一、線性漸變:linear-gradient
語法:
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner] ,]? <color-start>[, <color-end>]+)
<side-or-corner> = [left | right] || [top | bottom]
<color-start|end> = <color>[ <length>|<percentage>]?
下述值用來表示漸變的方向,可以使用角度或者關鍵字來設置:
<angle>:用角度值指定漸變的方向(或角度)。
to left:設置漸變為從右到左。相當於: 270deg
to right:設置漸變從左到右。相當於: 90deg
to top:設置漸變從下到上。相當於: 0deg
to bottom:設置漸變從上到下。相當於: 180deg。這是默認值,等同於留空不寫。
<color-start|end> 用於指定漸變的起止顏色:
<color>:指定顏色。
<length>:用長度值指定起止色位置。不允許負值
<percentage>:用百分比指定起止色位置。
示例:

div {
width: 200px;
height: 100px;
margin: 10px 5px;
border: 1px solid #ddd000;
}
#LinearStartToEnd {
float:left;
background: linear-gradient(#ff0000, #00ff00);
}
#LinearPercentage {
float:left;
background: linear-gradient(#0000ff, #ff0000 52%, #00ff00);
}
#LinearAnglePercentage {
float:left;
background: linear-gradient(90deg, #ff0000 20%, #00ff00 50%, #000000 80%);
}
#LinearAngle {
float:left;
background: linear-gradient(30deg, #ffff00 30%, #ff0000, #00ff00);
}
#LinearTopRight {
float:left;
background: linear-gradient(to right top, #00ff00, #ff0000 50%, #0000ff);
}
二、徑向漸變:radial-gradient
語法:
<position> = [ <length>① | <percentage>① | left | center① | right ]? [ <length>② | <percentage>② | top | center② | bottom ]?
<shape> = circle | ellipse
<size> = <extent-keyword>|[<circle-size>||<ellipse-size>]
<extent-keyword> = closest-side | closest-corner | farthest-side | farthest-corner
<circle-size> = <length>
<ellipse-size> = [ <length>| <percentage> ]{2}
<shape-size> = <length>| <percentage>
<radial-gradient> = radial-gradient([ [ <shape>|| <size> ] [ at <position> ]? , | at <position> , ]?<color-start>[[ , <color-end>]]+)
<position> 確定圓心的位置。如果提供2個參數,第一個表示橫坐標,第二個表示縱坐標;如果只提供一個,第二值默認為50%,即center
<length>①:用長度值指定徑向漸變圓心的橫坐標值。可以為負值。
<percentage>①:用百分比指定徑向漸變圓心的橫坐標值。可以為負值。
<length>②:用長度值指定徑向漸變圓心的縱坐標值。可以為負值。
<percentage>②:用百分比指定徑向漸變圓心的縱坐標值。可以為負值。
center①:設置中間為徑向漸變圓心的橫坐標值。
center②:設置中間為徑向漸變圓心的縱坐標值。
left:設置左邊為徑向漸變圓心的橫坐標值。
right:設置右邊為徑向漸變圓心的橫坐標值。
top:設置頂部為徑向漸變圓心的縱坐標值。
bottom:設置底部為徑向漸變圓心的縱坐標值。
<shape> 確定圓的類型
circle:指定圓形的徑向漸變
ellipse:指定橢圓形的徑向漸變。
<extent-keyword> circle | ellipse 都接受該值作為 size。
closest-side:指定徑向漸變的半徑長度為從圓心到離圓心最近的邊。
closest-corner:指定徑向漸變的半徑長度為從圓心到離圓心最近的角。
farthest-side:指定徑向漸變的半徑長度為從圓心到離圓心最遠的邊。
farthest-corner:指定徑向漸變的半徑長度為從圓心到離圓心最遠的角。
<circle-size> circle 接受該值作為 size。
<length>:用長度值指定正圓徑向漸變的半徑長度。不允許負值。
<ellipse-size> ellipse 接受該值作為 size。
<length>:用長度值指定橢圓徑向漸變的橫向或縱向半徑長度。不允許負值。
<percentage>:用百分比指定橢圓徑向漸變的橫向或縱向半徑長度。不允許負值。
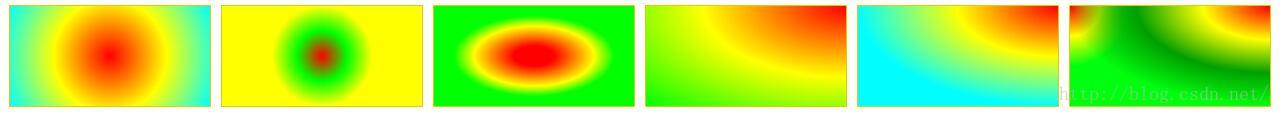
示例:

#RadialCenterCircle {
float:left;
background: radial-gradient(circle at center, #ff0000, #ffff00, #00ffff);
}
#RadialClosestSide {
float:left;
background: radial-gradient(circle closest-side, #ff0000, #00ff00, #ffff00);
}
#RadialFarthestSide {
float:left;
