寫這篇文字是因為我曾對tag的不解,經過學習研究分析和大神的相助得以感悟,終理解其緣由。網絡時代的好處就是想寫就寫又本著朋友幫宗旨-----我分享我快樂,所以我就想快樂一把。也讓讀過此文的網友徹底解決寫不好tag困惑。
我的信誓旦旦也不一定能打消童鞋們的疑慮,或許有人不屑,這也拿來說!也有人會說我還真不知呢?也許還有人說,模糊很模糊。無論怎麼一個反應,有興趣者請繼續,無性者走開無妨,我可不是為了這個招攬點擊量。
咱進入正文,為了這個tag事,我可是浏覽了很多博客,有網絡營銷推廣的專業人士也有純粹自慰的博主。我發覺一個現象,很多人要不就是不寫,要不就是寫的 不著調,不著調的在專業人士隊伍中也不少見。大家低頭檢視一下自己的博客。下面就把我的理解與大家分享一下:
Tag是個什麼東東

(圖一)
百度百科說,在咱們中國還沒有統一的稱呼,那咱就繼續叫它,TAG吧。
Tag有什麼作用
咱用三個有利於,說明之。
(1)有利於站內檢索、能提升用戶體驗。比如,想看博主有關“家居網絡營銷”的文章,只需點擊這個tag,所有含有“家居網絡營銷”的文章全羅列出來了,省去一頁一頁的翻找的時間。
對於BSP (BSP是英文Blog Service Provider的縮寫,中文是博客服務托管商。)提供的博客,象新浪、搜狐、搜房等)。能形成同類關鍵詞的聚合,大大方便讀者閱讀關聯性很強的文章,從 而容易系統地掌握知識。比如“博客定制”就出現190篇相關的博文。

(圖二)
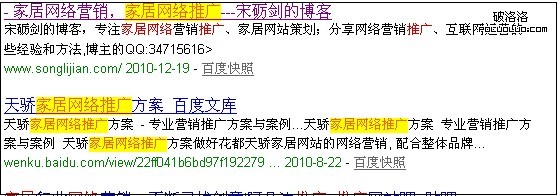
(2)有利於網站(博客)被搜索引擎抓取提高關鍵字的排名。例如,你的博客設置的關鍵詞和內容都和“家居網絡推廣”相關的,那麼很可能別人通過搜索引擎找到你的博客,帶來非常大的流量。並且包含這些關鍵詞的文章排在前列的概率就會大很多。

(圖三)
(3)有利於網頁權重的傳遞、增加內鏈。“內容為王、內鏈為後”內鏈對網站的排名和權重越來越重要了而Tag就是內鏈的一種形式。
Tag該怎麼寫
看到三個“有利於”之後,tag的重要性就不言而喻了。有些人可能還有這麼幾點困惑:
第一種情形,我願意去寫但不知怎麼寫;第二種情形,寫完文章後也隨手寫上幾個,也不知合理否;第三種情形,再重要我搞不明白還是不寫算了。(有些博客程序傻瓜化的,自然添加上去的標簽也傻瓜喽。)接下來咱就解開這個惑。
咱們先了解下寫tag的一般規則。有這麼三條
(1)tag標簽不宜設置太熱門的關鍵詞。太熱關鍵詞又分為兩類。一類是,不宜設置當下太熱門的關鍵詞。比如現在“讓子彈飛”是熱詞,你的博客從標題到文章結束也不見和讓子彈飛相關的一詞一語,這就比較盲目,不靠譜了,別笑,還真有人這麼整的。二類是,不宜設置首頁和頻道頁主推的關鍵詞,這樣會和首頁以及頻道頁搶權重。大家都知道一個熱門詞一個網站在百度很少能有多個排名,而每個頁面的權重都是有限的,導出鏈接越多就越分散網站的權重,所以tag標簽應該設置為主站或者頻道頁涉及不到的關鍵詞。這樣才能起到互補的作用。
(2)tag標簽不宜設置過多。一般設置2-3個即可,並盡量保證每個 tag標簽列表頁下面有3左右篇文章。我研究了一些推廣界大師的博客,基本上遵循這個原則。還是那句話原則是死的,人是活的,所以一定要活學活用。
(3)tag標簽如何寫? 一般情況下tag這麼寫,先圍繞標題定義兩個或以上的tag、圍繞內容定義一個或以上tag。為什麼是這樣,因為標題基本上就是概括了一篇文章的中心,提取兩個tag對誰來說也沒有難度。再從內文中提取一個,也應該沒有難度。可以看看《實戰tag標簽的寫法》tag的提取。
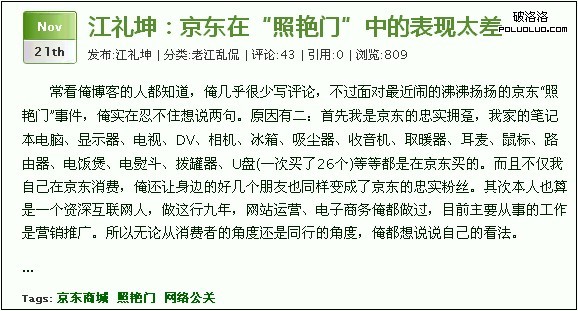
咱看個例子

(圖四)
《京東在“照艷門”中的表現太差》tag標簽,京東商城、照艷門、網絡公關
這篇文章說的是京東商城的網絡公關是有問題的的。京東很多人一看就知道指的是京東商城;“照艷門”是獨特的詞,拿過來直接用即可;說京東在“照艷門”中的表現太差,意思是京東網絡公關上策略有問題。另外還可以擴展下,比如說公關策略、公關方法等等。
還是那句一定要活學活用,上面說的一般寫2-3個,你也可以用1個,也可以用5個,沒有硬性的規定。總之要寫的有根有據,有邏輯,才能有利於把自己的網站和博客做得更好。
清楚了tag的作用和設置方法後,希望童鞋們能為自己辛辛苦苦寫的博客上加上一雙翅膀,讓自己的文字飛得更高,可見度更遠。
本文首發網站宋砺劍的博客:http://www.songlijian.com/(轉載請保留),歡迎大家多交流。
感謝 宋砺劍 的投稿