網站的標題應該怎麼去設置
編輯:SEO優化
1. 標題標簽的位置
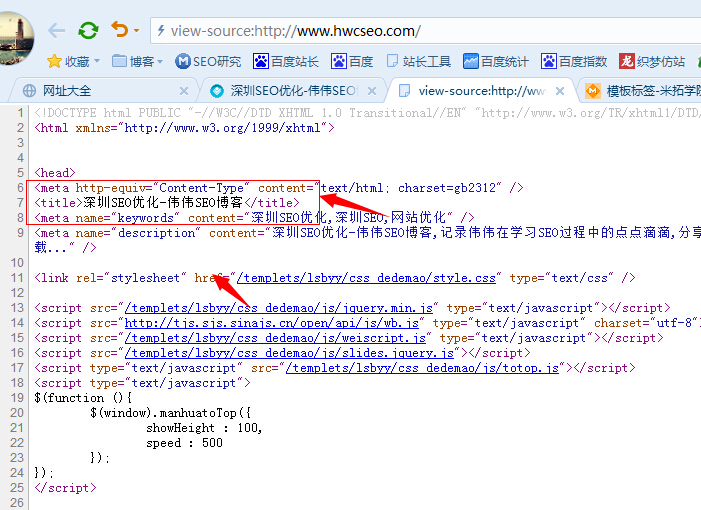
標題標簽要緊接著寫在<head>之後,然後再寫其他標簽和代碼,特別不能在中間插上一大段JavaScript程序,這樣搜索引擎可以迅速找到標題標簽。如下圖:

2. 獨特不重復
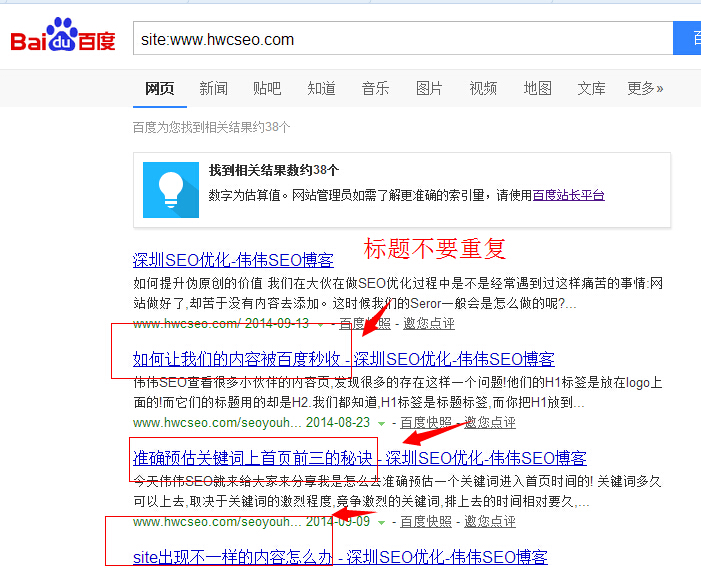
在同一個網站內,主題相同,不同的頁面,頁面標題不能重復,每個頁面需要有獨特的標題標簽。不同頁面使用相同的標題是不懂SEO的站長常犯的錯誤之一。如下圖:

3. 准確描述
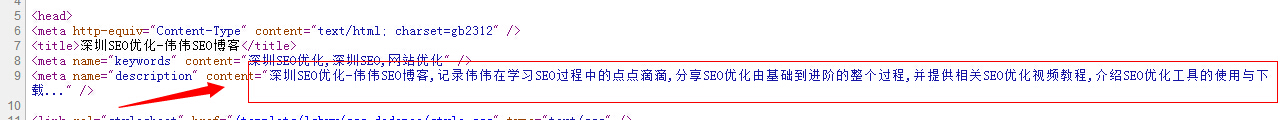
每個頁面的標題都應該准確描述頁面的內容,使用戶一眼就能看出頁面大致內容,搜索引擎也能迅速對頁面的相關性進行分類。如下圖:

4. 字數限制
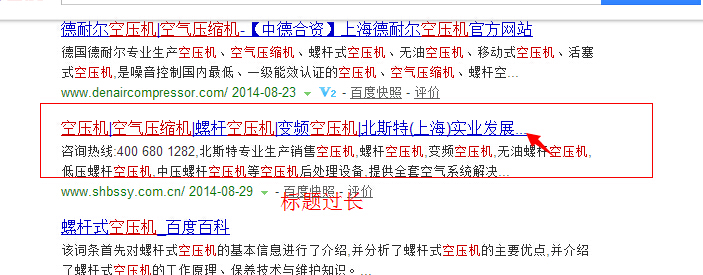
標題標簽可以寫任意長度的文字,但搜索結果列表頁面標題能顯示的字數有一定限制。百度最多顯示30個中文字符,Google顯示65個英文字符,也就是中文大概32個字符。標題標簽中超過字數限制的部分將無法顯示,通常在搜索列表標題結尾處以省略號代替。

5. 簡練通順,不要堆砌
堆積關鍵詞也是SEO初學者容易犯的錯誤,為了提高相關性,在標題中不自然地多次出現關鍵詞。SEO不僅要考慮搜索引擎,還要考慮用戶體驗,不能讓用戶一看標題就覺得這是—個為關鍵詞而存在的頁面。

6. 吸引點擊
提高關鍵詞排名是為網站帶來流量的一個因素,但點擊率是帶來流量的決定因素。標題標簽能夠吸引用戶的目光,讓用戶欲罷不能,非要點擊鏈接進入網址看一看,才能達到最好的SEO效果。
本站對與“網站的標題應該怎麼去設置”就分享到這裡,網頁標題優化只要符合SEO標准,且盡量考慮到用戶體驗,那麼對百度排名會有直接性的影響,並將為網站帶來不錯的流量。標題優化只是SEO優化中的一小步,我還要做好整站優化還有一系列的“內容怎麼寫”,“導航怎麼去排序”等等,你如果想把你的網站做到首頁,那麼這些內容是你不可不學的內容。想了接這些內容,你可以看看我前面寫的相關文章。
- 上一頁:怎麼做好長尾關鍵詞
- 下一頁:外鏈在論壇上要怎麼做
小編推薦
熱門推薦