background: radial-gradient(farthest-side, #ff0000 20%, #ffff00 60%, #00ff00 80%);
}
#RadialRightTop {
float:left;
background: radial-gradient(at right top, #ff0000, #ffff00, #00ff00);
}
#RadialRadiusCenter {
float:left;
background: radial-gradient(farthest-side at top right, #ff0000, #ffff00, #01fefe);
}
#RadialGroup {
float:left;
background:
radial-gradient(farthest-side at top right, #ff0000, #ffff00, #009f00, transparent),
radial-gradient(60px at top left, #ff0000, #ffff00, #00ff0e);
}
三、重復的線性漸變:repeating-linear-gradient
語法和參數類似線性漸變,這裡不在贅述。詳情請參考CSS手冊。
示例:
#RepeatingLinearPercentage{
float:left;
background: repeating-linear-gradient(#ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearRight {
float:left;
background: repeating-linear-gradient(to right, #ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearAngle {
float:left;
background: repeating-linear-gradient(45deg, #ff0000, #00ff00 10%, #0000ff 15%);
}
#RepeatingLinearBottomLeft {
float:left;
background: repeating-linear-gradient(to bottom left, #00ffff, #ff0000 10%, #00ff00 15%);
}
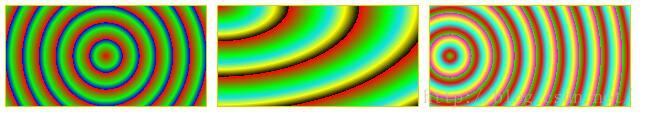
四、重復的徑向漸變:repeating-radial-gradient
語法和參數類似徑向漸變,這裡不在贅述。詳情請參考CSS手冊。
示例:

#RepeatingRadialCircle {
float:left;
background: repeating-radial-gradient(circle, #ff0000 0, #00ff00 10%, #0000ff 15%);
}
#RepeatingRadialTopLeft {
float:left;
background: repeating-radial-gradient(at top left, #ff0000, #00ff00 10%, #0de0f0 15%, #ffff00 20%, #000000 25%);
}
#RepeatingRadialClosestCorner {
float:left;
background: repeating-radial-gradient(circle closest-corner at 20px 50px, #00ff00, #ff0000 10%, #00ffff 20%, #ffff00 30%, #ff00ff 40%);
}
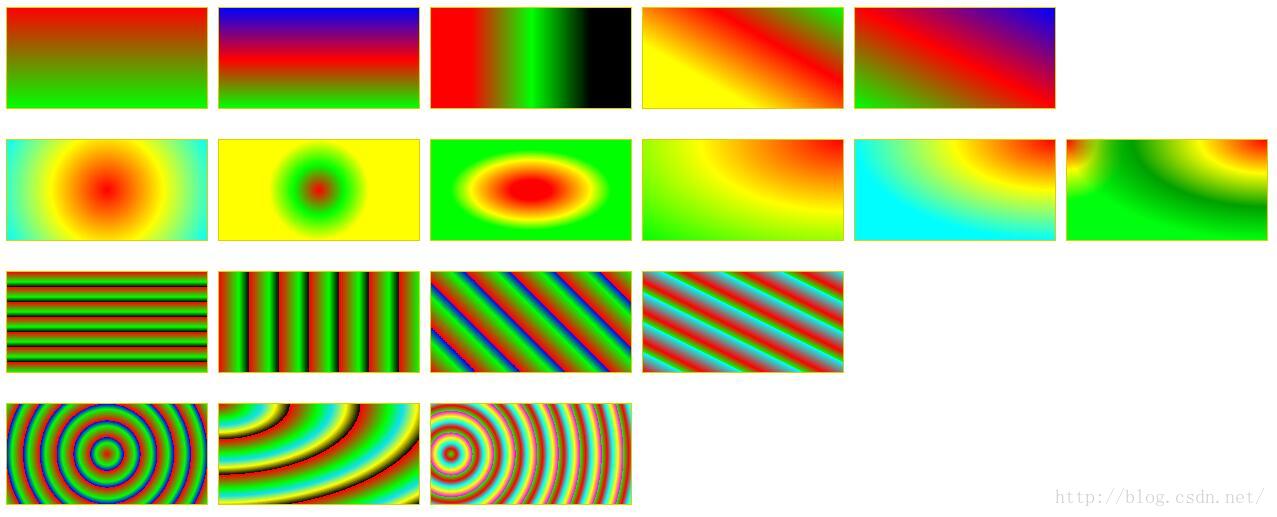
完整的例子:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ImageCSS3</title>
<style>
div {
width: 200px;
height: 100px;
margin: 10px 5px;
border: 1px solid #ddd000;
}
#LinearStartToEnd {
float:left;
background: linear-gradient(#ff0000, #00ff00);
}
#LinearPercentage {
float:left;
background: linear-gradient(#0000ff, #ff0000 52%, #00ff00);
}
#LinearAnglePercentage {
float:left;
background: linear-gradient(90deg, #ff0000 20%, #00ff00 50%, #000000 80%);
}
#LinearAngle {
float:left;
background: linear-gradient(30deg, #ffff00 30%, #ff0000, #00ff00);
}
#LinearTopRight {
float:left;
background: linear-gradient(to right top, #00ff00, #ff0000 50%, #0000ff);
}
#RadialCenterCircle {
float:left;
background: radial-gradient(circle at center, #ff0000, #ffff00, #00ffff);
}
#RadialClosestSide {
float:left;
background: radial-gradient(circle closest-side, #ff0000, #00ff00, #ffff00);
}
#RadialFarthestSide {
float:left;
background: radial-gradient(farthest-side, #ff0000 20%, #ffff00 60%, #00ff00 80%);
}
#RadialRightTop {
float:left;
background: radial-gradient(at right top, #ff0000, #ffff00, #00ff00);
