H標簽是什麼?!
H標簽(全稱: Heading標簽),是網頁HTML中對頁面內文本標題或內容進行強調的一種標簽。HTML語言一共有六種大小的H標簽(H1-H6),其本質上為了呈現網頁內容的結構。H標簽的系列當中:文字由大至小,重要與權重程度亦依次遞減,下面由東莞SEOIDE搜意,針對H標簽應用進行舉例說明。
強調:對於H 標簽來說,其本質是:為了呈現網頁內容的結構,以下我們將對H 標簽的價值以及實際運用進行說明與舉例:
1 、面向用戶的價值:
H標簽在直觀的內容呈現方式之下,H1-H6的應用結合提供文字由大至小,從上至下層級式的浏覽體驗,這類結構便於用戶對重要內容進行的閱讀輔助,並為內容提供簡易的分層關系便於用戶進行更直觀的網頁浏覽。
2 、面向搜索引擎的價值:
H標簽在頁面代碼當中起著引導性作用,對於搜索引擎來說,標簽的存在意義是為了讓搜索引擎定位並識別到這一部分的文字或是重點主題的內容。對網頁的重要內容而言,它起著“強調作用”。
站在搜索引擎的識別角度來說,H標簽的出現相當於“盲人盲道”的作用,使其在龐大的頁面內容當中通過對H1-H6的優先抓取與識別,都有利於搜索引 擎在海量的頁面內容中獲取到准確的文本大意與內容。因此,在這類標簽應用中適當的加入關鍵詞,有利於促進頁面SEO的效果,但切忌惡意濫用堆積關鍵詞以免 遭受懲罰。
H 標簽的實際舉例與運用:
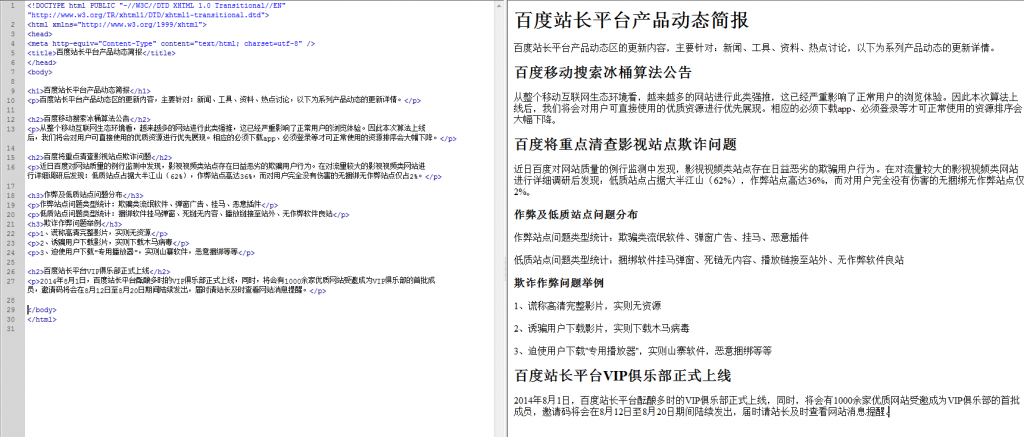
應用舉例:

運用說明:
在實際的運用當中,由於H1-H6標簽文字是由大至小,其重要與權重的高低程度是按排號依次遞減的,因此我們都會對這些標簽的使用進行分配:H1(內容主題)、H2(段落標題)、H3(小段落標題)以此類推至H6標簽。
一般情況之下,為了更好地呈現頁面內容結構,重要內容部分我們只需要用到H1-H3,往後的H4-H6標簽我們可以用來說明不是那麼重要的內容。以此用作兼顧用戶浏覽體驗與搜索引擎的抓取識別區分。
注意:H1標簽(內容主題)使用時,在一個頁面內只能出現一次。這是因為從內容主體的邏輯上只會存在一個的主題標識作為中心開展內容,站在用戶浏覽 角度而言,當頁面中出現多個內容主題時,內容的整體就會顯得雜亂無章大大影響浏覽的體驗。同理,這對於搜索引擎抓取識別的影響亦是如此。
Q :H1 標簽是否能在同一頁面多次使用?
A:由於H標簽本質是為了呈現網頁內容的結構,那麼對於搜索引擎以及用戶而言,H系列標簽作用於標記重要以及次要的內容,並為這部分內容建立相關的層級聯系。對於H1標簽來說,作為首要的一號權重標簽,其作用於整體內容的“主題強調”作用。
從合理以及規范化的內容頁面角度來看,每一個頁面只會存在一個內容的主題點(H1),其次H2-H6的使用,這些都是為了圍繞主題而展開的次要內 容,並且以層級的形式所存在。所以,當同一頁面內H1標簽多次出現後,頁面的內容結構將會失去重心,與此同時內容的主題也會變得混亂不堪,如果某個網站經 常出現這種情形的話,很可能會被列為惡意利用SEO作弊並被搜索引擎所懲罰。
原文來自:http://www.seoide.com/blog/webpage-h-label-seo-value.html 轉載請注明SEOIDE搜意顧問
- 上一頁:新手怎麼學習seo
- 下一頁:江山易攻難守:淺談如何保持SEO排名