CSS邊框寬度設定設置與邊框寬度實現篇
有時我們設置對象邊框樣式,但是邊框還是沒有出現,有時我們設置邊框卻需要不同寬度的邊框這些都是新手常見問題,接下來ThinkCSS為大家介紹對DIV設置不同寬度邊框教程。
一、CSS樣式與語法
邊框樣式單詞:border
css邊框語法
1、border-left:1px solid #000 設置對象左邊1px實線黑色邊框
2、border-right:1px solid #000 設置對象右邊1px實線黑色邊框
3、border-top:1px solid #000 設置對象上邊1px實線黑色邊框
4、border-bottom:1px solid #000 設置對象底邊1px實線黑色邊框
5、border:1px solid #000 設置對象四邊1px實線黑色邊框
邊框相關文章教程:
css border:http://www.thinkcss.com/css/912.shtml
div顯示邊框:http://www.thinkcss.com/wenti/518.shtml
div加邊框:http://www.thinkcss.com/wenti/515.shtml
css邊框顏色設置:http://www.thinkcss.com/wenti/520.shtml
html虛線邊框:http://www.thinkcss.com/html/630.shtml
html表格邊框:http://www.thinkcss.com/wenti/503.shtml
css去掉圖片邊框:http://www.thinkcss.com/wenti/523.shtml
css邊框簡寫:http://www.thinkcss.com/wenti/585.shtml
二、邊框寬度如何設置
我們在border樣式的值裡使用具體數字+單位即可設置邊框寬度情況。如果不設置這一參數,只設置其它參數值,邊框將為0,也就是無邊框顯示(邊框設置失敗)。
小試牛刀:
.div1{border:1px solid #000}/* 設置對象".div1"邊框寬度為1px */
對應HTML代碼部分應用:
<div class="div1"></div>
.diva{border:2px solid #000}/* 設置對象".diva"邊框寬度為2px */
對應HTML代碼部分應用:
<div class="diva"></div>
.div2{border:3px solid #000}/* 設置對象".div2"邊框寬度為3px */
對應HTML代碼部分應用:
<div class="div2"></div>
三、HTML DIV邊框寬度實踐實例
我們設置3個DIV盒子,分別CSS 命名為“.div1”、“.div2”、“.div3”,為了觀察效果,我們設置相同CSS高度、CSS寬度,邊框分別設置第一個盒子邊框為2px實線,第二個盒子邊框為虛線4px,第三個盒子邊框為實線8px。均為紅色CSS邊框。
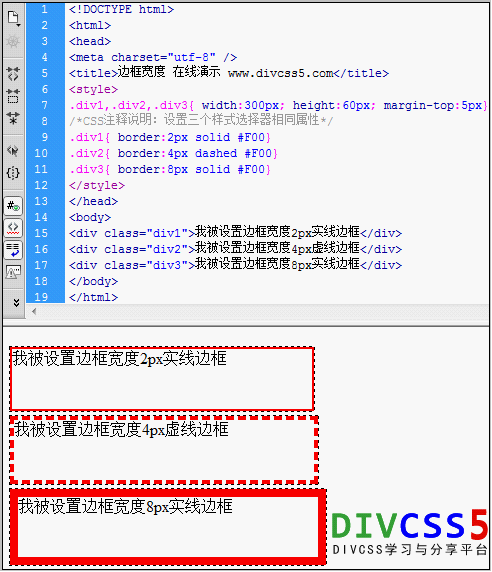
1、完整HTML源代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>邊框寬度 在線演示 www.thinkcss.com</title>
<style>
.div1,.div2,.div3{ width:300px; height:60px; margin-top:5px}
/*CSS注釋說明:設置三個樣式選擇器相同屬性*/
.div1{ border:2px solid #F00}
.div2{ border:4px dashed #F00}
.div3{ border:8px solid #F00}
</style>
</head>
<body>
<div class="div1">我被設置邊框寬度2px實線邊框</div>
<div class="div2">我被設置邊框寬度4px虛線邊框</div>
<div class="div3">我被設置邊框寬度8px實線邊框</div>
</body>
</html>
以上代碼設置三個不同寬度和不同樣式邊框的實例。
2、實例效果截圖

三個邊框寬度不同、不同樣式邊框效果截圖
3、在線演示:查看案例
4、(DIV+CSS完整代碼文件)打包下載:
立即下載 (1.008KB)