}
#RadialRadiusCenter {
float:left;
background: radial-gradient(farthest-side at top right, #ff0000, #ffff00, #01fefe);
}
#RadialGroup {
float:left;
background:
radial-gradient(farthest-side at top right, #ff0000, #ffff00, #009f00, transparent),
radial-gradient(60px at top left, #ff0000, #ffff00, #00ff0e);
}
#RepeatingLinearPercentage{
float:left;
background: repeating-linear-gradient(#ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearRight {
float:left;
background: repeating-linear-gradient(to right, #ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearAngle {
float:left;
background: repeating-linear-gradient(45deg, #ff0000, #00ff00 10%, #0000ff 15%);
}
#RepeatingLinearBottomLeft {
float:left;
background: repeating-linear-gradient(to bottom left, #00ffff, #ff0000 10%, #00ff00 15%);
}
#RepeatingRadialCircle {
float:left;
background: repeating-radial-gradient(circle, #ff0000 0, #00ff00 10%, #0000ff 15%);
}
#RepeatingRadialTopLeft {
float:left;
background: repeating-radial-gradient(at top left, #ff0000, #00ff00 10%, #0de0f0 15%, #ffff00 20%, #000000 25%);
}
#RepeatingRadialClosestCorner {
float:left;
background: repeating-radial-gradient(circle closest-corner at 20px 50px, #00ff00, #ff0000 10%, #00ffff 20%, #ffff00 30%, #ff00ff 40%);
}
</style>
</head>
<body>
<!-- 指定線性漸變起止色 -->
<div id="LinearStartToEnd"></div>
<!-- 指定線性漸變起止色位置 -->
<div id="LinearPercentage"></div>
<!-- 指定線性漸變顏色漸變方向和起止色位置 -->
<div id="LinearAnglePercentage"></div>
<!-- 指定線性漸變顏色漸變方向 -->
<div id="LinearAngle"></div>
<!-- 設置漸變從右上到左下 -->
<div id="LinearTopRight"></div>
<!-- 浮動Div換行,此處指定Div寬高和邊界,是為了覆蓋前面定義的Div統一CSS樣式,
可以嘗試去掉指定的Div寬高和邊界,看看效果 -->
<div style="width:0; height:0; border:none; clear:both"></div>
<!-- 以中心點為圓心的圓形徑向漸變 -->
<div id="RadialCenterCircle"></div>
<!-- 徑向漸變半徑長度:圓心到離圓心最近邊的長度 -->
<div id="RadialClosestSide"></div>
<!-- 徑向漸變半徑長度:圓心到離圓心最遠邊的長度 -->
<div id="RadialFarthestSide"></div>
<!-- 左邊為徑向漸變圓心的橫坐標值,頂邊為徑向漸變圓心的縱坐標值 -->
<div id="RadialRightTop"></div>
<!-- 同時指定徑向漸變的圓心和半徑 -->
<div id="RadialRadiusCenter"></div>
<!-- 徑向漸變組合 -->
<div id="RadialGroup"></div>
<div style="width:0; height:0; border:none; clear:both"></div>
<!-- 指定顏色起止色位置的重復線性漸變 -->
<div id="RepeatingLinearPercentage"></div>
<!-- 從左到右漸變的重復線性漸變 -->
<div id="RepeatingLinearRight"></div>
<!-- 漸變角度為45度的重復線性漸變 -->
<div id="RepeatingLinearAngle"></div>
<!-- 從左下到右上的重復線性漸變 -->
<div id="RepeatingLinearBottomLeft"></div>
<div style="width:0; height:0; border:none; clear:both"></div>
<!-- 圓形重復徑向漸變 -->
<div id="RepeatingRadialCircle"></div>
<!-- 漸變方向為左上到右下的重復徑向漸變 -->
<div id="RepeatingRadialTopLeft"></div>
<!-- 重復徑向漸變:漸變半徑長度為從圓心到離圓心最近的角的距離 -->
<div id="RepeatingRadialClosestCorner"></div>
</body>
</html>
總結
以上就是這篇文章文章的全部內容,本文整理了現在常用的幾種Css3實現漸變顏色的方法,希望對大家的學習或者工作能有所幫助,如果有疑問大家可以留言交流。