輸入一個字符顯示一次反饋比較好。保證有足夠的有用信息基礎之上,選中建議條目也應提供多種辦法:回車、上下箭頭和鼠標單擊。我認為,取消建議條目也應如此。
2、自動完成
同上。個人認為,自動完成對條目的精確性要求更高,一次也不宜給過多條目。
3、實時提示
比如用戶密碼強度。
三、顯示原理
顯示原理中包含的模式與鼠標和鍵盤沒有直接聯系,它作為一種輔助效果,簡化交互,提升用戶體驗。
1、聚焦
突顯界面變化。個人認為,如果用得亂七八糟的話,還是別用了。
2、擴展與隱藏

擴展與隱藏
用不著的相關內容或其他面板可以隱藏起來。這是一種很古老的技術了,用的時候要注意切換時的連貫性,硬生生地割裂畫面就不好了。
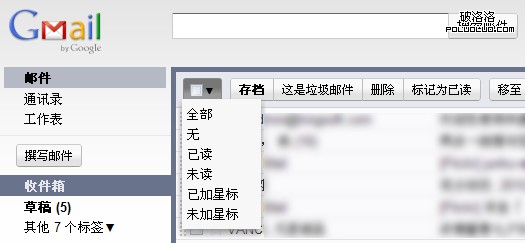
3、菜單按鈕

菜單按鈕
它提供默認的按鈕操作,又有更多操作的提示,方便快捷。設計時,避免目標過小,另一方面,保證鍵盤和移動設備能正常訪問。
4、流程處理
書中寫的是刪除一條評論時應簡化步驟,保證在一個頁面之內。這個……唔,現在都是這樣做的吧?什麼,你還不是?
5、操作引導
有了新功能(商品),或者網站改版,用靜態(或動態)頁面引導用戶學習、認識。靜態頁面引導可以利用未完成的區域引導用戶操作,人類的天性會促使用戶想“完成”它。動態引導(比如小氣泡什麼的)則該簡明扼要、過程簡單。我認為,還要能屏蔽引導或再次打開引導。
6、部件嵌入
個人認為,添加了這樣部件(比如購物車或聊天窗口),能在訪問多頁面的同時,集中某個任務的操作。
7、彈出層

彈出層
書中用詞是“覆蓋層”,我認為“彈出層”更通俗。有了彈出層,便可以在文本流中處理任務,省去了跳轉頁面的麻煩。相比彈窗,它占用資源少,速度快,更容易控制樣式。可以用作“確認對話框”、“詳細信息”和“輸入覆蓋”等。
8、定時刷新
定時刷新無須用戶介入就可以保持站點內容新鮮,極其方便。唯一需要注意的是,刷新不能太頻繁,要在易讀和關聯之間尋求平衡。
8、其他動畫效果
這一點夾雜在書中各個角落,無非是淡入淡出、平移滑動之類的效果。適當的綴飾,網站的流暢性和用戶體驗肯定上一個檔次。