譯者:設計師Minz(微信號:Designer_Minz),一枚成長中的設計師,點滴積累,人人都能成為設計師。
在網頁設計和APP軟件中,一個好的排版不僅僅要擁有漂亮的字體。更要有高度的可讀性——易於浏覽——同時能讓用戶專注它的內容。
這是一個相當艱巨的任務,但是大多數設計師可以通過練習達到這種效果。
今天我們將去看看優秀的用戶體驗需要遵守的10個 “准則”,同時你也可以學習以便幫助你設計出非常棒的設計。(每個規則都配有一個網站的例子)
可讀性

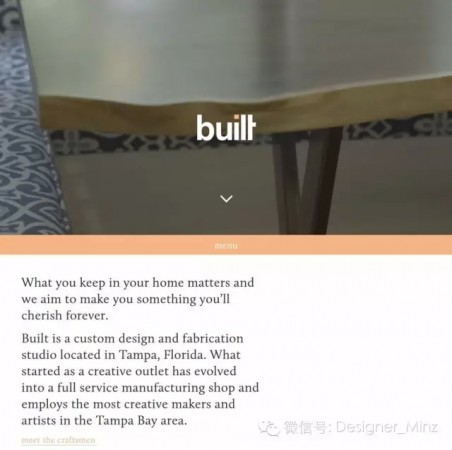
必須使用無襯線體的想法是過時的,但是你要去了解為什麼必須使用無襯線體的想法是過時的深層次原因:文字必須是易於閱讀的。
你需要避免難以閱讀的字體,然而就是這些難以閱讀的字體存在於腳本當中,比如新奇的字體或者哥特風的字體。(除了那些特別需要裝飾的藝術字體以外。)
絕大多數可讀性字體都能夠被輕松閱讀的,它不會花費用戶太多時間去注意字體本身。這就是可讀性准則的原理。
給行間距留足夠的空間

關鍵就是設計一個用戶都喜愛的行間距。適宜的行間距有利於閱讀,這在移動端尤其的重要。
造成行之間變化的因素有以下這些:
文本大小 文本數量 字體樣式 屏幕寬度
這裡沒有什麼明文的規則去告訴你應該怎麼做–但是這裡有一些規則你可以去遵循:
對於大多數網站,設置行間距的文本大小約125% 對於移動設備,設置行距的文本大小約150% 使用一個松散的段落間距——等於“回歸”——使段落容易閱讀 使用你的雙眼去測試,看文本在屏幕上是松的還是緊的。(第一感受即可) 使用大而圓的字母

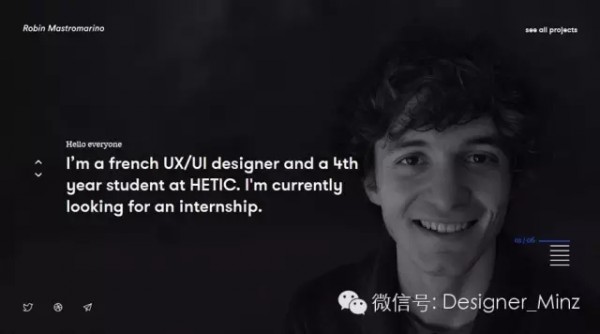
大又圓的字更易閱讀。所以字母有大的圓弧-這個弧度在字體裡面就像一個循環的“o”。
緊湊和壓縮的字體是很難閱讀的。寬松的風格,比如上圖這個例子就容易閱讀,因為每一個字母都容易區分。
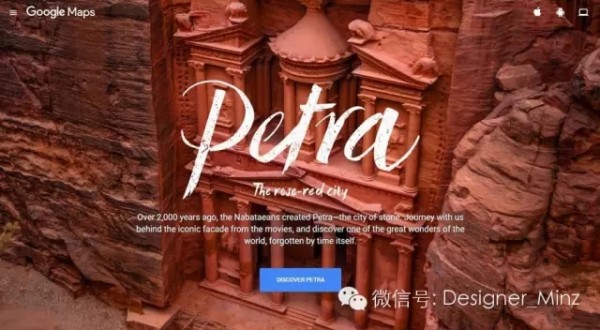
給字體設置大小
毫無疑問,使用大點的文字會讓用戶感覺舒服。大或者小的文字取決於你需要放置多少文字在你的頁面裡;尤其注意大段文字。
不同的設計師對使用多少文本有不同的想法,大多數認為每行使用45-60個字是最佳的。這樣縮小了手機的排版,同時大多數用戶能接受的。
尋找字母高度

字母高度——尤其是小寫字母——讓用戶輕松的浏覽你的內容有很大的影響。
小寫字母“x”不管多高它仍然是小寫”x”. 用更高的“x”小寫字體更容易閱讀,這就是說小寫字母的高度更接近大寫字母。查找字符集,其中x的高度是三分之二是大寫字母高度的四分之三。
學會表現文本的字間距

好的字間距意味著好的排版。
你不會有時間,你也不需要,回到字間距這裡。但當展示字體的時候。你希望每一個字母都是組合在一起的,就像它們原本如此。這個細節將會幫助你去如何展示,防止用戶忘記重要的部分。
考慮比例

比例能夠幫助你去為一個項目創造樣式。雖然這聽起來像是在做數學題,但是它能讓你的工作更加輕松。
回到行間距;那就是比例。考慮著文本的大小、文本主干、小標題、標題和大面積的復制。把他們連成一片,從視覺上看起來是一片和諧,同時你也知道是用怎樣的比例更好。一開始可能有些復雜,但是 TutsPlus有個很酷的教程幫助你去理解它