頁面的設計需要考慮到兩個方面,一個是符合用戶的視覺習慣,第二個是迎合蜘蛛的爬行習慣。所以要設計一個好的頁面,除了需要具備網頁設計技術外,還需要具備一些seo的知識。筆者沒有學過頁面的設計,發表這篇關於頁面的設計的文章,是因為在網上看到了一張圖片,從這個圖片上,衍發出了一些頁面設計方面的思路。
先把圖貼出:

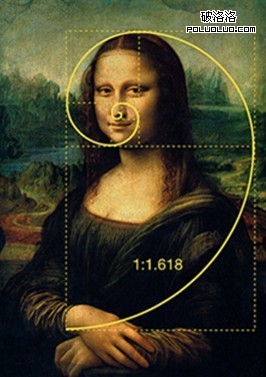
這是列奧納多·達·芬奇的肖像作品:蒙娜麗莎的笑臉。
筆者對油墨畫什麼的沒有研究,也品味不出來這副畫的精髓,但是看完這副畫的第一感覺就是,整幅畫的層次分明,蒙娜麗莎最美的地方恰到好處的出現在了我視覺的重心位置。
從這張畫像筆者聯想到網站的頁面,如果把上圖的虛線框裡面的區域當成是一個頁面的話,那麼在這個頁面的左上方,也就是蒙娜麗莎臉部的位置是最能吸引用戶的注意力的,也就是用戶的點擊最多的區域。而在右下方基本上是屬於視覺盲區,很難引起用戶的注意;在曲線的內部區域得到的點擊概率是要高於曲線外部區域的。
既然知道了用戶的點擊習慣是這樣的,那麼在做網頁設計的時候,就可以結合這個進行考慮,在這些容易引起視覺注意的區域放置一些特殊的信息。比如說:網站的最新公告、促銷信息、特殊商品推薦等等。達到一種引導用戶的效果。其實一個好的頁面設計出來,不是說這個頁面有多麼的美觀,而是能夠給用戶一種清晰明了、主次分明的感覺,而且能夠將用戶很自然的接收到我們想要給他們傳播的內容。
而從seo方面來看,圖中的用戶點擊概率的高的區域就應該放置更加重要的頁面的鏈接。關於一個頁面上鏈接權重分配的問題,現在普遍的觀點是推薦的鏈接能夠得到更多的權重。而圖中在用戶點擊率高的區域出現的鏈接就屬於推薦鏈接的一種。而且我們也知道,現在百度很注重用戶體驗,在一個頁面上,被點擊次數最多的鏈接就會得到更多的權重分配。因此,這幅畫上區域的劃分方式,就可以運用到網站頁面的鏈接布局上,合理的鏈接布置,讓權重分配更加有序。
既考慮到了用戶的點擊習慣,又滿足了seo方面的需求,這樣方式設計出來的頁面相信會是完美的。
文章由http://www.aidai.com/愛戴網投稿。
感謝 的投稿