隨著SEO和社會媒體的界限變得模糊,使一個網頁在搜索引擎獲得好的排名需要結合兩者的結合也越來越變得清晰。那麼社會媒體的營銷人員需要知道SEO的什麼知識來幫助提高社會話營銷活動的搜索結果排名?這篇文章將給那些較多關注社會化媒體營銷較少關注SEO的人一個清單來優化你在社會化網絡的推廣內容。一般在SEO領域,鏈接就像金錢,鏈接等級越高賬單也就越大。甚至在很長的一段時間裡面,大部分的SEO都忽略了來自社會化媒體網站比如twitter或者臉譜的鏈接由於他們都沒有直接的SEO價值,因為這些鏈接幾乎都是nofollowed。現在我們已經知道谷歌和bing都已采用推特和臉譜加入到搜索結果中,是時候負責社會媒體營銷的人開始像一個SEO一樣思考。

很明顯每個組織都不一樣,但是很多時候負責運行推特和臉譜賬戶的人更像一個推銷人員而不總是SEO人員。這個清單將會指導社會化媒體營銷人員記住一些SEO小貼士和最佳實踐,在你下次社會化媒體營銷活動實踐它。
關鍵詞研究
任何SEO都會告訴你關鍵詞研究是你優化網站的第一步。當然,在社會化媒體營銷也一樣。由於你的社會化媒體營銷活動將會影響到搜索結果,在你進入社會化媒體營銷世界之前做關鍵詞研究很重要。
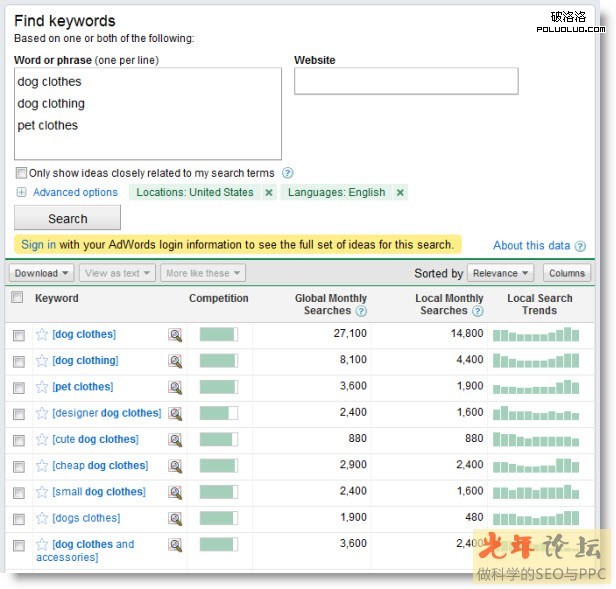
最好開始的地方就是谷歌關鍵詞工具,你可以輸入一些你覺得大家會搜索的詞。然後這個工具將會展示這些關鍵詞每月的大致搜索量。

現在你要和你的SEO一起工作來做一些手上的專題研究,確定使用哪些關鍵詞最有意義。你要記住的是你不必去找那些最大流量的關鍵詞去尋找那些基於你網站能夠獲得排名的難度的去尋找關鍵詞。
當你開始精心制作你的微博和臉譜的狀態還有當你看到標題和描述時,你選擇的關鍵詞將開始發揮作用了(這個我們會在接下來討論)。
建立社會化媒體細分跟蹤
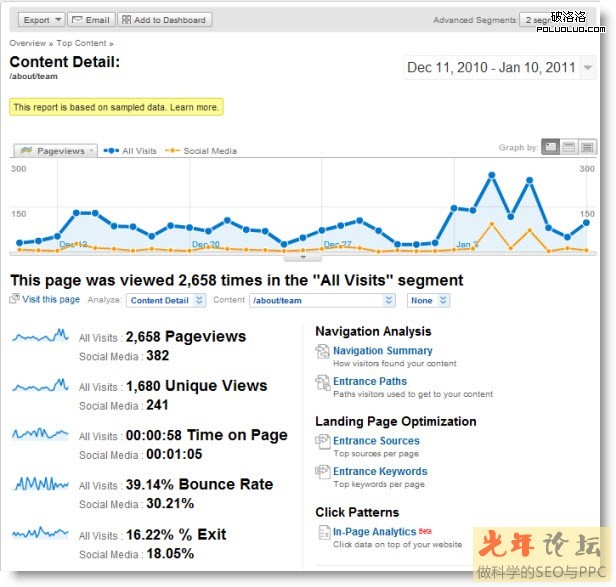
在你開始社會化媒體營銷活動之前,把你的跟蹤代碼要准備好。你可能已經有了一些特殊的方式跟蹤URL(更多的就像這樣),最好可以建立一種簡單的方式來一次查看你的社會化媒體流量。

