最近有關注谷歌的朋友,可以發現谷歌最近有不少的舉動。比如谷歌PR更新、Google panda更新、谷歌推出google+社交服務、Google Analytics可追蹤社交分享按鈕給你帶來多少流量以及谷歌搜索結果頁面推陳出新。前面的那些可能大家了解的比較多,因為各種資訊充滿了網絡上大大小小的門戶平台論壇。然而谷歌的搜索結果頁面推陳出新卻很少人清楚,至少到這一刻為止,網上的相關信息還是比較少的。一個可能是谷歌搜索結果頁面今天剛發生變化,大家還沒來得及注意;另一個可能是大家這兩天的眼球都被百度的百度統計推出“SEO建議” 引航網站優化以及百度的最近的月經來臨所吸引。
一直說谷歌的搜索結果頁面發生了變化,那麼谷歌搜索結果頁面到底發生了那些變化呢?接下來和楊長升一起來體驗下谷歌的新的搜索結果頁面吧:
1、谷歌搜索結果頁面把網址調整到緊接標題的下方
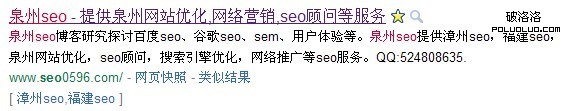
首先先一起來回憶下谷歌之前的搜索結果頁面是什麼樣子的,以下這個頁面就是之前楊長升在搜索泉州seo博客時候的截圖。我們可以看到谷歌之前的搜索結果頁面,從上到下依次是標題、描述、網址3大部分。

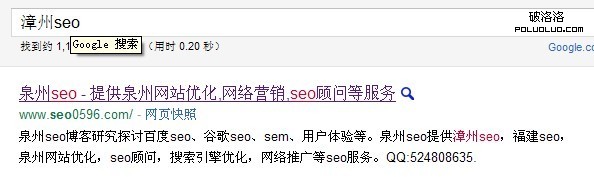
那麼接下來我們在一起看看谷歌新的搜索結果頁面是什麼情況呢?依然是拿楊長升的博客來舉例子,現在我們在谷歌的搜索結果頁面中看到的情況依然是標題、網址、描述 3大部分。但是有一個不一樣的地方,不知道大家注意沒有?新的搜索結果頁面顯示的3大部分的順序發生變化了,現在從上到下依次是標題、網址、描述。經過這樣的變化之後,是不是提升了用戶體驗呢?

2、搜索結果頁面融入時間因素
接下來讓我們一起看看谷歌搜索結果頁面的另一個變化,在谷歌中輸入http://www.***.com/blog/ ,我們看到的依然是標題、網址、描述 3大部分,好像沒有什麼不一樣的地方啊?那可能就是你仔細看了,我們可以發現在描述的那個地方多了一個時間的顯示。【2011年6月26日 –】

這個描述加入時間因素有什麼作用呢?
1、提供更好的用戶體驗,讓用戶還沒有點擊具體的頁面之前就知道將要查看閱讀的信息是誕生在公元前的,還是昨天誕生的資訊。節省用戶寶貴的時間。
2、以後時間因素也會是谷歌搜索結果排名的一個因素。
3、其他的就等你來補充了。
本文來源於http://www.seo0596.com/post211/211.html ,轉載請說明出處!
感謝 楊長升 的投稿