僅用於方案分享討論,原文較長有大量的圖片,此文章為精簡,能表達出大概意思,歡迎大家討論。高洪志
技術與代碼規范:
首頁:
一、去除首頁所有H標簽,首頁不要H標簽,杜絕出現同頁面兩url地址
二、URL采用絕對地址。
三、盡量保證所有圖片alt標簽,並注明寬、高是多少,不要出現空alt,不要出現空a,不要出現<a></a>之間關鍵詞存在空格,除非關鍵詞就是有空格的

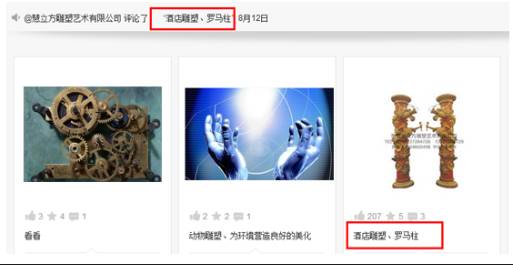
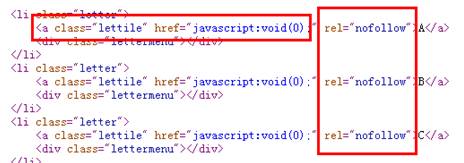
四、方框部分不要使用a鏈接形式展示,畫圈部分加上nofollow標簽主要為:查看更多信息,和話題鏈接。

五、頁面底部的鏈接加上nofollow標簽,友情鏈接部分建議去除,即使不去也應調整為只有首頁顯示,避免頁面造成分權。
六、建議不要以H1~H6、strong,I等重要標簽為樣式名稱。

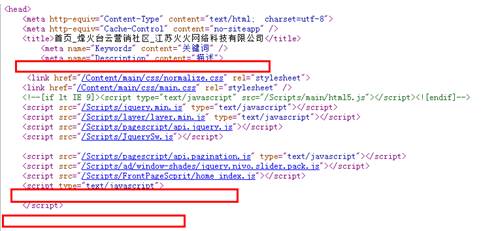
七、任何頁面的head部分不要存在空格。

八、首頁我們把產品名稱視為關鍵詞之一,存在同樣是產品名稱,卻鏈接了向不同頁面,根據TF-IDF算法,每個詞有自己的詞權,SEO基本的標准就是:同一頁面同一關鍵詞(高詞權)不要指向不同頁面。

九、問答中心和下載頁面head部分加上”<metaname="robots" content="noindex,nofollow">”
十、給每一個點贊,收藏,評論這三個加上title說明,告訴用戶這三個是干什麼用的,可能造成認知困難
企業頁面、產品頁面:
一、頁面H2使用錯誤,H標簽不要用在無關鍵詞意義的詞上
二、給頁面上的“更多”字樣的鏈接加上nofollow標簽。
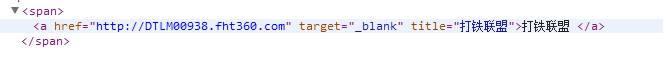
三、建議不使用span和a的組合使用,因為span可能會被搜索引擎會被忽略,從而影響到詞權。Span少用,給那些沒有意義的文本使用,比如日期,更多,這種的,其他的不用span展示。

四、alt書寫錯誤,alt內容為空,建議補充alt內容
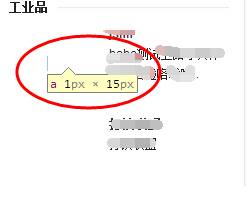
五、避免可能被判定為搜索引擎作弊的行為,比如下面這個用戶看不到或者無法分辨的a標簽來給搜索引擎抓取,一定不能出現。此處是一個1px的文字加了鏈接

六、平台內不要出現過多strong,且在使用strong的時候應該給要著重的關鍵詞來加,因為strong是搜索引擎判斷頁面關鍵詞的方式之一,這樣一來下面這種方式,理論上關鍵詞為:“商務服務咨詢服務貨運公司/代理出口貨運運輸國內貨運運輸”這裡考慮去除strong用樣式控制字體。

