如今的SEO,早已不是簡單的發發外鏈、調整下站內結構把排名做上去就了事的了。SEO追求的是精准流量,其最終目的是要使這些精准流量能帶來訂單。而網民的耐心往往卻沒有那麼好,如果網頁打開速度慢,則很有可能導致網民連網頁都沒有完全下載和打開就已經把它給關閉了。所以,在當今的網絡營銷中,網頁壓縮很是重要。下面分享如何壓縮網站提高網頁的打開速度。
我們先來看一個實例,看看網易163的主頁面在百度快照中是怎麼樣的一個情況。

我們先看一下網易163今天的快照內容。

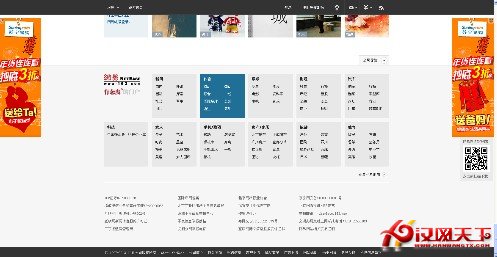
再來看下網頁原版的內容。

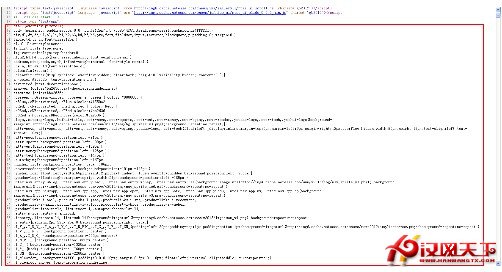
不知道發現了嗎?網易163首頁的快照要比原版的快照少了很多內容。這難道是蜘蛛抓取錯誤了嗎?其實不是的,我們來看一下網易163首頁的源代碼。

紅色標出來的那一塊是CSS,這一塊完全可以壓縮采用外部調用。而網易把這些代碼全部寫進了主頁裡,導致了網頁文件過大,蜘蛛無法完全抓取。一般蜘蛛抓取的頁面大小在200KB左右,這個數值可能不是很准確,但是有一點肯定是沒錯的,網頁盡可能的壓縮。
網頁壓縮在SEO的角度上來說,對排名沒有直接的影響,但是在蜘蛛訪問網站抓取網頁的時候,如果網頁響應時間長,勢必會影響到蜘蛛的抓取,畢竟蜘蛛在每一個網站上爬取的時間是有限的,如果網頁過大,導致了響應時間長,則很可能會影響到一個收錄的量。
那麼如何對網頁進行壓縮呢?我一般采取這樣兩個方法。
1.開啟服務器端的GZIP來壓縮文件
服務器上的網頁在傳輸之前,先使用Gzip壓縮再傳輸給客戶端,客戶端接收之後由浏覽器解壓顯示,這樣雖然稍微占用了一些服務器和客戶端的CPU,但是換來的是更高的帶寬利用率、更快的網頁加載速度,而且對於純文本來說,壓縮率是相當可觀的,一般能壓縮60%以上。
2.針對網頁HTML、JS、CSS代碼的優化
這個壓縮就需要懂一些基本的代碼了。在我看來,SEO從業者懂一些前端代碼還是必須的。一般這類壓縮,我通過采用向後兼容的省略模式,將文檔類型的代碼使用“!DOCTYPE html”而不是傳統的dtd,就能夠給網頁節約超過180個字符,還有像DIV+CSS的結構要比表結構更加的節省代碼,而從word或者寫字板粘貼過來的文件,也可以通過操控源代碼,來清除冗余代碼。
說道代碼我還要補充一句,谷歌是非常看中代碼的層次的,如果亂糟糟沒有層次感的話,是很有可能被降權懲罰的。
- 上一頁:解析網頁視覺設計原則提升用戶體驗
- 下一頁:反駁三個所謂的SEO無用理論