CSS 代碼是什麼?
編輯:布局基本知識
CSS 代碼是什麼,什麼是CSS代碼?
- 目錄
-
- 什麼是CSS
- css代碼樣子(圖)
- 作用
- 相關擴展閱讀
一、了解什麼是
CSS全稱為Cascading Style Sheets,中文翻譯為“層疊樣式表”,簡稱CSS樣式表又被我們稱為CSS樣式,CSS樣式又被作為一種能制作出各種樣式網頁的技術統稱。
首先我們從字面理解,CSS是指CSS樣式表;代碼指有一定規律的單詞組成。
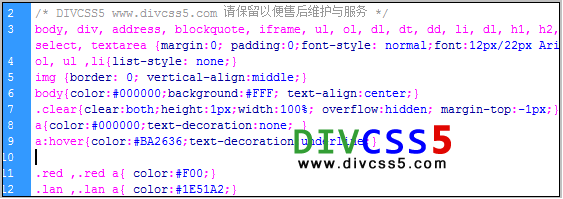
二、CSS代碼樣子
Css代碼是一些有意義的英文組成,包括css屬性英文及值組成,如下圖

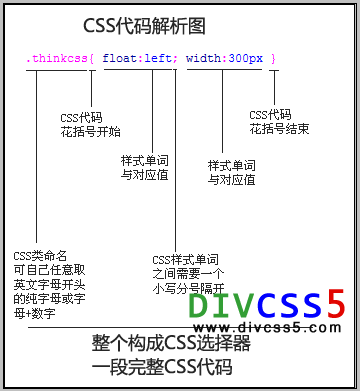
分析上圖:css代碼由css命名加、“{”、加css屬性、加屬性值最後以“}”結束組成css屬性選擇器。
三、Css代碼作用
Css 代碼是控制網頁顯示樣式。
日常所指CSS代碼包括是完整CSS選擇器。

CSS選擇器截圖
CSS代碼解析圖,這段CSS代碼為class應用,命名為thinkcss對應HTML運用即class="thinkcss",設置此類CSS浮動靠左(float:left),css寬度(width:300px)為300px
關於csS代碼總結:
CSS代碼指具有規則CSS代碼規則語法的代碼,此代碼具有布局HTML樣式功能,我們所要學到即,CSS代碼與HTML代碼之間聯系,CSS代碼與HTML代碼開發成完整的HTML網頁,最終使用HTML(至少包括CSS代碼文件和HTML代碼文件)嵌入程序制作成完整網站。
四、你可能需要了解一下相關內容
css文件是什麼
css樣式是什麼?
DIV+CSS有什麼用?
CSS引入網頁方法、css應用
class與id區別及用法
創建css樣式,編寫css代碼方法
- 上一頁:認識CSS,了解CSS作用
- 下一頁:css樣式是什麼
小編推薦
熱門推薦