如果你運營在線商城又或是大型電商網站,圖片優化是你必須要掌握的。不僅僅是從吸引潛在消費者,還是增加圖片搜索流量,又或是提升網站加載速度,圖片優化扮演者非常關鍵的角色。但說到圖片優化,很多傳統意義上的SEO人會說,圖片要加alt標簽,圖片要壓縮…這樣的粗線條顯然是不行的。今天我就和大家深入分享一下圖片優化必須了解的8個知識點。
1. 用結構化數據寫產品圖片ALT
我們很容易使用照相機默認的圖片編號當做圖片們的命名,這樣的話對於搜索引擎來說,可能就沒有辦法辨識圖片的內容,從而我們就失去了從圖片搜索那塊兒帶來的流量,這是非常可惜的,特別是當你的產品有數以萬計的話。通常我們可以制定結構化數據規則讓技術人員設計程序批量替換圖片的alt屬性,而無需我們手工操作。
讓我們拿一張圖來說事兒,我個人比較喜歡的手表牌子——AP,

(圖片
點擊上面的圖片
ap皇家橡樹 愛彼皇家橡樹 愛彼橡樹離岸 愛彼離岸
當然最好可以再看一下谷歌統計裡面的關鍵詞數據,看看有無遺漏。基本上來說,訪客更傾向於搜索品牌詞+產品系列的詞組組合和變化,那麼alt標簽的結構化規則就出來了,可以寫為:alt=”{品牌詞}{產品系列}-{產品型號}”,即為“愛彼AP-皇家橡樹離岸系列-26378IO.OO”,對於產品圖片的描述來說,不建議寫過多冗余內容,保持數據結構化,做到關鍵詞辨識度高,關鍵詞信息豐富就可以了,千萬不要做關鍵詞堆積。
2. 圖片拍攝角度問題
基本上拍攝產品照片不會只拍一個角度,我們回到之前的ap手表,訪客肯定不會滿足於只有一張正面照,多角度的去展示手表的美才能更好的吸引訪客在你的網站上停留更多的時間,才可以去激發起他們的購買欲望,所以自然需要拍攝手表的正面,手表的後蓋,手表的側面,手表表盤的細節等等,這個時候如何寫 alt標簽?
最好的方法也是保持alt標簽的結構化,繼承主圖的格式,千萬不要去給這些圖片一個全新的寫法,正確的寫法如下,
愛彼AP-皇家橡樹離岸系列-26378IO.OO-正面 愛彼AP-皇家橡樹離岸系列-26378IO.OO-後蓋 愛彼AP-皇家橡樹離岸系列-26378IO.OO-側面 愛彼AP-皇家橡樹離岸系列-26378IO.OO-表盤
保持主干“愛彼AP-皇家橡樹離岸系列-26378IO.OO”不變,可以讓搜索引擎充分確認當前圖片系列或是頁面就是關於那個關鍵詞,從而讓這些圖片被圖片搜索引擎搜索到的幾率大大增加。單槍匹馬一定倒下。
3. 關於大圖的顯示問題
如果你希望提供更大的圖片讓用戶爽一下,這個思路很好,但要非常小心,不建議將大圖直接放在網頁上然後用css將圖片縮小,雖然你看上去圖片變小了,但是圖片的尺寸還是實實在在存在的,這會影響加載速度。相反,你可以先放一張較小的圖片,然後提供查看大圖功能的選項,不管是點擊彈出大圖還是另外新頁面顯示,都ok。
當然,還有一些人會把大圖切成一張張小圖做拼接,這樣做可以讓圖片快速顯示,但同時一張圖片切成小圖之後,服務器的請求數會增加,從而會影響網頁加載速度。所以,如果圖片的體積實在過大的話,建議為圖片專門配置新服務器。對於外置服務器的選擇,目前我個人比較推薦又拍,只是需要你花一點銀子。
4. 給圖片減減肥
先看看這些數據,
大部分台式機或是筆記本用戶不會等待超過3秒的網站加載速度
…在移動設備上不會等待超過5秒鐘 亞馬遜發現如果他們的網站加載速度慢了1秒鐘,他們一年將損失16億美元 搜索引擎將網站加載速度列入了排名算法之中
如果你大量的網站圖片非常臃腫,這將嚴重影響網站加載速度,如果超過10秒鐘,那你等著和你的客戶說byebye把。
所以該怎麼做?這篇文章或許能幫助你。
圖片文件應該多大?
