最近在項目中用到了很多的小tips,之前都是隨便找一套UI控件拿過來用一下就算完事了,一直也沒有去管這個東西究竟是怎麼搞出來的,只是大概知 道這個東西怎麼實現的,但是一套UI畢竟是太大了,tips也就是那些UI的一些附屬品,沒必要這麼興師動眾,而且想想這些小玩意也都上樣式上的事情,就 決定自己就地解決一個算了,很自然的就引出了今天這篇文章。。。
主要的tips就長如下圖這德行,就是個demo,所以比較丑。。

今天的主題就是這個小小的tips,但是還是有點文章可以做的,我主要介紹三種方法,可能還有更多的方法,但是在短時間內只能琢磨出以下三種方法:
第一種: 借助圖片
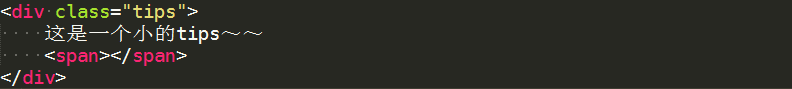
這種方法估計是大家常用的方法,下面的小三角大家第一想法應該就是圖片了,原理很簡單,Html的代碼就是大概如下這種結構

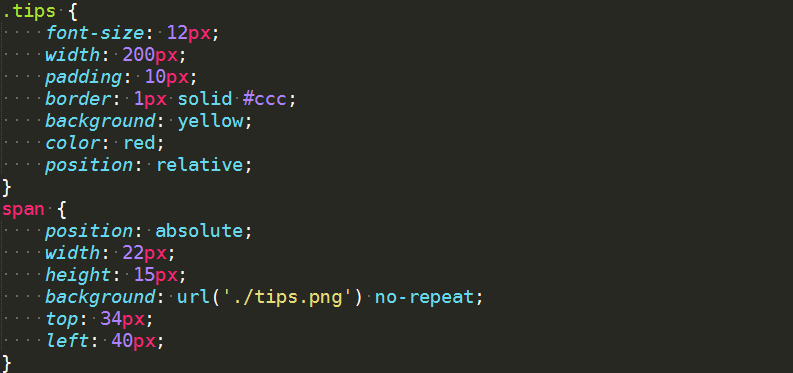
div是tips的容器,span是放tips小嘴的圖片的,給span設置一個小嘴背景就行啦,CSS代碼如下所示:

這個是tips的小嘴的圖片(./tips.png): (額。。。沒截好,湊合著用吧,以學習為主)
(額。。。沒截好,湊合著用吧,以學習為主)
這種方法的優點就是:簡單,好理解,一學就會。首先對容器元素進行position的相對定位,是為了tips的小嘴的絕對定位能找到基准的父元素,然後就是span的絕對定位是為了任意的放小嘴的位置,用top和left來控制。
第二種:借助於CSS的border特性
這個技能相對於使用圖片的比較靈活,圖片是一個非常令人討厭的東西,需要多一次http請求,熟悉網頁性能優化的朋友應該對圖片都是非常敬而遠之 的,能不用就不用,而且用圖片的話,想換一個大點的或者小點的tips小嘴相對比較復雜,好了,不說廢話,介紹第二種方法的原理:
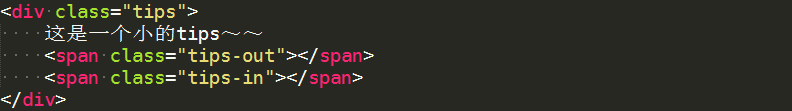
CSS的border蘊藏著一個牛叉的技能就是畫三角形,具體的原理可以參考http://blog.sina.com.cn/s/blog_74d6cedd0100z0os.Html,這位仁兄講的還是比較到位的,既然能用CSS畫三角形,那麼為什麼不畫一個直接替換掉tips小嘴的圖片呢??好了,上代碼,此方法的Html結構如下圖所示:

