CSS教程實例:關於網頁的兩列布局
編輯:CSS詳解
從這件事證明了,我專業知識欠缺很多,還需要持續學習,靜下心來吧。
新進的公司,接觸新的東西,一切都讓我倍感緊張。很久沒有接觸設計的東西了,突然上手就要做界面,心裡還是很忐忑的。
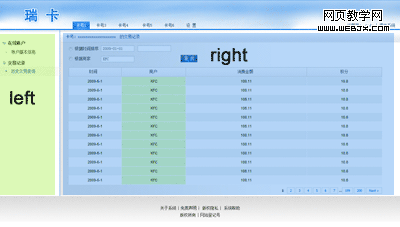
貼一下Card的這個界面。

以前很少使用這類的總寬度自適應100%,兩列布局,一列固定,一列自適應的,於是,有點頭大。
搜索了下,得到如下結果
.left { width:180px; float:left }
.right { } 可不用定義
但這樣的話,就有幾個問題:
1.在dw裡面,right部分會延伸到整個屏幕,雖然在浏覽器裡是正確的,這樣程序做起來可能會困惑。。
2.就是如果裡面有不定義width的div存在,這個div就不會自動平鋪背景,形成如下情況。

這讓我一時摸不到頭腦,感覺對CSS還是知之甚少。
最後只有在right的下面套一個100%的table 來解決這個事情。
今天早晨來了以後,問同事要了以前partime做的東西,打開研究了一下,發覺,
其實這個問題很好解決,上面的問題2也可以一並解決掉!
代碼如下:
.left { width:180px; float:left }
.right{ margin:0 0 0 180px;}
其實就是簡單的把right的 左邊距設為left的寬度即可。唉。
我還是好好看看CSS基礎的好。挫敗感。
- 上一頁:Web標准不僅僅是不用表格的站點
- 下一頁:渲染CSS選擇器
小編推薦
熱門推薦