有些理論說圖片的大小應該保持在70kb以下,不過這個有時候是很困難的,特別對於大圖片來說幾乎是不可能的,除非你不求清晰度。我個人倒是覺得,不要用一個標准去限制每一張圖片的大小,關鍵在於,我們有沒有去執行,有沒有看到我這篇博文後去真正壓縮圖片,這才是關鍵。
5. 用對圖片格式
目前有三種非常流行的圖片格式,他們是JPEG,GIF,和PNG。讓我們來看看他們有何不同,
JPEG (或者說 .jpg) 是最常用的圖片壓縮格式,支持最高級別的壓縮。通常,對於顯示要求比較高的圖片來說,JPEG格式展示的圖片效果較GIF和PNG有明顯的優勢。 GIFs (.gif) 的圖片顯示質量要比JPEGs遜色很多,通常用作非常簡單的圖片展示,比如素材或者裝飾性圖案,gif也可以用來制作動畫。gif不適合用作高顯示質量的圖片。 PNG圖片是比gif更好的選擇,因為PNG圖片支持的色彩要比GIFs多。此外,和JPEG一樣,PNG反復保存也不會影響圖片質量,而且對於小圖來說,PNG占用的體積極小,PNG完美支持透明背景,所以一般logo或一般裝飾性圖案都會選擇PHG格式。注意PNG-24圖片體積要超3倍地大於同樣情況下的PNG-8版本,對待PNG你要十分小心,看仔細了。
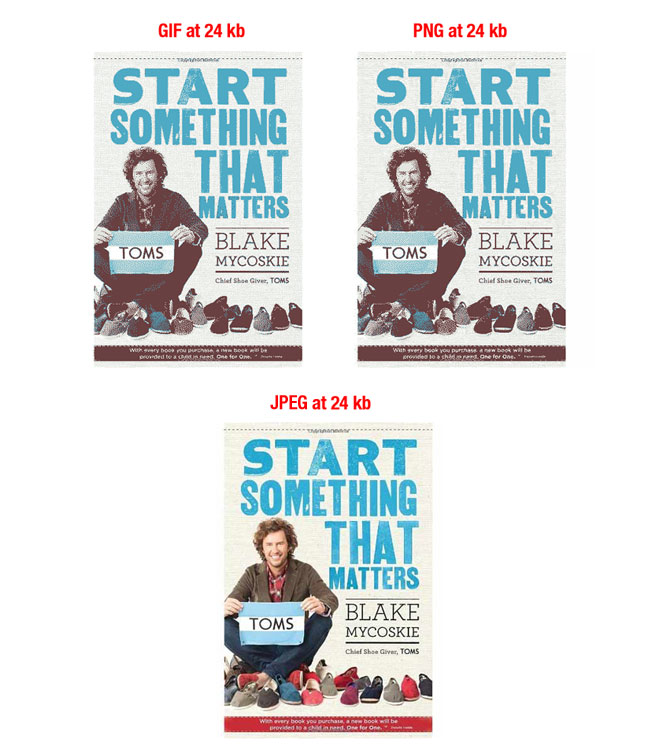
如下是一個例子,通過對比相同體積下(都是24kb)不同格式的圖片顯示效果:

你可以很清楚的看到,JPEG 很顯然是獲勝者,在同樣的體積下,GIFs和PNGs必須以犧牲圖片質量為代價。不過話又說回來,如果對於非常小的圖片來說(比如小於5K),PNG是比較好的選擇,相比GIF,PNG可以在體積很小的情況下依然不會讓圖片失真。
當我們選擇圖片格式時,如下一些tips供大家參考,
對於電商網站來說,產品圖片的質量要求極高,JPEGs毫無疑問是首選,他們有相對高質量的圖片顯示且不會占用太大的體積。 絕對不要用GIFs來當做產品大圖。不然的話文件尺寸會非常大,也沒有很好的辦法去壓縮它(一壓縮就失真)。可以用GIFs做動畫或是裝飾性小圖。 PNG可以作為JPEGs和GIFS的替代,如果你想把產品圖片做成PNG格式,盡量用PNG-8而非PNG-24。PNGs同時也擅長處理簡單地裝飾圖而只需很小的體積,PNG將會變得越來越流行。
