CSS Sprite優化:減少HTTP鏈接數
編輯:CSS進階教程
CSS Sprite 最大的好處是:減少 HTTP 鏈接數。
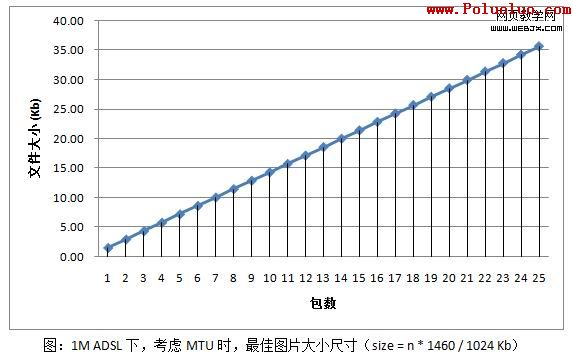
頁面上的數據,通過 TCP/IP 包傳輸。在 1M ADSL 環境下,網速最大值為 128 Kb/s, MTU(Maximum
Transmission Unit) 的大小默認為 1500 bytes. 去掉 TCP/IP 的頭部信息 40 bytes, 一個 package 可以容納的文件大小為 1460 bytes. 下面是一張示意圖:

需要的包越少,意味著速度越快。
例子:淘寶首頁有一張 sprite: hd_20090313.png, 大小為 5.71 KB (5848 bytes). 需要 5 個包來傳輸(5848 / 1460 = 4.005)。看數據,只多出了 8 bytes. 優化到 5840 bytes 後,就可以減少一個傳輸包。
也許吹毛求疵了,但對於關鍵頁面,任何細節優化,有時都是值得的。
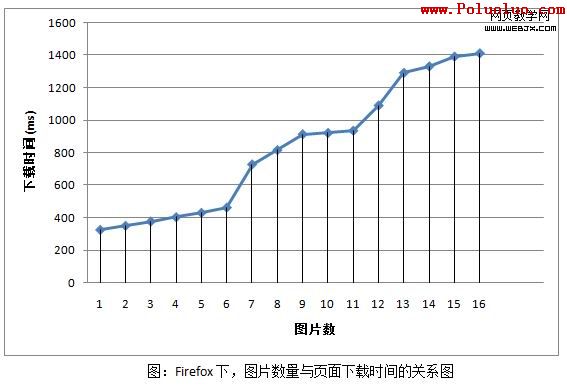
類似的,對於頁面中的鏈接數量,也可以考慮浏覽器的最大並發數來做細節優化。比如,在 Firefox 下,同一個 host 的最大並發數為 6, 增加鏈接數對下載時間的影響如下:

當鏈接數從 6 的整數倍增 1 時,下載時間明顯增大。考慮 IE6 最大並發數是 2, 減少鏈接數時,盡量減少到偶數,是一個不錯的優化守則。
參考資料
CSS Sprites: Image Slicing’s Kiss of Death
CSS, Image Sprites, Background Images and Website Optimization
PS: 出一道題目考考大家:CSS Sprite 的缺點是什麼?
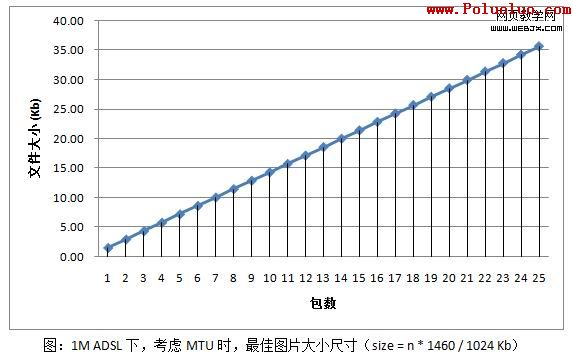
頁面上的數據,通過 TCP/IP 包傳輸。在 1M ADSL 環境下,網速最大值為 128 Kb/s, MTU(Maximum
Transmission Unit) 的大小默認為 1500 bytes. 去掉 TCP/IP 的頭部信息 40 bytes, 一個 package 可以容納的文件大小為 1460 bytes. 下面是一張示意圖:

需要的包越少,意味著速度越快。
例子:淘寶首頁有一張 sprite: hd_20090313.png, 大小為 5.71 KB (5848 bytes). 需要 5 個包來傳輸(5848 / 1460 = 4.005)。看數據,只多出了 8 bytes. 優化到 5840 bytes 後,就可以減少一個傳輸包。
也許吹毛求疵了,但對於關鍵頁面,任何細節優化,有時都是值得的。
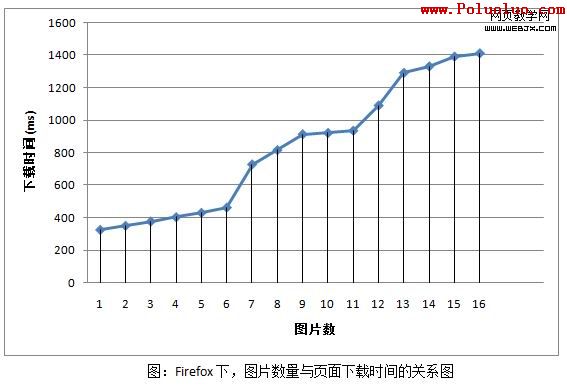
類似的,對於頁面中的鏈接數量,也可以考慮浏覽器的最大並發數來做細節優化。比如,在 Firefox 下,同一個 host 的最大並發數為 6, 增加鏈接數對下載時間的影響如下:

當鏈接數從 6 的整數倍增 1 時,下載時間明顯增大。考慮 IE6 最大並發數是 2, 減少鏈接數時,盡量減少到偶數,是一個不錯的優化守則。
參考資料
CSS Sprites: Image Slicing’s Kiss of Death
CSS, Image Sprites, Background Images and Website Optimization
PS: 出一道題目考考大家:CSS Sprite 的缺點是什麼?
小編推薦
熱門推薦