CSS width布局寬度屬性在網頁DIV CSS布局中常用屬性之一。它是設置對象盒子寬度功能。比如對div、p等標簽盒子設置需要寬度。CSS布局小局部時候同樣也需要設置width固定寬度樣式。所以在CSS DIV重構布局中width是非常常用的CSS樣式,一定要掌握並且靈活運用與布局html。
一、css寬度【width】語法與結構
width對對象盒子設置寬度屬性。
1、width語法
width : auto | length
參數值說明:
auto : 無特殊定位,根據HTML定位規則載文檔流中分配
length : 由浮點數字和單位標識符組成的長度值,或者百分數。百分數是基於父級對象的寬度。不可為負數。
2、寬度結構分析圖

css width結構分析圖
3、標簽內使用寬度屬性
直接標簽內使用style來設置CSS width,width代碼:
<div style="width:120px">標簽內使用style設置寬度</div>
4、外部CSS設置width寬度屬性
外部可以使用class或id來引入外部CSS樣式
CSS代碼:
.expa{ width:200px}
HTML代碼:
<div class="expa">外部CSS寬度設置200寬度</div>
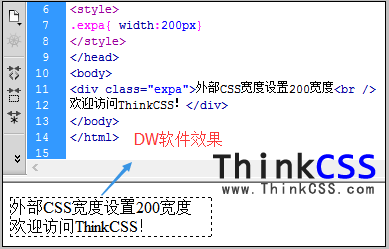
效果截圖:

dw軟件裡設計模式下width使用效果截圖
二、css width用法實例
ThinkCSS設置固定寬度與百分比寬度兩種width值實例。讓大家掌握固定寬度與百分比寬度樣式設置。
這裡為了看到width設置寬度效果,我們對div都使用border邊框,固定寬度div寬度為紅色邊框,css高度設置200px,百分比寬度的div邊框為藍色邊框,css height設置160px。
1、CSS width對應CSS代碼:
.expa{ width:300px; height:200px; border:1px solid #F00}
.expb{width:40%; height:160px; border:1px solid #00F}
2、css寬度實例對應HTML代碼
<div class="expa">
<div class="expb">
我.expb寬度為40%,由於我在.expa裡,所以我寬度
實際為300px的40%=120px
</div>
</div>
3、完整HTML+CSS實例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>width屬性實例 在線演示 ThinkCSS</title>
<style>
.expa{ width:300px; height:200px; border:1px solid #F00}
.expb{width:40%; height:160px; border:1px solid #00F}
</style>
</head>
<body>
<div class="expa">
<div class="expb">
我.expb寬度為40%,由於我在.expa裡,所以我寬度
實際為300px的40%=120px
</div>
</div>
</body>
</html>
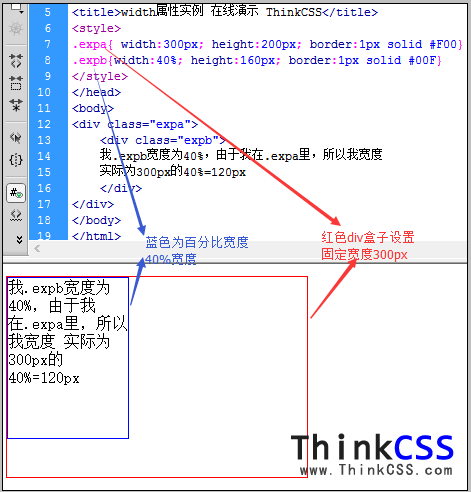
4、css width應用實例效果截圖

寬度 css width固定寬度與百分比寬度實例截圖
5、width寬度實例在線演示
查看案例
6、div css寬度實例打包下載
立即下載(1.177KB)
三、width屬性總結
一個div本身不設置width時,默認自帶width值為auto的。width可以設置固定寬度比如(width:100px 類似固定數值),有時也可以使用百分比的寬度值比如(width:80%),選用固定寬度或百分比寬度需要注意,一定要計算好寬度值,如果計算錯誤容易造成布局網頁錯位等兼容問題。