很多網站莫名其妙的被降權,然而找不到原因在哪裡。既沒有作弊又沒有優化過度,卻遭到了搜索引擎“飛來橫禍”的封殺。那麼又是什麼造成的呢?我們這裡從404說起。對於初級站長可能不知道什麼是404頁面,更不懂404錯誤,以下內容我們進一步分析。
一:關於HTML狀態碼
404:服務器找不到指定資源;410:請求網頁不存在(兩者區別410表示永久性,410表示為臨時不存在)不過兩者之間搜索引擎一般會認為等同。
200:客戶端請求已成功響應;301:URL永久定向某個鏈接;302:臨時重定向某個鏈接。
二:關於404頁面的錯誤
網站的404錯誤可以說每個網站都避免不了,多少可能出現404頁面的錯誤。譬如:程序的更換,模板的修改,甚至文章進行刪除,都會導致404頁面的出現。雖然WEB服務器存在默認的404錯誤頁面,但是由於簡單呆板對用戶是很不友好的,易造成流量的白白流失。但是自定義的404頁面雖然能夠增強用戶的體驗,挽回網站的流量損失,但是往往忽略掉對搜索引擎的不友好影響,例如調試過程中返回302狀態碼,導致最後搜索引擎認為你在重定向進行作弊。正確的做法是當網站指定資源不存在的時候,搜索引擎通過404頁面知道信息不存在,不再進行URL索引,而不是返回200狀態碼對URL的重新索引。
三:如何設置404頁面
1、基於用戶體驗的404頁面設置,首先我們要做的無非是一個漂亮的頁面。重要的是一定要有導航以及返回連接等相關的鏈接,否則做了等於沒做了。當用戶訪問資源失敗時進入這個頁面會方便的返回其他頁面而不是關掉IE窗口走掉。
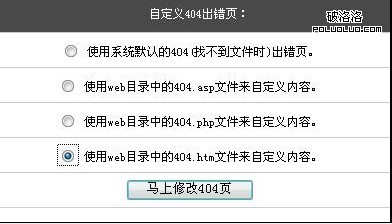
2、如果你的網站選用的是虛擬主機

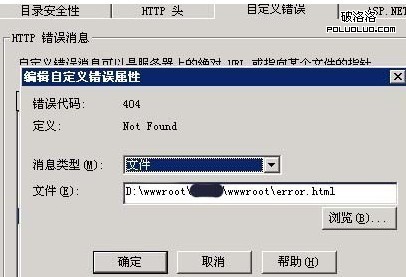
3、如果是擁有主機的服務器:IIS管理器-右鍵要管理的網站-屬性-自定義錯誤信息,為404設置相應信息。不過在“消息類型”中要選擇“文件”或者“默認”,不可以選擇“URL”,否則返回的是“200”狀態碼

4、記住為Apache設置404頁面,否則設置了404也等於白做了。前提服務器支持.htaccess設置,在其中加入ErrorDocument404/notfound.php 完成任務。
本文來自電商圈(http://www.07695.com) 小結:設置404不僅可以提高用戶訪問忠誠度,基於SEO的404頁面更是對搜索引擎有益無害,歡迎交流探討。
感謝 黑白 的投稿
- 上一頁:網站優化哪些要素與權重有密切的關系
- 下一頁:細說H標簽的點點滴滴