Codepen是一個非常了不起的網站,也是全球web前端開發人員的聖地!
我搜索了一些時下最好最流行的codepen(僅限於HTML和CSS)。如果你能把它們融入到設計中去,那麼就會大大節省很多時間。
在下面的例子中你會看到各式各樣的片段,HTML 陳列,登錄方式,垂直菜單,甚至時下最流行的主題:扁平化設計(扁平化圖像,扁平化按鈕形狀,扁平化用戶界面要素等)。好好欣賞這些精選的代碼片段吧,如果現在沒時間看完所有的代碼例子,那就保存下來以備不時之需吧。
CSS3 Working Clock
這是一個純css3時鐘。它使用css動畫還有圖形,沒有使用任何圖片或者是js

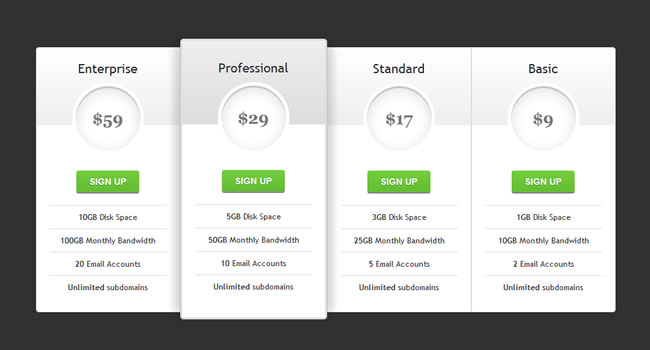
CSS3 Pricing Table

CSS Loader

Pure CSS3 MacBook Air with Thunderbird Display and Keyboard

Twitter Button Concept

CSS3 Loading Animation

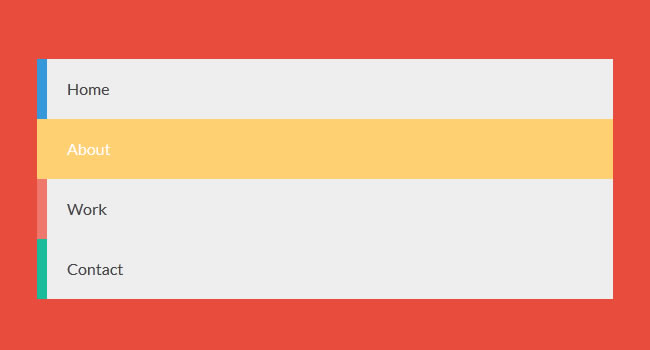
Pure CSS3 Vertical Menu with Hover Effect

