font-weight:bold 設置字體加粗CSS樣式
編輯:布局基本知識
font-weight是設置字體是否加粗的樣式,而font-weight:bold即設置文字字體加粗樣式。
p{font-weight:bold}
設置p段落內文字字體加粗。
span{font-weight:bold}
設置span內字體加粗。
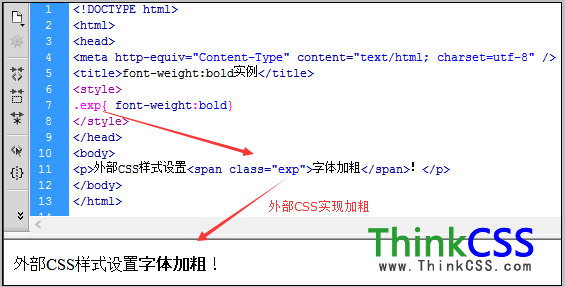
簡單DIV CSS布局加粗示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>font-weight:bold實例</title>
<style>
.exp{ font-weight:bold}
</style>
</head>
<body>
<p>外部CSS樣式設置<span class="exp">字體加粗</span>!</p>
</body>
</html>

外部樣式實現字體加粗font-weight:bold設置實例
小編推薦
熱門推薦