七、這裡的字母沒有展開頁面不是一個鏈接,不需要用nofollow標簽,也不需要用a標簽展示,這裡為標簽使用錯誤

資訊頁面:
1、H標簽和nofollow標簽使用錯誤,具體修改方案見圖片
二、點擊進入的每一篇文章,在頁面加入可以鏈接向發布企業的站點鏈接,增加內鏈結構,增強頁面聯系
企業列表頁面:
一、H標簽使用錯誤,具體修改方案見圖片
二、這不是一個鏈接不要用nofollow,此標簽用在該用的地方,用好了集權,用過了就是過度優化,不要給空鏈接加此標簽。
產品列表頁面:
一、標簽使用錯誤
二、建議去除關鍵詞這一行,這裡純粹是硬生生的插入關鍵詞,有過度優化嫌疑
產品橋接頁:
一、 產品頁面不贊同使用這種展現方式。如果真要這樣建議考慮將導出鏈接nofollow掉
二、橋接頁的任務不是用來搶排名的,是用提升爬蟲抓取量,以及覆蓋率的,所以我們定位要清楚。是保持現狀造福客戶,後期我們再調整;還是從現在開始注重我們自身平台的積累,需要和大家商量。
(個人贊成後者,客戶想其他辦法去處理)幾點建議:
一、使用單頁面顯示,此頁面導出鏈接太多,不適合處於集權期的站點。
二、能從此頁面鏈接向客戶網站,導出鏈接控制在2~3個左右,分別為:進入客戶網站首頁,進入客戶產品列表頁查看更多產品。
三、增加內鏈關聯,隨機顯示選擇同樣一個分類的幾個產品,在此頁面進行展示,增加頁面關聯性,增大收錄覆蓋率。
綜合:
一、避免過度優化,避免一切作弊嫌疑。盡量減少導出鏈接,即使導出也要想辦法導回。
二、需要sitemap的索引,整理出各類的sitemap,比如產品頁面的sitemap,資訊頁面的sitemap
三、目前還沒有做Meta規則的設定,因為還不確定我們網站的標語什麼。
四、此方案不是一塵不變的,SEO部門要監測搜索引擎變化,來分析評估是否需要調整,所以在開發的時候要考慮到後期修改的方便性。
五、頁面降噪部分暫時由robots.txt解決,要避免開發過程中無效頁面、錯誤頁面等的產生,影響網站評分。
六、建議重做作無頁面的wishing界面,一個網站錯誤頁面也能引入很多有價值的頁面。
用戶體驗舉例說明:
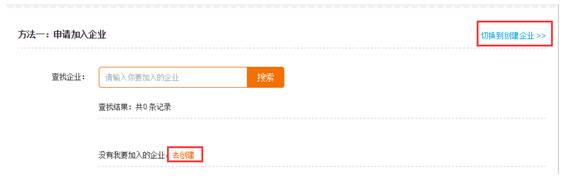
一、注冊第二步有認真難度,在紅框內給予提示是話語,把“方法一”,“方法二”去掉,另外這個選擇放在填寫表格之前,即先選擇要加入還是創建,然後再進行之後的操作。
例:申請加入企業上面注釋:已經其他商鋪?可以點擊申請加入企業來共同管理
繼續創建企業上面注釋:我還沒有其他企業,點擊此進行創建吧!

二、注冊步驟跳躍錯覺,點擊這兩個按鈕直接進入了創建企業的表單,這裡會給人思緒跳躍,摸不著頭腦,因為此時用戶還沒點擊創建企業的那個按鈕,他以為出現的這個頁面是不是自己點錯了,結果造成流失,這裡要返回上圖那個選擇的畫面,再進行操作,思緒連貫。

三、申請加入企業搜索給予下拉提示,並且加上可通過搜索用戶名來查找兩種方式

四、這兩個地方點擊都是進入同樣的頁面,沒有必要寫兩個名稱了。