CSS3 Stamp effect using radial gradients

I Love Blur

Social Navigation

Login

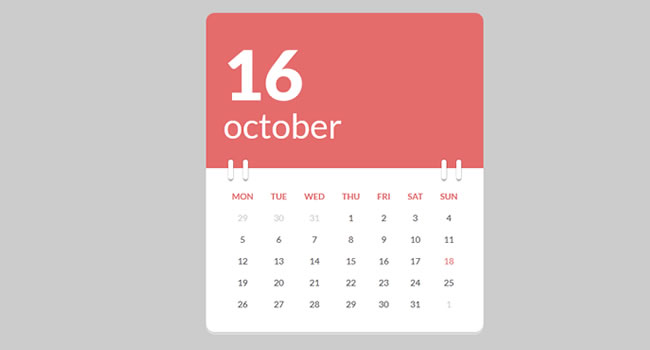
Calendar

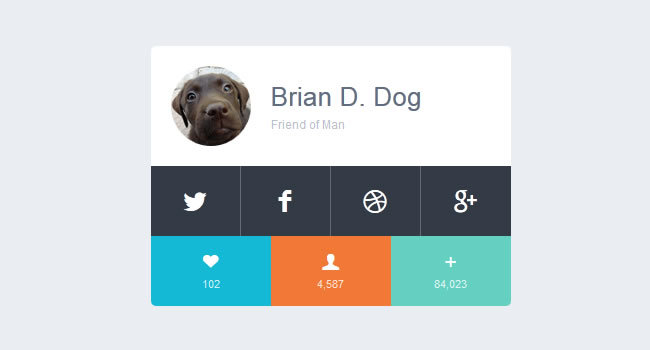
Social Footer

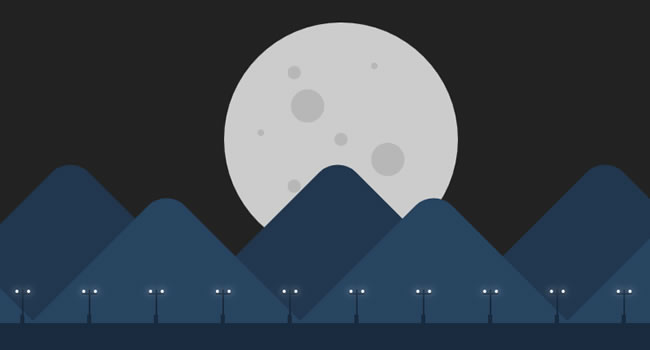
Parallax Landscape

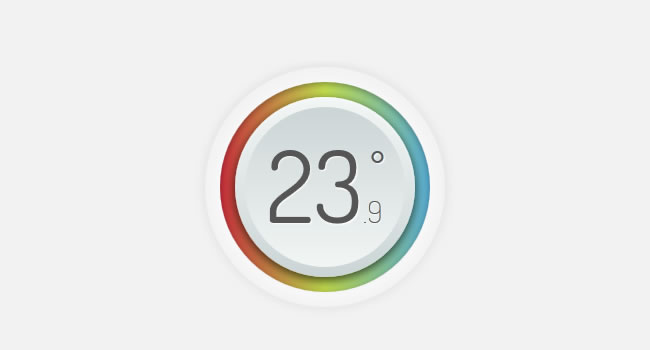
CSS3 Thermometer

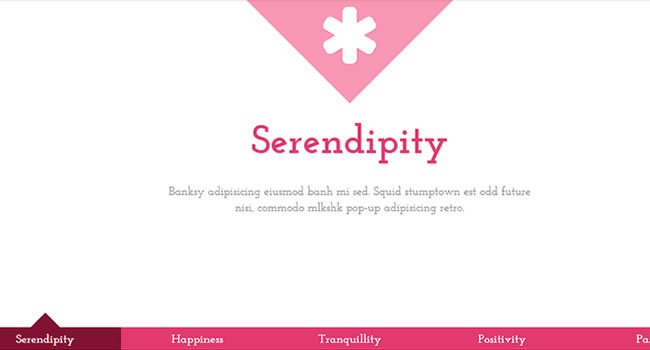
CSS-Only Responsive Layout with Smooth Transitions

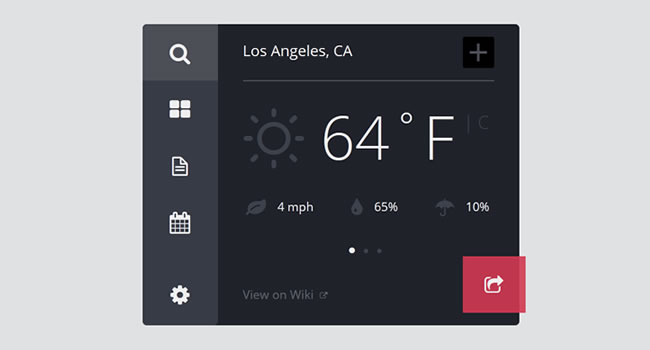
Flat CSS3 Weather Widget

Flat Responsive Sliding Boxes

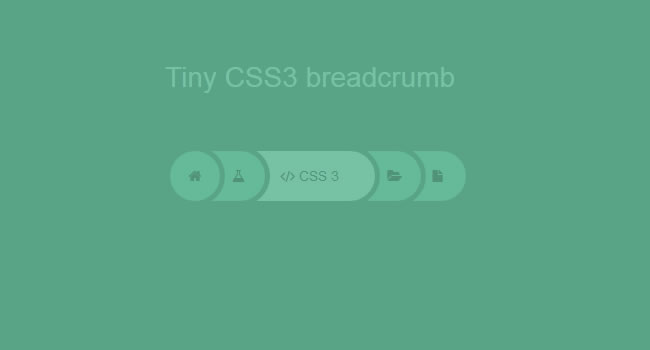
Tiny CSS3 Round Breadcrumb

CSS3 Hover Effect using :after Psuedo Element

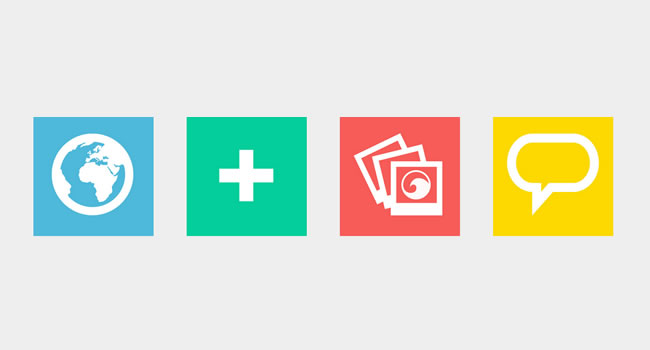
Flat UI Elements

CSS Flat Button Shapes

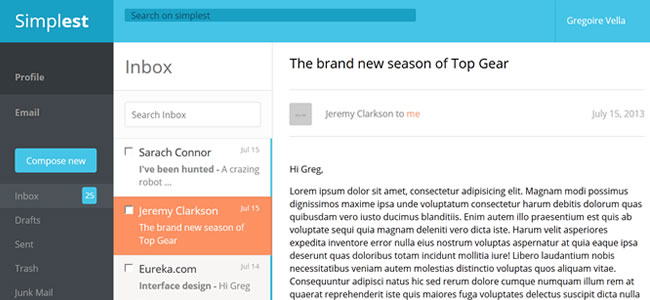
Email UI

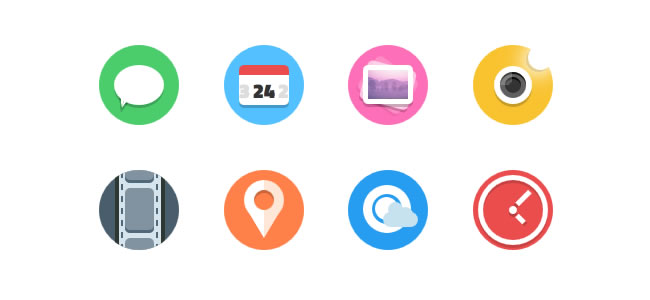
Flat Icons CSS

相關文章
- background-color設置與代碼簡寫
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- Ajax跨域訪問Cookie丟失問題的解決方法
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- jquery插件ContextMenu設置右鍵菜單
- jQuery插件ContextMenu自定義圖標
- jQuery插件FusionCharts繪制ScrollColumn2D圖效果示例【附demo源碼下載】
- 使用JavaScriptCore實現OC和JS交互詳解
- JavaScript裝飾器函數(Decorator)實例詳解
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)