在第四次深“度”接觸結束後,spider工程師表示新浪的死鏈處理工作一直效果不錯,提醒學院應該請其做個分享。新浪穩座國家級門戶頭把交椅,誰還敢說自己網站結構的復雜程度可以超越新浪。於是我們請王久明分享一下新浪在死鏈處理和死鏈預防(重要頁面因修改而產生死鏈)方面的經驗。
一、在以下背景下會較多產生死鏈:
1、時政新聞的敏感性;
2、來自監管的刪除需求;
3、頻道(編輯)自身刪改的需求;
4、搜索方期望資源方主動優化和定期清除的需求
二、死鏈分類:
由於系統架構、歷史遺留問題、多業務系統交叉影響等多方面因素,新浪存在如下三種死鏈:
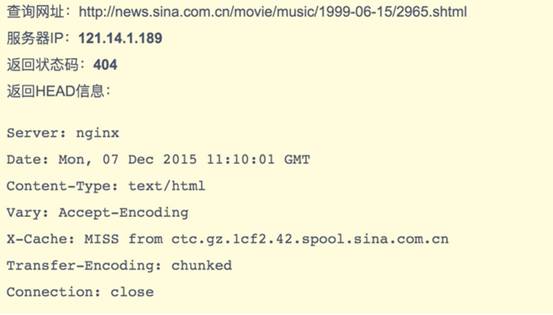
1、協議死鏈,服務器端返回HTTP狀態碼404;
例如:‘誰在偽善’
http://news.sina.com.cn/movie/music/1999-06-15/2965.shtml

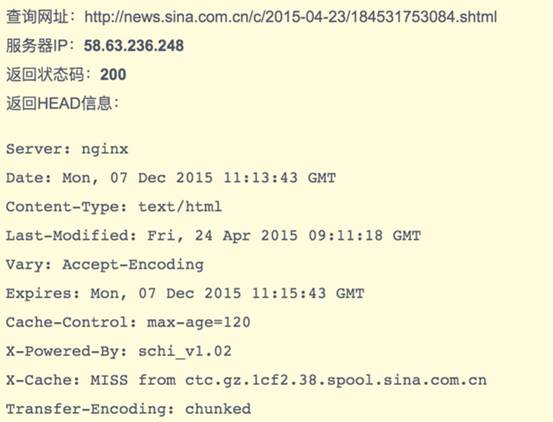
2,內容死鏈,服務器端返回HTTP狀態碼200,無法設置為404;
例如:http://news.sina.com.cn/c/2015-04-23/184531753084.shtml

3,頁面需要用戶和蜘蛛可以正常訪問,但由於刪改或誤操作導致反復上下線形成協議死鏈或內容死鏈。例如:http://news.sina.com.cn/2015-12-05/doc-ifxmhqaa9933763.shtml
上線後又下線,後又上線,甚至反復多次。由於下線期間存在協議死鏈或內容死鏈的情況,導致百度認為該頁面應該被刪除,不被收錄,且即使後續重新上線也無法恢復收錄。對於這種情況,應加以預防。

三、解決方案:
1、協議死鏈,這個最符合HTML標准處理方式,站點方面無須多做什麼,如果需要百度快速處理可以通過百度站長平台的死鏈提交工具(http://zhanzhang.baidu.com/college/courseinfo?id=267&page=4#h2_article_title18)進行主動提交
2,無法設置協議死鏈接,僅主體內容文本被刪除的內容死鏈死鏈,新浪的處理方法是:
1)走事先之制定好的《死鏈標准流程》:用站內標准內容死鏈模板頁面(告訴用戶該頁無法找到)覆蓋需要刪除的頁面,5秒後跳轉到統一的全站導航頁,以減少用戶流失。
2)根據需要,比如根據特定關鍵詞圈定一批最終需要處理為協議死鏈的敏感頁面,將這些頁面鏈接放到一個文件裡,由專人在服務器端修改成協議死鏈。通過百度站長平台工具進行死鏈提交
3,針對反復上下線導致百度誤判為死鏈的情況,新浪的預防辦法是:
1)制度上:系統後台設置提醒,提醒編輯上線後除非特殊情況不要下線;
2)功能上:這種情況在專題運營中最常見,且影響比單篇新聞頁要大,由於我站點運營規定是不能刪除頁面的,因此在系統後台將“刪除專題(對編輯來說就是刪除該專題)”和“將專題調整為不對外顯示(對編輯來說不是刪除,而是暫時下線,調整為外網用戶無法訪問,可隨時再次重新上線)”兩個功能嚴格區分開,並提供回收功能。針對“將專題調整為不對外顯示”這種情況,不再將頁面更新為內容死鏈(頁面無法找到),以免被百度誤判。專題頁面仍可訪問,只是站點不設置入口、不進行推廣,用戶沒有訪問來源而已。