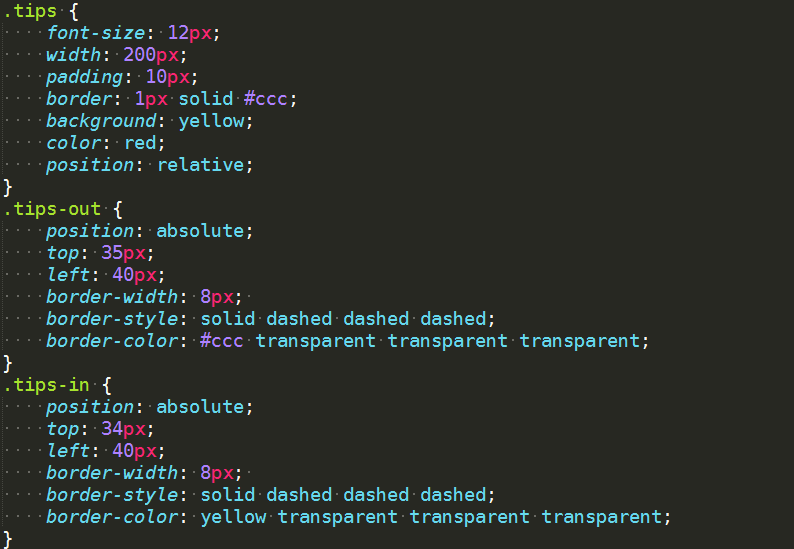
這次為什麼有兩個span呢?因為我們要畫的是一個帶border的三角形,類似於空心三角形,有canvas畫圖經驗的朋友都知道空心的東東得這 麼畫的,所以我們用tips-out來表示外面的border的灰色三角形,tips-in來表示裡面的黃色的三角形,具體的樣式代碼如下圖所示:

這個裡面就是畫出了兩個三角形了,我們是借助於兩個三角形的top定位的不同錯開了1px,形成了一個border的視覺效果~
第三種:借助特殊符號
unicode編碼支持很多特殊的符號,這些特殊符號是前端開發一筆寶貴的財富,因為這些符號就是一張張現成的圖片,但是卻不發起一次http請求,這種東西不用的話,還有天理嗎??我們今天做這個小tips的話需要借助於這麼一個特殊符號:▼
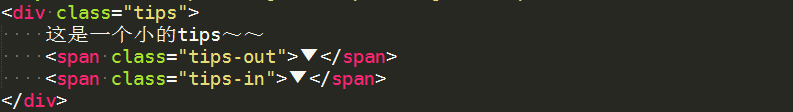
這就是一個三角形啊。。好了列出Html代碼:

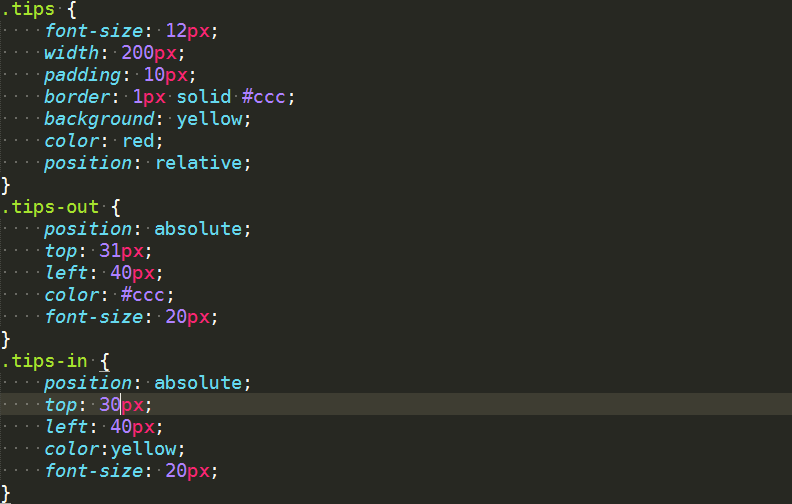
和借助border特性一樣,需要兩個三角形畫出一個帶border的三角形,這樣的話,其實要控制tips小嘴的大小和顏色,我們其實只要控制這兩個span的font-size和color,好了,我們接著看CSS代碼,其實現在也是大同小異了:

這段CSS也是通過postion:absolute; top和left的值來控制兩個三角形的位置達到形成tips的小嘴的視覺效果。
好了,tips其實還是很有意思的,我個人比較喜歡第三種方法,首先CSS很短也不是很難理解,並且沒有用到圖片,而在常規的項目開發中我也會想方 設法的去盡可能的利用這些強大的特殊符號,能不用圖片就不用圖片。當然,也許tips的做法還有很多,我這裡權當算是一個拋磚引玉吧。