網站性能好壞直接影響用戶體驗。網站SEO做的再好,脫離了它一切皆為空談。怎麼去辨別一個網站性能的好壞呢?最簡單的辦法就是通過不同的網絡來測試打開它的速度。網站性能好,打開網站速度快自然可以提高用戶體驗,也有利於蜘蛛的抓取,反之。不過一般只有上了一定規模的站點才會去考慮網站性能問題,一般的小型企業站可以忽略,只要保證服務器速度快就可以了。
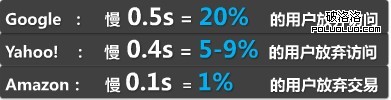
據調查統計:

從上圖可見網站性能優化乃是基礎工作,從而盡可能的提高網站的轉化率。通常情況下我們可以通過三方面的指標來衡量它:
1、頁面加載速度
2、系統延伸性
3、服務穩定可靠性
現在馬上動手去檢查一下你的網站性能,google管理員提供此項指標的檢測:http://www.google.com/support/webmasters/bin/answer.py?answer=158541
我們可以通過如下減少http請求方式來提高自己網站性能,根據實踐可以通過以下八方面來操作,:
第一、網頁減肥
Html去掉注釋,回車符及無效字符,利用JsMin/YUI (Compressor工具每個js文件大概可以減少26%左右),通過對html和js的精簡可以適當給網頁減肥。
第二、合並JS及CSS
減少js和CSS的個數,縮短加載時間
第三、css樣式統一
盡量都寫在同一個文件中,切記寫的太雜。統一性。
第四、寫入img
第一時間顯示logo和背景,避免空白和無背景;在img中指定大小,提升浏覽器的渲染效率;預處理:在body標簽中加載圖片。
第五、CSS放在header中
避免白屏;javascript放在底部,防止阻塞下載。
第六、減少DNS查詢
增加並行下載數,提升整站下載時間,廣告與頁面分離。
第七、Gzip壓縮組件
壓縮html文件,js文件,css文件,可減少文件大小至60%。
第八、添加Expires
用來控制緩存的失效日期。有了緩存下次打開速度會更快。
通過以上八種辦法可以大大的提高網站性能。如果需要更詳盡的方案,就要從設計網站之初考慮到全盤之中。我們做seo的同時千萬別拋棄了這些基本的東西。做好最基本的給SEO打下完美的基石。讓效果發揮到最大。不然會適得其反。本文由成都SEO站長投稿http://www.028best.com 如需轉載請保留來源 謝謝合作!