順便提一句,大部分的圖片編輯軟件可以轉換以上三種形式的圖片格式。
6. 正確看待縮略圖
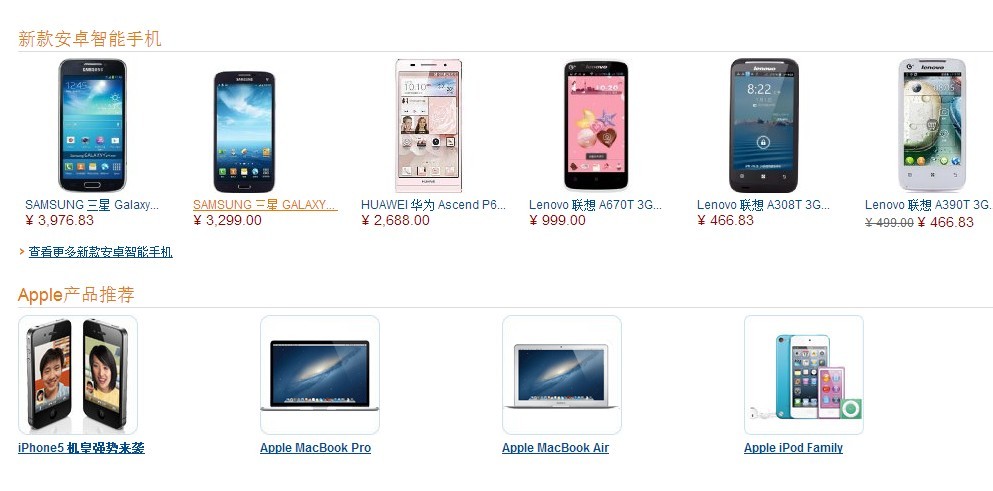
大部分電商網站都有縮略圖展示,它可以讓訪客迅速的掃描到盡可能多的商品樣式而不需要再去點擊一個額外的頁面。

縮略圖很棒,但是要小心,他們可能是你網站的速度殺手。他們通常會出現在關鍵的購物流程之中,若因此影響了購物流程的流暢性,額… 那你就可能又損失了一個顧客。關於縮略圖,我個人有如下兩點建議:
盡可能壓縮縮略圖體積,縮略圖的圖片不要過高的追求顯示質量,當用戶點擊到下一層詳情頁面的時候再給他一張高質量的圖片。 盡量不要為縮略圖設置alt標簽,通常我們並不希望搜索引擎索引的是縮略圖而應是產品詳情頁的高質量原圖。
7. 使用圖片地圖
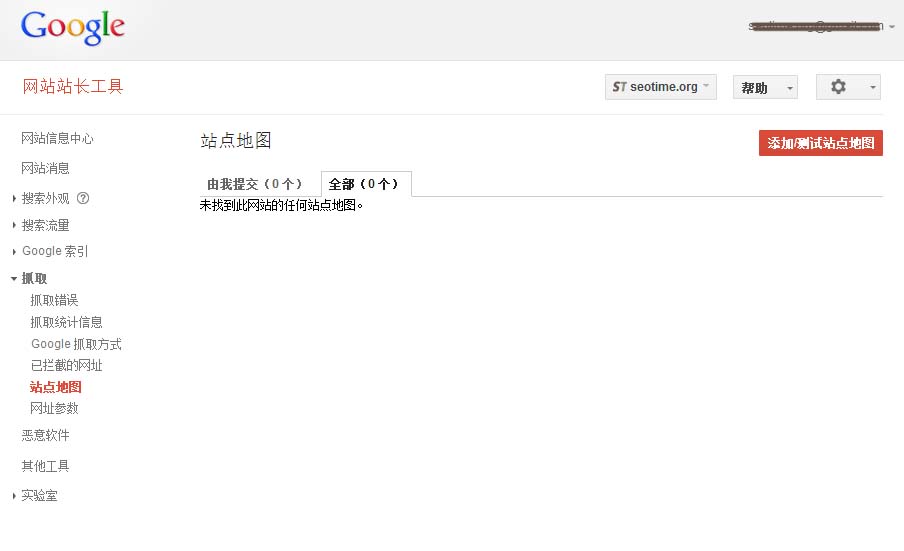
如果你的網站用JS做圖片效果來更好的提升用戶體驗,你是否擔心圖片是否還能收錄?當然通常來說蜘蛛是不會爬取不顯示在源代碼裡面的圖片文件的,但是谷歌對於這點已經很有經驗了,通過圖片地圖的提交,即把圖片地址一個個老老實實地列出來,搜索引擎就可以爬行了。

對於圖片地圖,我就不多說了,因為谷歌有許多指導文檔來幫助你提升圖片的搜索排名,看這裡。
8. 留心裝飾性圖片
非產品類的圖片比如背景圖、按鈕圖,邊框圖等都可算作裝飾圖,作為一個優化者,你需要仔細去檢查這些圖片的體積是否過大,是否會影響網站載入速度。
這裡有一些關於如何壓縮裝飾圖的建議:
如果只是一些邊框類的、或是簡單的樣式圖片,使用PNG-8或者GIFs,你可以創建非常好看的圖片並且只占幾百bytes的體積。 如果可能的話,盡量使用css來創建一些特殊效果,而非圖片。 不建議為網站設置背景圖片,如果一定要有的話,在保證清晰度的前提下最大程度去壓縮體積。你還可以把背景圖當中镂空或保持透明來壓縮體積。
好了,今天關於圖片優化我就分享到這裡,大家有無更好地建議?期待您的留言,咱們一起探討共同進步。
作者: Fimen
本文鏈接: http://seotime.org/blog/8-tips-for-image-optimization/
版權所有。轉載時必須以鏈接形式注明作者和原始出處及本聲明。