上面的圖我們可以很好的看到新的team頁面,對比社會化網絡流量和所有其他的流量。看到社會化媒體營銷活動和其他方式獲得流量高峰一致會很有趣。
記住短網址
當你決定使用哪個短網址工具時,記住你要選擇一個會301跳轉到你的頁面的短網址服務。那種方式你能夠保留流向你網站的link juice。而且 確保你使用一個能夠給你一些點擊分析的,比如bit.ly
我們通過bitly.pro服務來使用一個個性化的seomz.me,它實質上是用bit.ly縮短,但用的我們自己的域名。這太好了我們可以得到一個特定的URL點擊了多少次,點擊的來自於什麼地方,每天的什麼時間點擊。這不能彌補你的常規跟蹤,但這個是查看那個廣告系列更好的一種額外方式。
確保內容是容易鏈接的
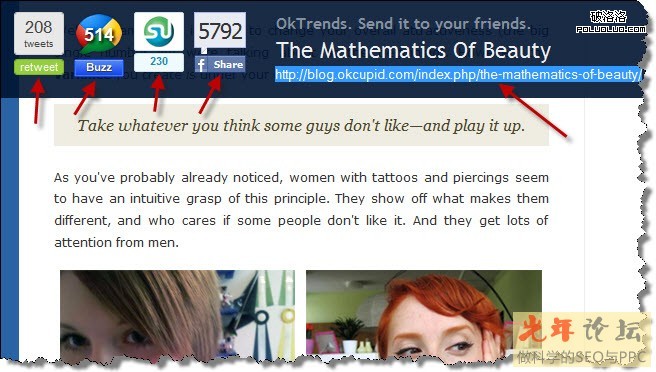
要想自己的內容更好的在社會化網絡分享,你是否有想過在內容上建立直接的分享鏈接?有些內容很好的分享,比如看下OkCupid在網站博客上所放置的。當你到達頁面的底部時,不僅也許你很簡單的分享內容也讓讓你很簡單的復制粘帖網址。

規范化的頁面
SEO可能會想著搜索引擎在一個特定頁面只看到一個URL。在社會化媒體營銷活動系列又考慮為社會化媒體分享建立一些跟蹤代碼。不管你使用GA跟蹤也好,還是從RSS feed輸出tweets,都會追加一些跟蹤參數到URL後面。
比如:
我計劃在推特上圍繞2010行業調查進行一個推特的營銷活動系列,直接鏈接就會是這個樣子
http://www.seomoz.org/seo-industry-survey
但是我想要大家使用的在GA裡面更好跟蹤的URL是這個樣子:
http://www.seomoz.org/seo-industry-survey?utm_source=social&utm_medium=twitter&utm_campaign=industry-survey
搜索引擎也更好的解釋這些,你無疑要確保他們能分辨出那個頁面是真的或者規范化的URL。有以下幾種方式來做:
Rel=Canonical Tag
301 Redirect
很多SEO們會聲稱,這是“適當”的方式來做到這一點,不幸的是它並不總是最容