
網站的板塊布局,對於網站排名來說,有著很大的影響作用,好的板塊布局能讓用戶停留時間比較長,但很多行業的網站,大多都以自己的主觀意識進行布局,自己想放哪裡放哪裡,沒有一個主次之分,今天,小編就隨便結合一個案例來和大家講解一下黃金視線布局法,讓你的網站板塊布局簡潔更合理。
1.什麼是黃金視線?
根據統計,大多數互聯網上的網友,都有著一個習慣,在搜索頁面內容的時候,都是從左往右看,然後再從上往下,形成一個“F”形。因為利用這類習慣視線進行布局,往往是SEO的寶貴手法,用黃金來修飾一點也不為過。

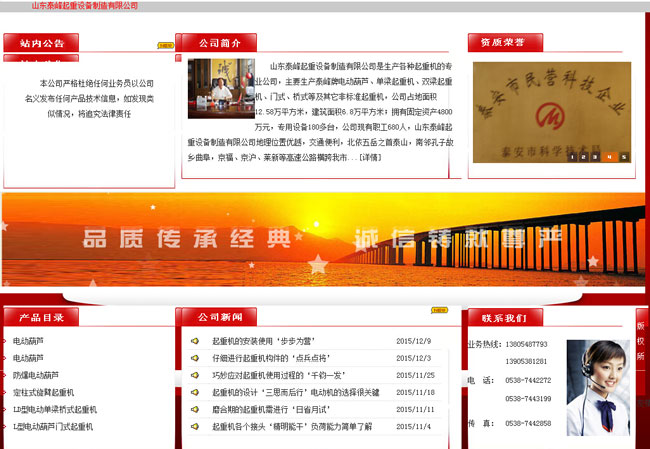
就隨便以一個起重機為例,如圖所示,最頂部的是logo,其次是導航的,標題和導航在上篇文章說過了,因此在這就不做過多說明,主要來說說導航下面的內容布局,以案
例為主,第一排從左到右依次是【站內公告】【公司簡介】【榮譽資質】;第二排濕【產品目錄】【公司新聞】【聯系我們】,最底部就是【產品圖片展示】,對於這類的布局 ,合不合理?從老板的角度來說是非常合理的,老板當然是需要更多的人了解公司,放置榮譽資質更是無形的增加了用戶的信譽;從優化的角度來說,這就顯得不合理了,當一 個用戶進入到網站頁面,第一頁看不到自己想要的產品,大多會立刻關閉網站尋找下一家,沒有一個用戶會去耐心的讀完公司簡介和榮譽資質,至於【站內公告】就更沒多大吸 引力了;同時,按照百度的權重分配算法,產品頁面分到的權重往往是最低的,為什麼?因為它被你放在了最底部,最不顯眼的地方。
那麼,符合優化的排版布局如何排序呢?小編會把產品圖片放在最前面,其次是【公司新聞】,重點就是產品放在最前面,而且用戶不關心的東西最好放到別的頁面去,以
免浪費用戶尋找價值內容的時間。
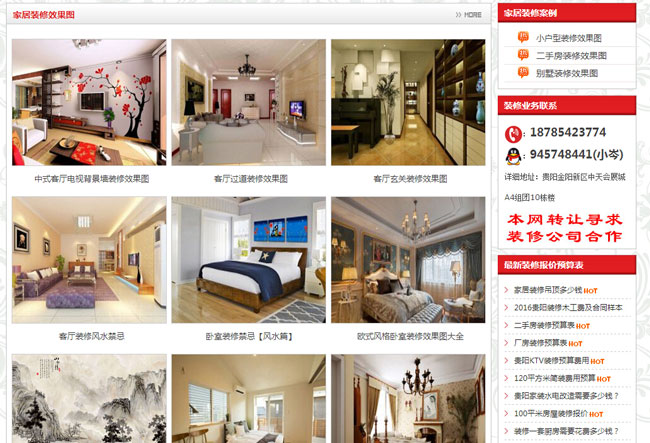
在舉一個小編最近做的一個案例吧,如圖所示:

在小編得知用戶搜索裝修大多都想看看效果圖的時候,小編的布局思路就出來了,在首頁前面就布置了【裝修效果圖】,其次還有用戶有著部分疑問,於是在右邊就布置了
一些常見問題解答,當用戶看完效果圖,會不經意的瞟一眼右邊的內容,若是有他關心的內容,就能吸引更深的點擊,其次,我把【公司簡介】放到了最後面,這樣,當用戶進網站第一眼就看到自己關心的東西,即使沒有他想要的,但他不會立刻點擊右上角關閉。
總結:把用戶最關心的東西放在最靠前的位置,做優化最好多考慮用戶的搜索習慣,而不要過於主觀的隨意布局,在同行都這樣布局的時候,用戶的看膩了,你拿什麼留住用戶呢?以上就是岑輝宇隨意的介紹了一下黃金視線布局法。
本文由岑輝宇博客原創,原文地址:http://www.chyseo.net/625.html